更新记录
1.0.7(2024-05-06)
下载此版本
暴露一个自定义跳转方法,用于路由跳转时处理权限等
1.0.6(2024-04-30)
下载此版本
菜单样式调整
1.0.5(2024-04-28)
下载此版本
增加控制分类标题是否显示参数
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
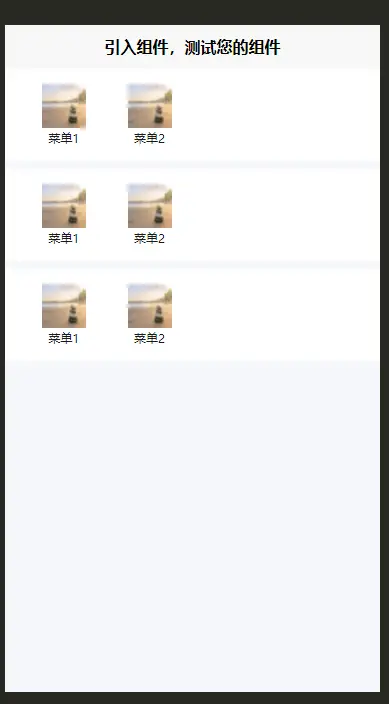
tf-menu
- 组件作用
- uniapp小程序菜单组件
- 注:菜单ui图片大小宽高尽量保持为width: 88rpx;height: 88rpx;
- 组件引用例子
<template>
<view class="main">
<TfMenu
:data="menuData"
@navigateTo="navigateTo"
>
</TfMenu>
</view>
</template>
<script>
import TfMenu from '../../uni_modules/tf-menu/components/tf-menu/tf-menu.vue'
export default {
components:{
TfMenu
},
data() {
return {
menuData:[{
title: '分类1',
menu: [{
icon: "https://cdn.uviewui.com/uview/album/1.jpg",
label: '菜单1',
path: '../views/payment-refund/payment-refund'
},
{
icon: "https://cdn.uviewui.com/uview/album/1.jpg",
label: '菜单2',
path: '../views/arrears-note/arrears-note'
}
]
},
{
title: '分类2',
menu: [{
icon: "https://cdn.uviewui.com/uview/album/1.jpg",
label: '菜单1',
path: '../views/payment-refund/payment-refund'
},
{
icon: "https://cdn.uviewui.com/uview/album/1.jpg",
label: '菜单2',
path: '../views/arrears-note/arrears-note'
}
]
},
{
title: '分类3',
menu: [{
icon: "https://cdn.uviewui.com/uview/album/1.jpg",
label: '菜单1',
path: '../views/payment-refund/payment-refund'
},
{
icon: "https://cdn.uviewui.com/uview/album/1.jpg",
label: '菜单2',
path: '../views/arrears-note/arrears-note'
}
]
}
]
}
},
onLoad() {
},
methods: {
navigateTo(value){
console.log(value)
}
}
}
</script>
<style lang="scss" scoped>
.main{
min-height: 100vh;
background: linear-gradient(180deg, #DEEBFF 0%, #F5F7FA 23.95%);
}
</style>
- 组件属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| data |
Array |
[] |
菜单数据 |
| showTitle |
Boolean |
true |
是否显示分类标题 |
- 组件方法说明
| 事件名 |
说明 |
回调参数 |
| navigateTo |
点击菜单图标跳转对应页面 |
path:跳转的页面路径 |
| customNavigate |
点击菜单事件 |
item:当前点击菜单项的数据 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 37
下载 37
 赞赏 0
赞赏 0

 下载 11207978
下载 11207978
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号