更新记录
1.0.6(2024-05-17)
下载此版本
样式微调
1.0.5(2024-05-07)
下载此版本
自定义label名称,默认'备注'
1.0.4(2024-04-19)
下载此版本
组件调整
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
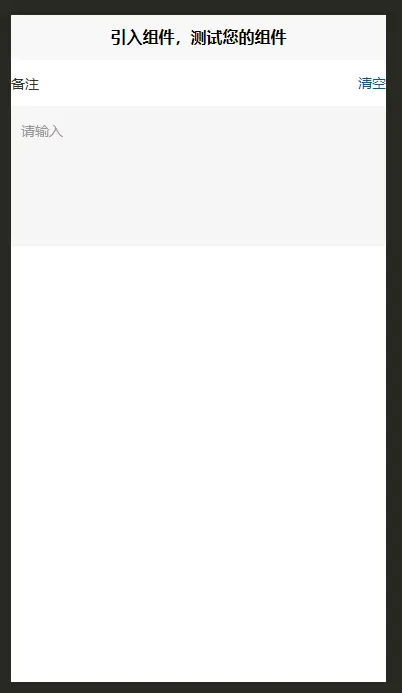
tf-remark
- 组件作用
- 组件引用例子
<template>
<view>
<TfRemark :value="test" @input="onInput" >
</TfRemark>
</view>
</template>
<script>
import TfRemark from '../../uni_modules/tf-remark/components/tf-remark/tf-remark.vue'
export default {
components: {
TfRemark
},
data() {
return {
test: '测试备注'
}
},
onLoad() {
},
methods: {
onInput(val){
this.test = val
}
}
}
</script>
<style>
</style>
- 组件属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
输入的值 |
| placeholder |
String |
请输入 |
placeholder占位文字 |
| disabled |
Boolean |
false |
是否禁用 |
| showClear |
Boolean |
true |
是否显示清空 |
| prop |
String |
remark |
必填prop,required为true时有效 |
| required |
Boolean |
false |
是否必填,结合prop使用 |
| clearTop |
String |
0 |
清空操作距离顶部距离 |
| borderBottom |
Boolean |
false |
是否显示底部边框 |
| paddingHorizontal |
String |
0 |
控制备注输入框左右padding和清空操作相对右边的距离 |
| label |
String |
'备注' |
自定义label名称,默认是备注 |
- 组件方法说明
| 事件名 |
说明 |
回调参数 |
| input |
输入事件 |
返回输入值:value |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 37
下载 37
 赞赏 0
赞赏 0

 下载 12804832
下载 12804832
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号