更新记录
0.0.1(2020-05-20) 下载此版本
第一版发布
平台兼容性
zx-verify
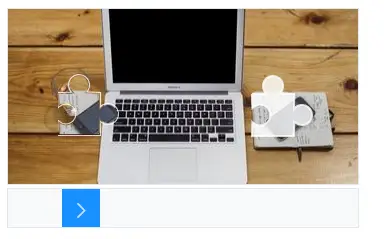
图形验证码组件演示地址 图形验证码组件演示地址
完整版演示地址 图形验证码组件演示地址
安装方法
cnpm i -S zx-verify
verify 组件 main.js 全局引入
import Vue from 'vue'
import ZxVerify from 'zx-verify'
Vue.component('byui-verify', ZxVerify)
template 完整示例
<template>
<div id="app">
<byui-verify
ref="slideDiv"
:w="350"
:slider-text="text"
:h="175"
@success="handleSuccess"
@fail="handleError"
></byui-verify>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
text: "向右滑动",
};
},
created() {},
mounted() {},
methods: {
handleSuccess() {
alert("校验成功");
},
handleError() {
alert("校验失败");
},
},
};
</script>
<style>
body {
margin: 0;
padding: 0;
}
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>


 收藏人数:
收藏人数:
 https://github.com/chuzhixin/zx-verify
https://github.com/chuzhixin/zx-verify
 https://github.com/chuzhixin/zx-verify
https://github.com/chuzhixin/zx-verify
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 21266
下载 21266
 赞赏 38
赞赏 38

 下载 12568601
下载 12568601
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号