更新记录
1.0.2(2024-04-19) 下载此版本
增加beforeOpen钩子函数
1.0.1(2024-04-17) 下载此版本
bug修复
1.0.0(2024-04-16) 下载此版本
初始化组件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
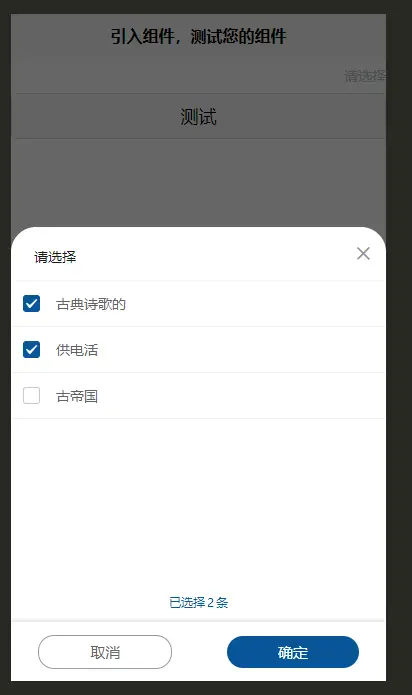
tf-select-input
- 组件作用
- 常用于form表单中弹窗显示多选功能,并赋值给当前字段
- 组件引用例子
<template>
<view class="content">
<TfSelectInput
v-model="test"
:options="options"
:show-fields="{ value: 'employeeId', label: 'employeeName' }"
>
</TfSelectInput>
</view>
</template>
<script>
import TfSelectInput from '../../uni_modules/tf-select-input/components/tf-select-input/tf-select-input.vue'
export default {
components:{
TfSelectInput
},
data() {
return {
test: null,
options: [{ employeeId: '1', employeeName: '小明' }]
}
}
}
</script>
<style>
</style>`
- 组件属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| disabled | Boolean | false | 是否禁用 |
| showFields | Object | { value: 'id', label: 'name' } | 数据显示格式,默认显示name,保存id |
| options | Array | [] | 多选列表 |
| title | String | 请选择 | 弹窗标题 |
| mode | String | bottom | 弹窗显示位置,默认bottom |
| safeAreaInsetBottom | Boolean | false | 是否开启底部适配 |
| maskCloseAble | Boolean | false | 点击遮罩是否可以关闭弹出层 |
| closeable | Boolean | true | 是否显示关闭图标 |
| borderRadius | Number | default: 50 | 弹窗圆角值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 37
下载 37
 赞赏 0
赞赏 0

 下载 13452906
下载 13452906
 赞赏 1846
赞赏 1846















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号