更新记录
1.0.11(2024-04-19) 下载此版本
bug调整
1.0.10(2024-04-19) 下载此版本
微调
1.0.9(2024-04-19) 下载此版本
去掉默认值0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
tf-money-input
- 组件作用
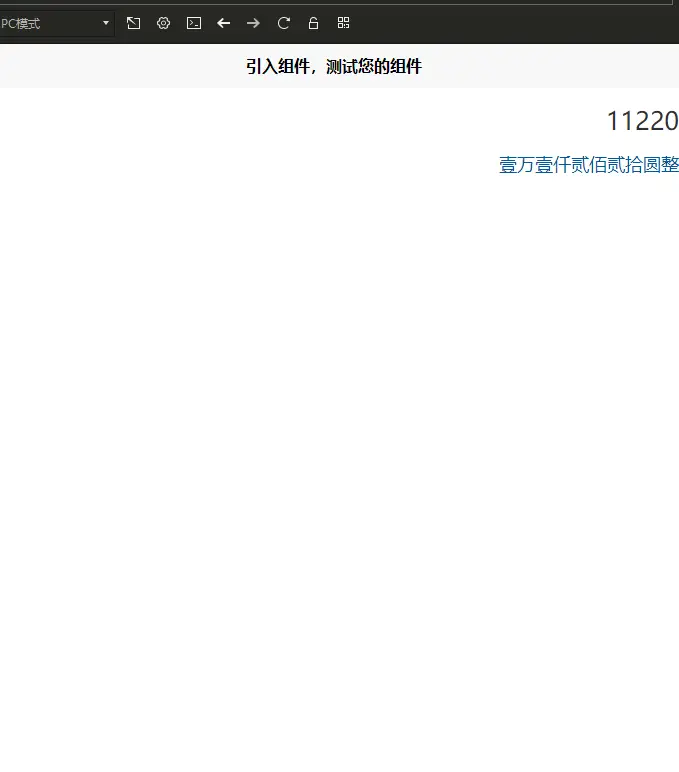
- 带有格式化金额的输入框,输入金额,输入框下方显示金额的汉字大写或者金额千分符形式
- 金额,价格格式化显示,阿拉伯数字金额转为人民币大写
- 组件引用例子
<template>
<view>
<TfMoneyInput
:value="test"
:showUnit='false'
thousandth
:rmb='true'
:size="20"
color="#085699"
@input="onInput"
>
</TfMoneyInput>
</view>
</template>
<script>
import TfMoneyInput from '../../uni_modules/tf-money-input/components/tf-money-input/tf-money-input.vue'
export default {
components:{
TfMoneyInput
}
}
</script>
<style>
</style>- 组件属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | 0 | 输入框绑定的值 |
| disabledInput | Boolean | false | 输入框是否禁用 |
| inputAlign | String | right | 输入框文字对齐方式,有效值:left / center / right |
| placeholder | String | 请输入 | 输入框placeholder显示值 |
| showInput | Boolean | true | 输入框是否显示 |
| padding | String | 0 | 输入框下方格式化组件内边框 |
| margin | Number | 0 | 输入框下方格式化组件外边框 |
| size | Number | 28 | 输入框下方格式化组件主文字大小,单位rpx |
| color | String | #eeeeee | 输入框下方格式化组件字体颜色 |
| unit | String | ¥ | 输入框下方格式化组件金额单位 |
| showUnit | Boolean | true | 输入框下方格式化组件是否显示金额单位 |
| unitPosition | String | left | 输入框下方格式化组件单位显示位置,showUnit为true是有效,有效值:left/right,right时¥自动转为元 |
| showZeroDecimal | Boolean | true | 输入框下方格式化组件金额小数位零时是否显示 |
| thousandth | Boolean | false | 输入框下方格式化组件是否显示千分位 |
| original | Boolean | false | 输入框下方格式化组件是否显示删除线 |
| rmb | Boolean | false | 输入框下方格式化组件是否转换为人民币大写 |
| moneyAlign | String | left | 输入框下方格式化组件文字排列方式,有效值:left/right/center |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 37
下载 37
 赞赏 0
赞赏 0

 下载 12783629
下载 12783629
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号