更新记录
1.0.2(2024-04-17) 下载此版本
bug修复
1.0.1(2024-04-17) 下载此版本
bug修复
1.0.0(2024-04-16) 下载此版本
初始化组件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
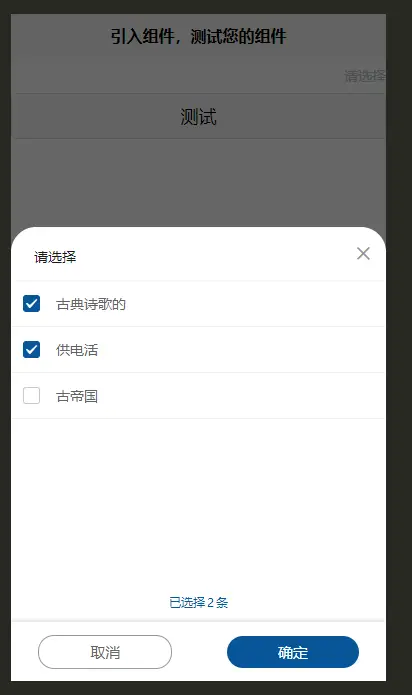
tf-popup-select
- 组件作用
- 多选弹窗
- 组件引用例子
`
<template>
<view>
<TfPopupSelect
ref="tfPopupSelect"
:options="options"
title="请选择站点"
:show-fields="{ value: 'id', label: 'name' }"
@handleSelect="handleSelect"
/>
</view>
</template>
<script>
import TfPopupSelect from '../../uni_modules/tf-popup-select/components/tf-popup-select/tf-popup-select.vue'
export default {
components:{
TfPopupSelect
},
data() {
return {
options: []
}
},
methods: {
handleSelect(selectValue) {
}
}
}
</script>
<style>
</style>`
- 组件属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| showFields | Object | { value: 'id', label: 'name' } | 数据显示格式,默认显示name,保存id |
| options | Array | [] | 多选列表 |
| title | String | 请选择 | 弹窗标题 |
| mode | String | bottom | 弹窗显示位置,默认bottom |
| safeAreaInsetBottom | Boolean | false | 是否开启底部适配 |
| maskCloseAble | Boolean | false | 点击遮罩是否可以关闭弹出层 |
| closeable | Boolean | true | 是否显示关闭图标 |
| borderRadius | Number | default: 50 | 弹窗圆角值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 37
下载 37
 赞赏 0
赞赏 0

 下载 13370621
下载 13370621
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号