更新记录
1.0.4(2023-05-26) 下载此版本
1.0.4(2023-05-26)
2023-05-26
Feat
- 新增
showButton参数,用于控制底部按钮显示。 - 新增
bottom插槽,用于自定义组件底部。
Fix
- 修复引入组件后自动显示阴影的问题。
1.0.3(2022-12-16) 下载此版本
2022-12-16
Fix
- 修复h5和pc端,在某些情况下,点击位置错乱的问题。
- 新增参数
navbarHeight导航栏高度,用于pc端在设置原生导航栏后,页面位置计算错误是使用。
1.0.2(2022-10-27) 下载此版本
2022-09-23
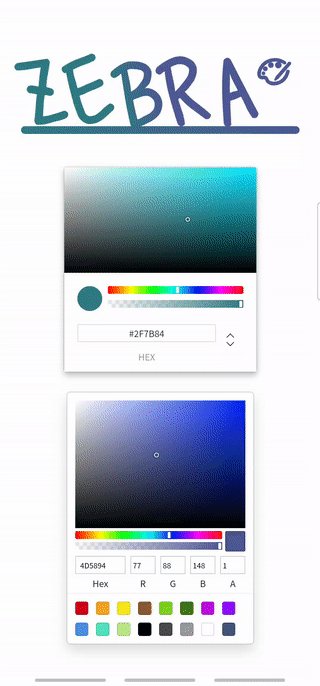
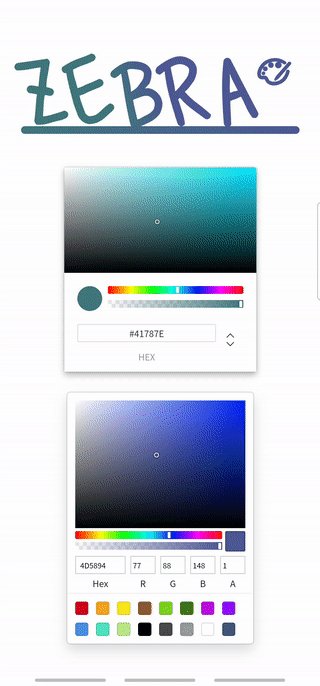
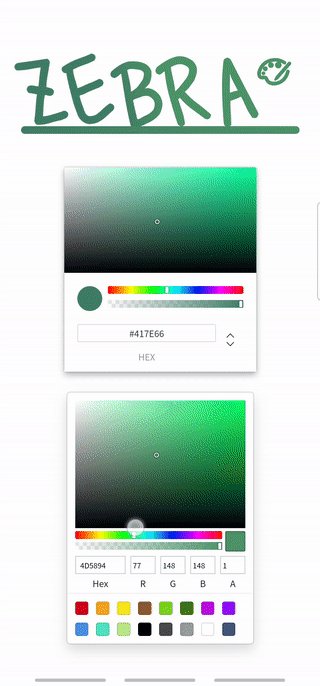
zebraColor颜色选择器,微信小程序使用wxs,支付宝小程序使用sjs。
组件文档地址:https://color.zebraui.com/
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

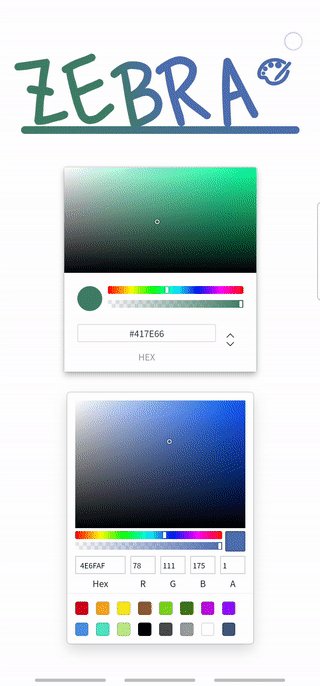
ZebraColor
全端兼容的轻量级颜色选择器。
介绍
zebraColor是一款兼容全端的颜色选择器,通常用于自定义颜色的场景。
特性
- 全端兼容
- 微信小程序使用
wxs,支付宝小程序使用sjs,滑动选择颜色时丝滑无卡顿。
安装
npm方式
npm i @zebra-ui/color// pages.json
{
"easycom": {
"^zebra-(.*)": "@zebra-ui/color/components/zebra-$1/zebra-$1.vue"
},
"pages": [...],
"globalStyle": {...}
}uni_modules方式
插件市场直接导入即可
手机预览

预览

群
***:947159437



 收藏人数:
收藏人数:
 https://github.com/zebra-ui/zebra-uniapp-color
https://github.com/zebra-ui/zebra-uniapp-color
 https://www.npmjs.com/package/@zebra-ui/color
https://www.npmjs.com/package/@zebra-ui/color
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 18383
下载 18383
 赞赏 6
赞赏 6

 下载 12664339
下载 12664339
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号