更新记录
3.0.3(2025-11-05) 下载此版本
2025-11-05
Bug 修复 ⚙️
- fix(swiper-core):⚙️ 修复 当开启
nested配置后,项目缓存Storage被意外清空的问题 by @Tanch in #89。 - fix(swiper-core):⚙️ 修复小程序中 当设置
allowTouchMove为false时,滑动报错的问题 by @Tanch in #94。
文档更新 ✅
- docs: ✅ 组件文档 修复Playground 中
codesandbox无法编译项目的问题 by @Tanch in #88。
3.0.2(2025-01-17) 下载此版本
2025-01-17
重要更新 ✨
在组件内部实现中,props 的声明方式已发生调整。这一变化并不影响开发者的使用方法。
此前的实现方式:
withDefaults(defineProps<propsType>(), { ... })
现已更改为传统形式:
defineProps({...})
此次变更涉及以下组件:
z-swiperz-swiper-itemz-navigationz-paginationz-scrollbar
该调整旨在提升对 JavaScript 项目的兼容性与友好性。
Bug 修复 ⚙️
- fix(swiper):⚙️ 修复 小程序中使用特殊切换效果时,
transitionend不执行的问题 by @Tanch in #0777fce。 - fix(swiper):⚙️ 修复 当开启
autoplay时,设置delay为0,小程序出现requestAnimationFrame相关异常 by @Tanch in #c9cca9c。 - fix(swiper):⚙️ 修复 在弹窗中使用
swiper时,小程序无法正常计算宽度与高度的问题 by @Tanch in #c40f96。 小程序在弹窗中使用swiper时,需提前设置width,height。具体可参考文档: 小程序在弹窗 popup 中使用 swiper 时的加载问题。
文档更新 ✅
3.0.1(2025-01-05) 下载此版本
2025-01-05
Bug 修复 ⚙️
- fix(swiper):⚙️ 修复 因
touchstarttouchmove事件的passive修饰符引起的App端无法滑动的问题 by @Ru1ers in #55,close #52。 - fix(swiper-native):⚙️ 修复
virtual模式下二次赋值时,页面不更新的问题 by @Ru1ers in #56。 - fix(swiper):⚙️ 修复 使用切换效果时,
swiperSlideOffset获取不准确的问题 by @Ru1ers in #56。
文档更新 ✅
- docs: ✅ 组件文档新增Playground 集成
codesandboxby @Ru1ers in #53。
平台兼容性
uni-app(4.14)
| Vue2 | Vue2插件版本 | Vue3 | Vue2插件版本 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | 2.2.8 | √ | 3.0.0 | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

ZebraSwiper
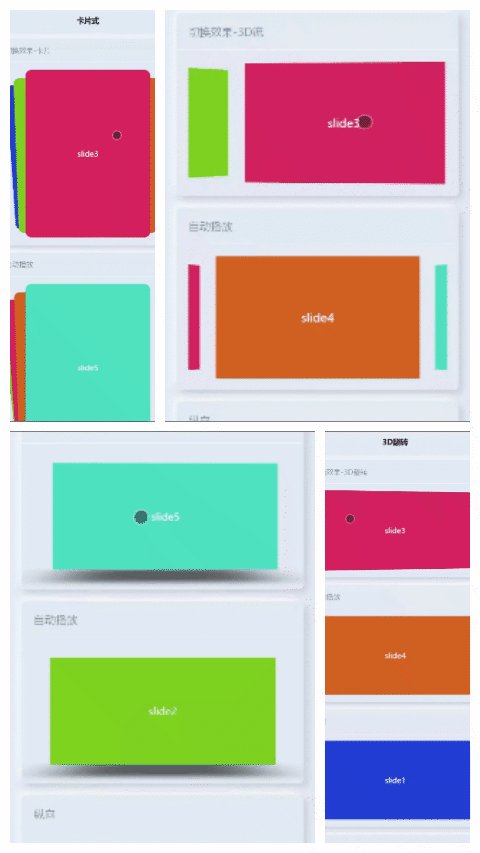
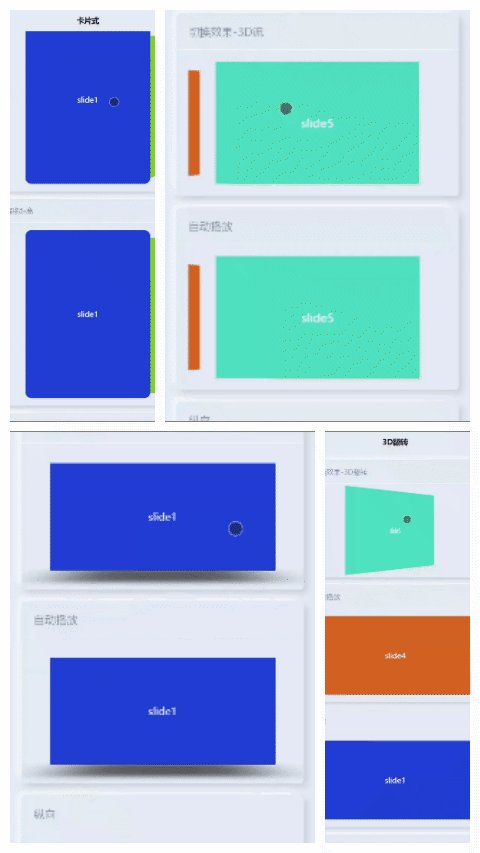
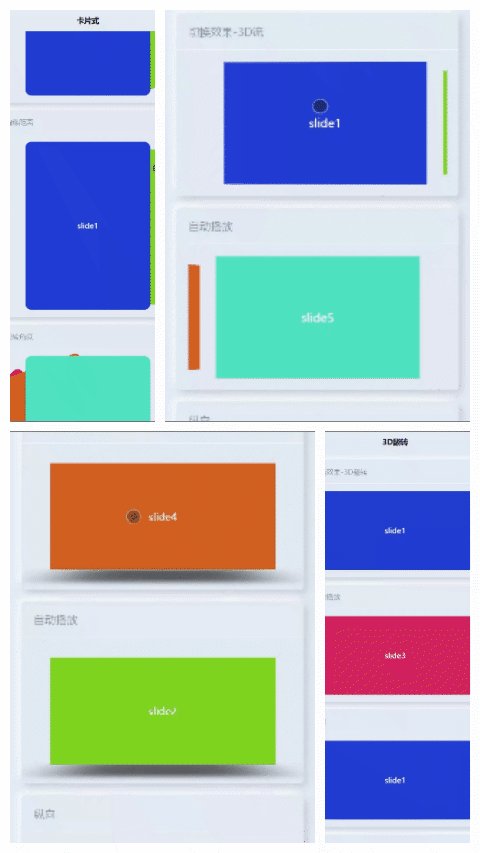
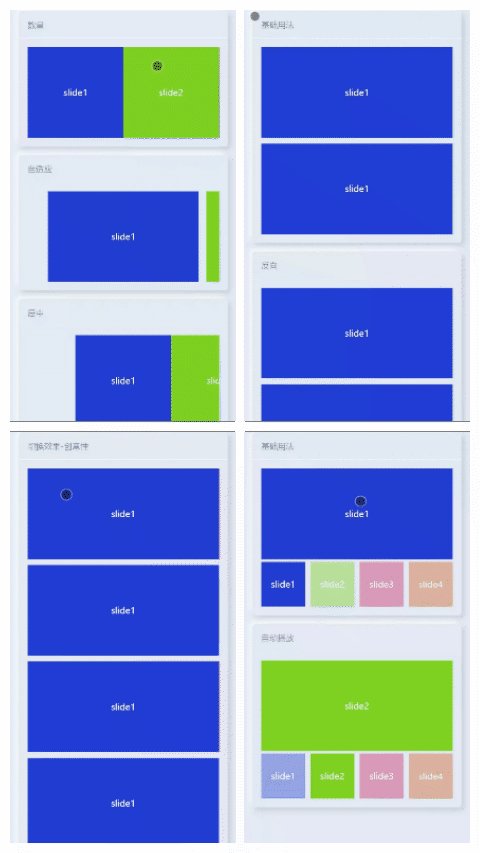
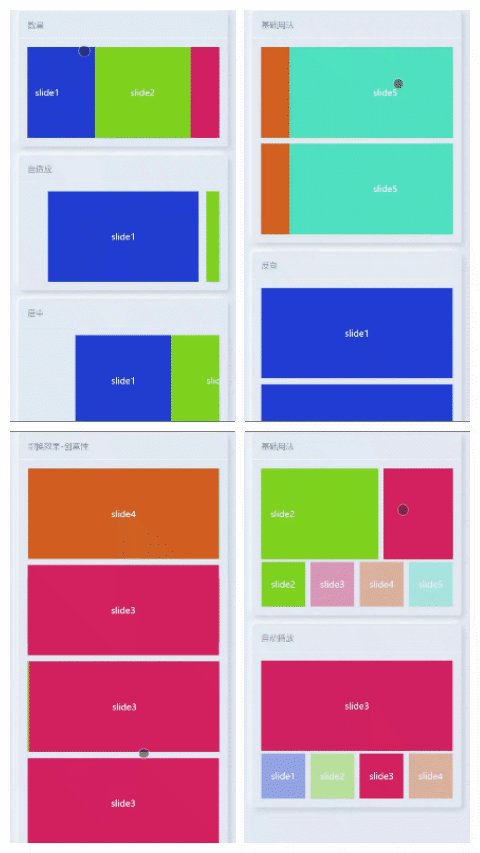
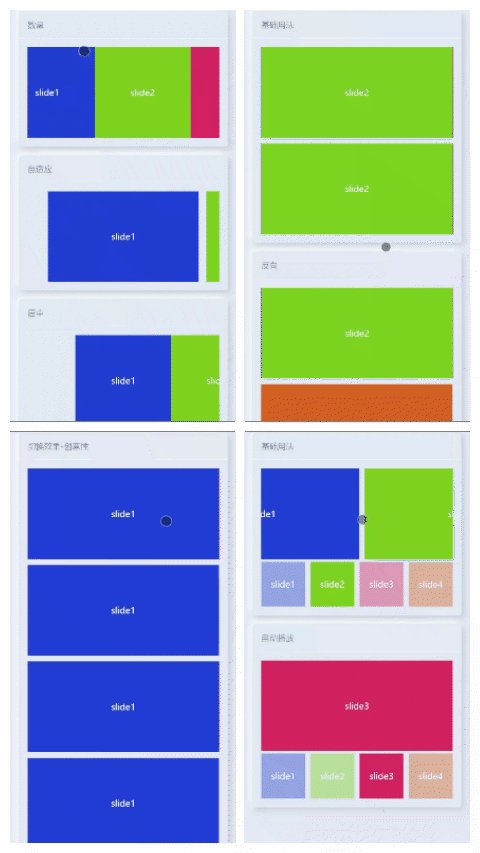
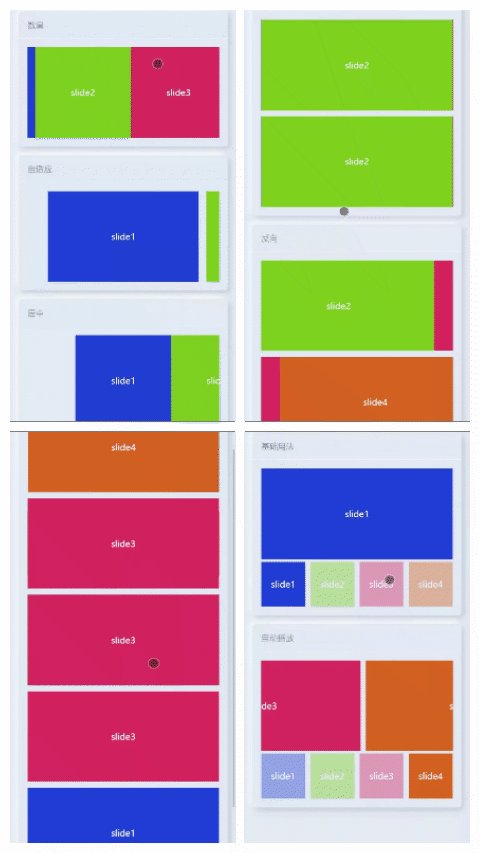
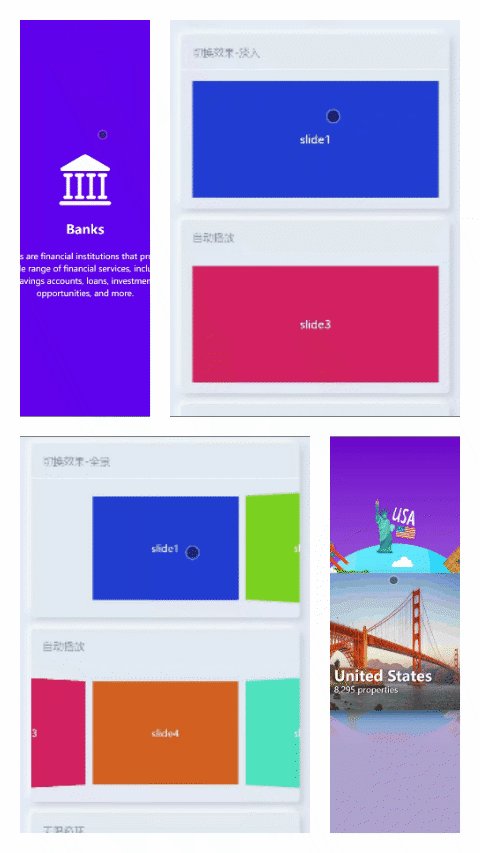
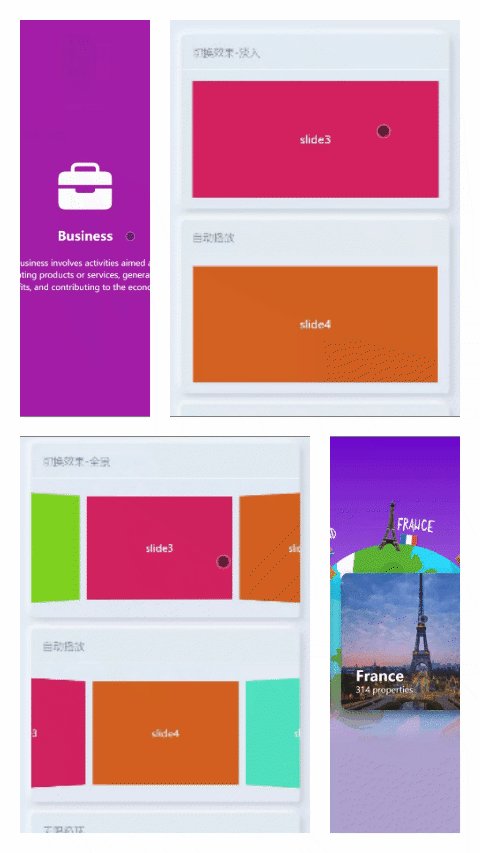
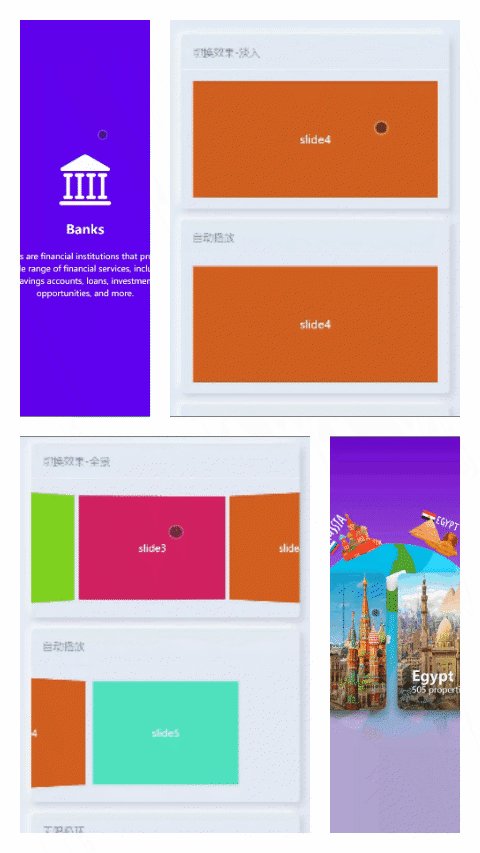
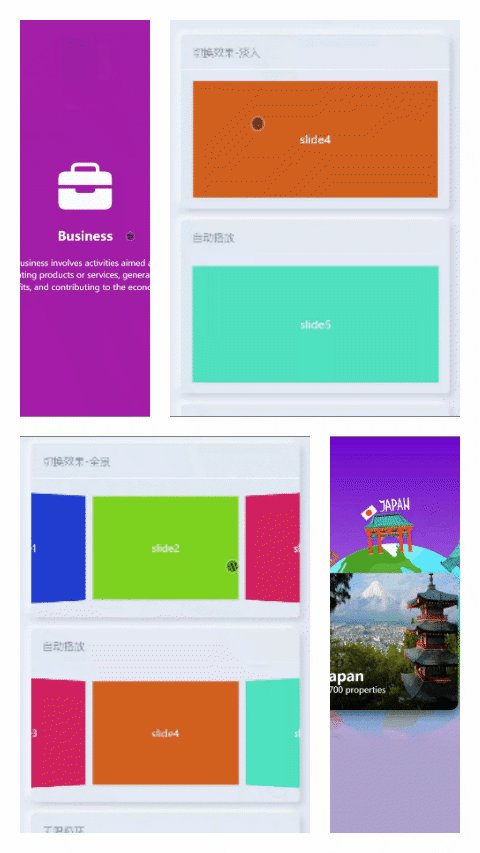
基于uniapp,兼容多端的高性能轮播组件库,支持多种复杂的 3D 轮播效果。
🔥 文档网站 🚀 zebraUI组件库
介绍
zebra-swiper 是一款兼容多端的高性能轮播组件库,支持多种复杂的 3D 轮播效果。它不仅具备丰富的内置功能,还为开发者提供了极大的灵活性,以适应复杂场景的需求。
特性
- 🧩 多端兼容:全面支持小程序、H5 和 App 平台,实现跨平台一致性。
- 🧩 TypeScript支持:提供完整的
TypeScript支持。 - 🎨 创意自定义:通过
creative特性,开发者可以定制具有独特表现力的轮播效果。 - ⚡ 流畅性能:即使在数据量巨大的情况下,利用
virtual特性依然能够实现丝滑的滚动体验。 - 🔧 扩展性强:通过监听特定事件,可以轻松集成和扩展自定义插件模块。
- 🏗️ 模块化设计:功能独立分离,按需加载,确保最小化代码体积。
安装
详细安装方法,可参考文档
npm 方式
# npm
npm i @zebra-ui/swiper
# pnpm
pnpm add @zebra-ui/swipereasycom方式引入:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
"^z-(.*)": "@zebra-ui/swiper/components/z-$1/z-$1.vue"
}
},
"pages": [...],
"globalStyle": {...}
}通过 uni_modules 安装
zebra-swiper已经在uniapp的插件市场发布。
如果使用的IDE为HbuilderX,则可以通过uniapp的插件市场进行项目导入。
uniapp提供了uni_modules自动引入,使用此方法不需要再单独对组件进行引入。
详细安装及使用方法,可参考文档
文档网站
访问以下链接以获取完整的组件库文档和使用指南:
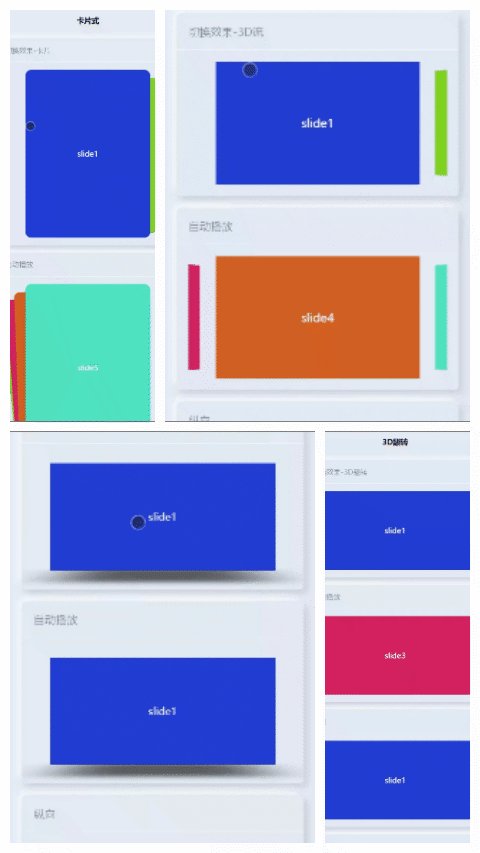
示例项目
以下是 zebra-swiper 官方提供的一些示例项目,开发者可以根据需求快速上手:
- 📂 normal:使用
HbuilderX创建的示例项目,通过uni_modules引入zebra-ui。 - 📂 cli:基于
VSCode创建,通过pnpm引入zebra-ui的示例项目。
Zebra 生态
Zebra 官方还维护了多个相关项目,为开发者提供了多样化的工具:
- 🛠️ zebra-ui:基于 UniApp 的多端兼容组件库,采用 Vue 3 + TypeScript + Script Setup 构建。
- 🎨 zebra-color:轻量级、全平台兼容的颜色选择器。
- 🌐 zebra-axios:专为 UniApp 设计的 Axios 适配器,兼容小程序、H5 和 App。
贡献指南
zebra-swiper 目前仍处于初期开发阶段,我们非常欢迎开发者参与项目的完善和优化。您可以通过以下方式为社区做出贡献:
手机预览



预览



交流群
: 点击加入



 收藏人数:
收藏人数:
 https://github.com/zebra-ui/zebra-swiper
https://github.com/zebra-ui/zebra-swiper
 https://www.npmjs.com/package/@zebra-ui/swiper
https://www.npmjs.com/package/@zebra-ui/swiper
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)





 下载 18488
下载 18488
 赞赏 6
赞赏 6

 下载 13439016
下载 13439016
 赞赏 1846
赞赏 1846















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号