更新记录
1.0.1(2024-04-21) 下载此版本
修改说明文件
1.0.0(2024-04-21) 下载此版本
初次发布
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
bs-selection-admin使用步骤
微信公众号网页预约选课应用介绍
- 项目包含一个云端一体项目模板,和一个uni-admin管理端插件。体验版后台 admin/qwer@123456(设置了每天还原数据,如果密码被改了第二天再试就好)
- 网页预约选课应用主要实现用户在线报名、选课、课程预约。
- 微信扫码体验用户端:

用户端
- 用户需要在微信APP内打开应用页面,登录时会自动跳转微信单点登录页,请求用户授权,获取用户授权code,换取用户openid实现微信登陆。
- 首次进入应用需要确认招生简章报名须知,若用户点击了确认规定,则下次不再弹出显示本版本报名须知。管理员可后台修改报名须知版本号,若最新版本号用户未确认,则仍会重新弹出。若用户退出登陆,重新进入时仍会弹出最新版本的报名须知。
- 首次进入应用需要完善用户信息。手机号、身份证号等字段均进行格式验证,需要认真填写。若用户未完善手机号等信息就关闭信息完善页面,在点击“预约”或“去支付”时,会再次要求用户完善信息后才能预约。若用户填写的身份证判断此刻年龄不在16-60岁之间,则提示16-60岁才能报名。
- 点击左侧菜单项,可以切换课程分类,点击课程名称,可以查看课程详细内容。
- 点击课程名称可以查看详细介绍,点击选课可以将课程加入购物车。可以单选或多选课程,可以点击购物车查看,确认无误后,点击确认课程,可以预约。
- 预约成功后,会自动刷新页面,课程状态变为已预约。弹出企微群二维码邀请用户入群,点击页面左上角“报名记录”按钮即可查看报名记录。
- 在报名记录-预约记录中,可以查看已预约的课程,可以点击“取消预约”,进行取消。
项目说明
- 这是一个客户临时提出的项目,从了解到需求,到上线只有不足3天时间,本来是不可能完成的任务系列,中途还因为客户发现他们没有教育资质,把在线缴费需求变更成了仅预约(当时查库存避免超卖、在线缴费和订单管理都做好了)。
- 按正常的开发流程,肯定是来不及的,于是选用了uni全家桶进行全栈开发,把产品设计、UI设计、前端开发、后端开发全部合并为我一个人干(我其实是产品),去掉了沟通成本。
- 刚好这个项目的前一周才在技术分享会上安利了unicloud,视频:20分钟上线一个微信投稿应用,这个项目就算是实践了吧。
- 感觉用uni全家桶开发具备部分功能的应急项目,别人画个原型的时间,我们可以先折腾个DEMO版出来,之后再按正常流程交给研发产线用原有的技术栈去实施,是一个挺好的模式。
- 这项目写后端的时候,对云函数下云数据库操作还不是很熟,时间紧,写的方法就比较凑合,主打一个能跑。如果有小伙伴要拿后端源码二次开发记得改成原子操作。
用户端项目安装
项目导入
- 插件市场导入bs-selection;
- 新建云服务空间,关联到项目;
- 配置微信公众号appid和appsecret(需要已认证的微信服务号),
uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json; uniCloud/cloudfunctions目录,右键-上传所有云函数、公共模块和Action;uniCloud/database目录,右键-上传所有DB Schema,之后再右键-初始化云数据库;- 修改
uni_modules/bs-selection/pages/selection/selection.vue-474、475行的rurl、appid参数为你的应用页面地址和微信服务号appid。 - 发行项目到云服务空间;
绑定前端托管域名
uniCloud服务空间 - 前端网页托管 - 参数配置,绑定域名。
设置跨域
uniCloud服务空间 - 跨域配置,绑定域名。
公众号设置
微信公众号后台-设置与开发-公众号设置-功能设置-网页授权域名,绑定域名(记得确认验证文件可以访问)。
注意事项
- 完成以上步骤,设置无误后,项目应可以在前端访问;
- 前端代码可以自行优化;
- 云函数依赖uni-cloud-router,已放在插件云函数目录下,若未来出现问题无法自动添加,请删除插件云函数common目录的uni-cloud-router,在插件市场中重新安装,并uniCloud-cloudfunctions-bsAIPManager管理公共模块中选择。
管理端安装
如果是新安装uni-admin
- 新建项目-选择uni-admin,创建云服务空间,关联;
- uniCloud-database,右键初始化数据库;
- 运行-运行到浏览器;
- 注册登录uni-admin:
uni-admin注册登录时,如果报错
Error: Cannot find module 'lodash.merge',请在uniCloud/cloudfunctions/uni-id-co目录执行npm install安装依赖。
如果已安装了uni-admin
- 插件市场导入bs-selection-admin;
- 根目录pages.json-pages中添加:
{
"path": "uni_modules/bs-selection-admin/pages/bs-department/add",
"style": {
"navigationBarTitleText": "新增分类"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-department/edit",
"style": {
"navigationBarTitleText": "编辑分类"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-department/list",
"style": {
"navigationBarTitleText": "分类列表"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-content/add",
"style": {
"navigationBarTitleText": "新增内容"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-content/edit",
"style": {
"navigationBarTitleText": "编辑内容"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-content/list",
"style": {
"navigationBarTitleText": "内容列表"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-reservation-record/list",
"style": {
"navigationBarTitleText": "预约记录"
}
}
,{
"path": "uni_modules/bs-selection-admin/pages/bs-dict/edit",
"style": {
"navigationBarTitleText": "运行参数设置"
}
}
- 系统管理-菜单管理-待添加菜单-添加预约内容管理(bs-content)、分类管理(bs-department)、预约记录(bs-reservation-record)、运行参数设置(bs-dict);
- 添加后,刷新页面,菜单列表可见
预约内容管理、分类管理、预约记录入口,系统管理列表新增运行参数设置入口,可以点击进入;
关联云服务空间
uniCloud目录,右键-关联云服务空间或项目-绑定其他项目服务空间,选择前端项目的云服务空间,将项目移动至关联项目下(如果是已有的uni-admin项目,则可以反过来操作关联和迁移)。;
管理端配置
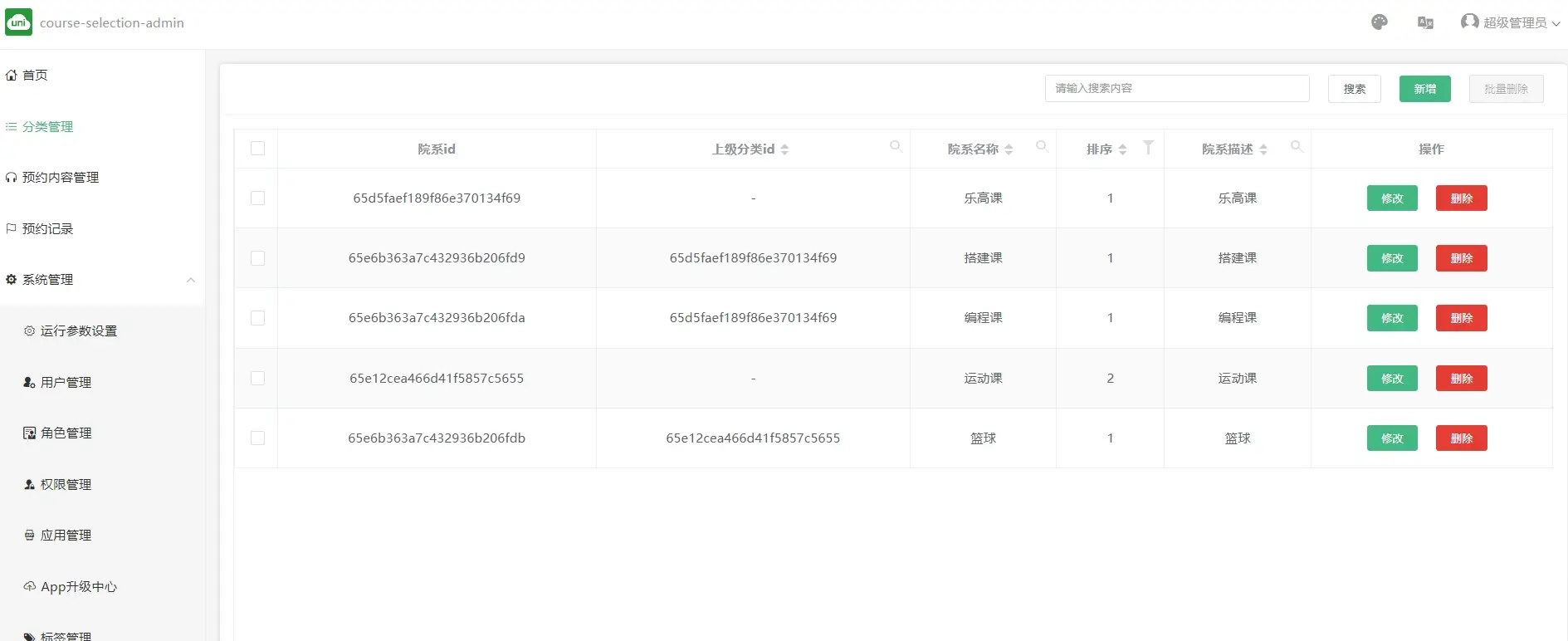
- 列出所有分类,包括分类id、上级分类id、分类名称、排序、描述等信息,可以复制分类id用于新建课程时填写,可以点击新增添加分类,可以修改分类信息。若是二级分类,则需要填写上级分类的ID。设置分类名称、排序、描述等信息。
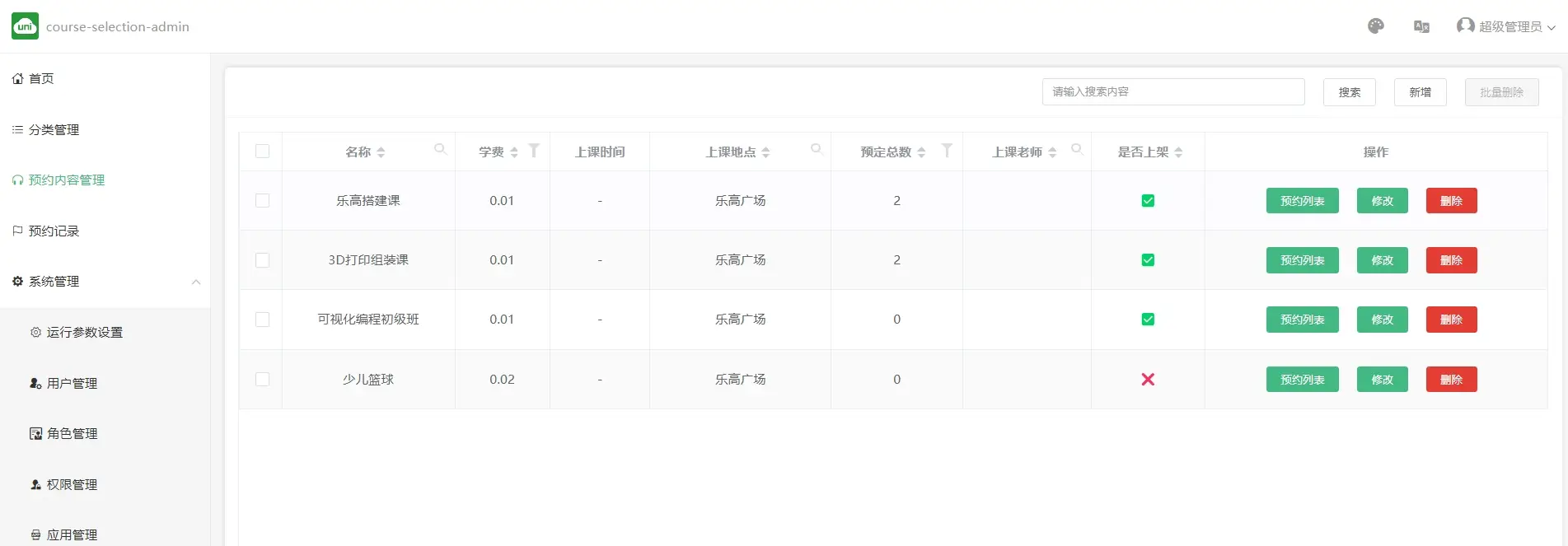
- 可以查看课程库存等信息,可以点击新增添加课程,可以修改课程信息。需要填写所属分类的ID,学费的单位为分。
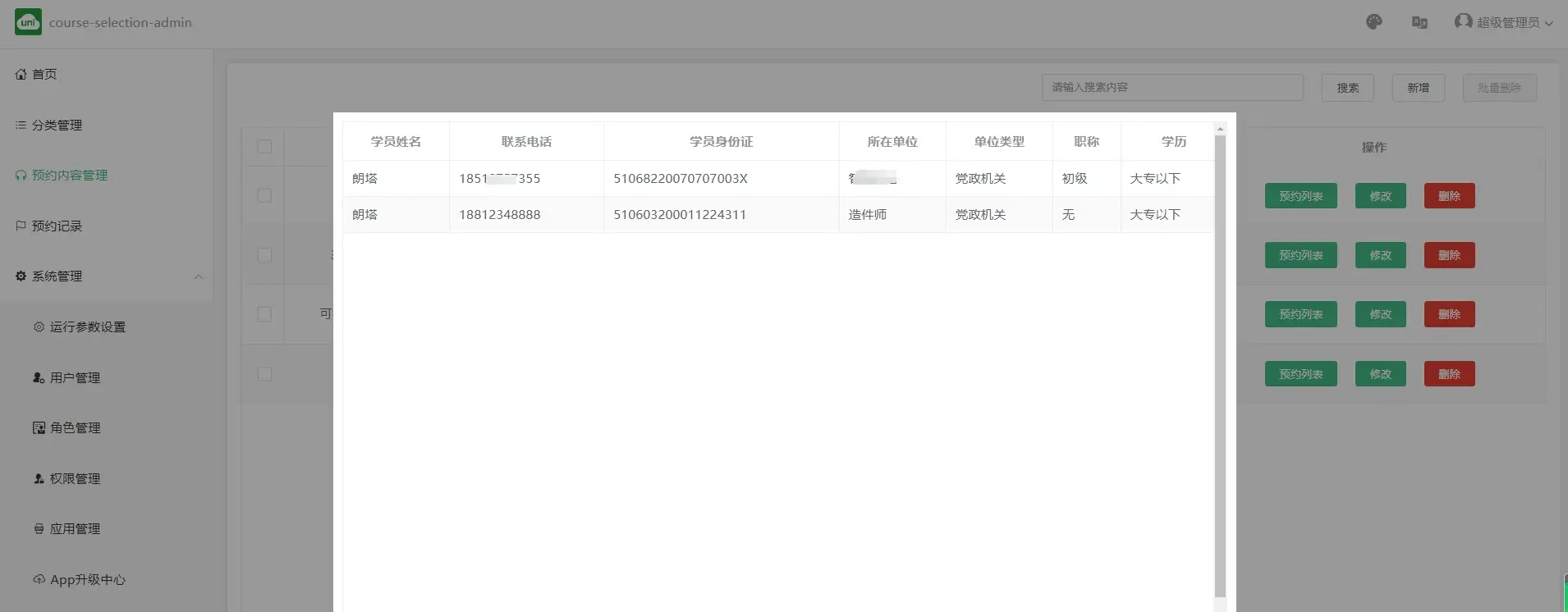
- 在课程管理页面,若当前课程的类型为预约课程,则可以查看预约总数,点击课程管理-预约列表按钮,可以打开弹窗,列出预约了当前课程的全部用户实时信息。
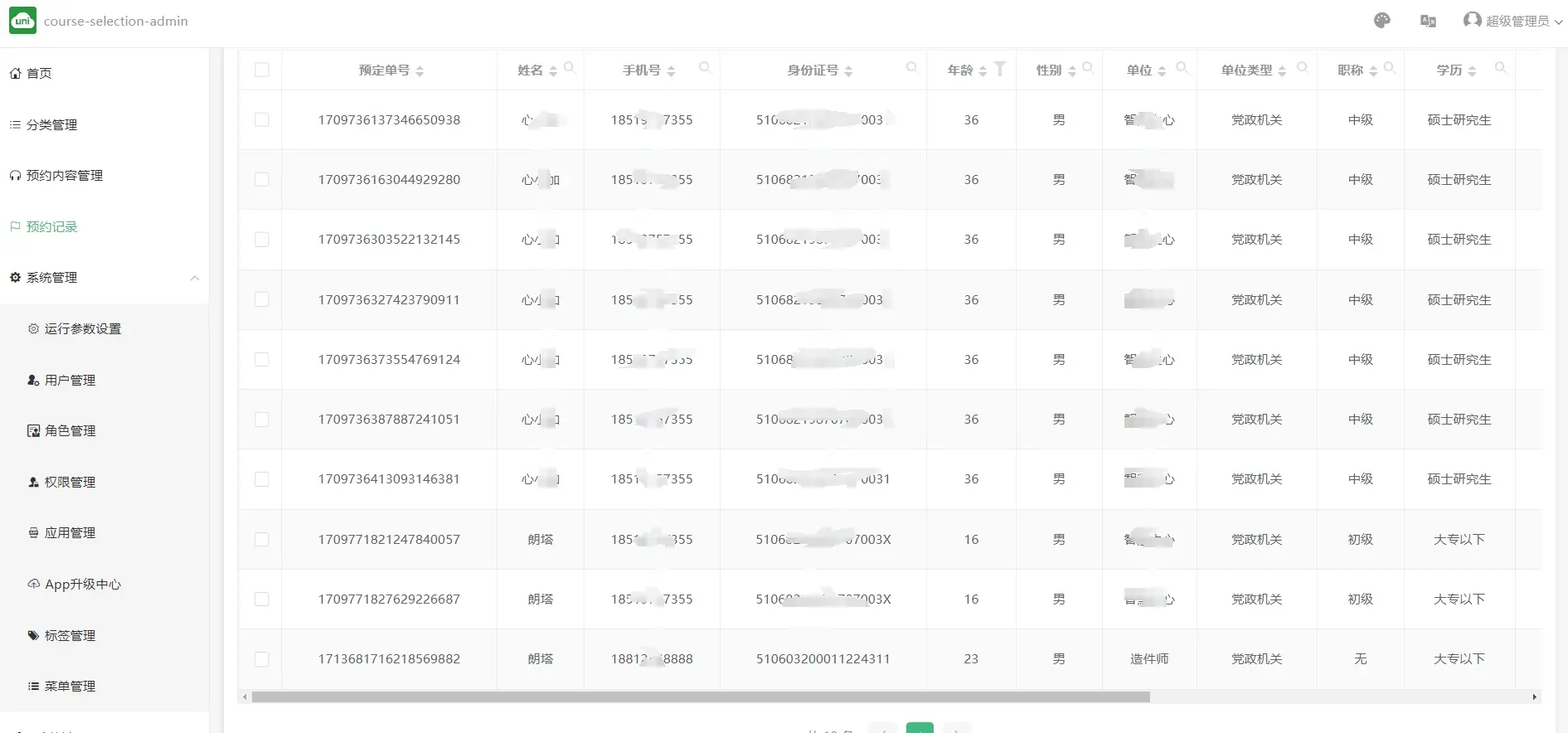
- 列出预约课程内容,和预约时用户的信息(快照,非实时,用于区分用户多次预约,实时情况请查看课程管理中的用户列表)
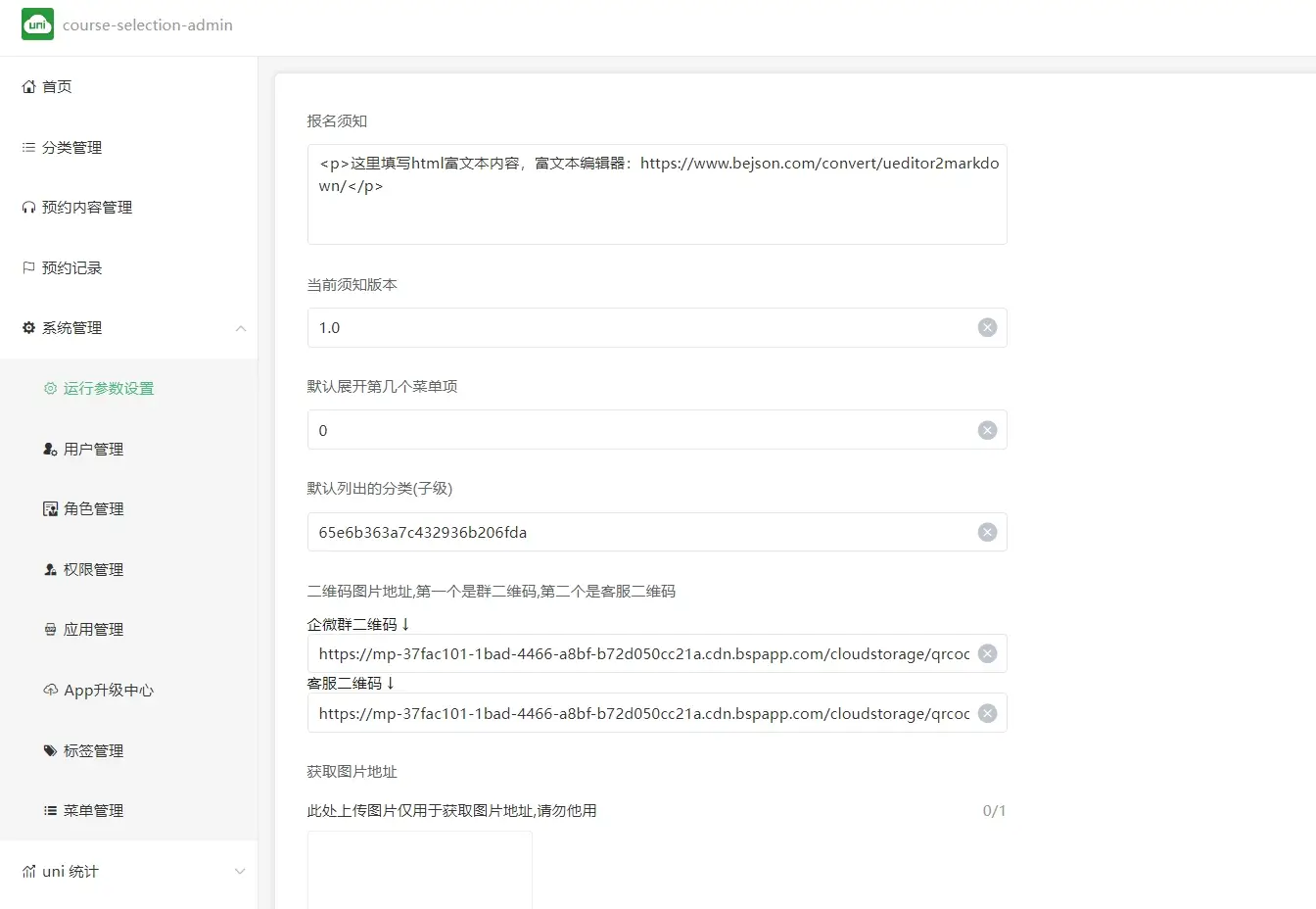
- 点击系统管理-运行参数设置,可以设置报名须知文档、当前须知版本(用于控制是否弹出最新的用户须知,例如1.0、1.1、1.2等,只要与之前设的不一样即可,用户没确认过当前版本须知就会自动弹出)、默认展开第几个菜单项、默认列出的分类等参数。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 1393
下载 1393
 赞赏 0
赞赏 0

 下载 34150
下载 34150
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号