更新记录
1.2.3(2025-11-22) 下载此版本
[1.2.3] - 2025-11-18
- Add: 【Android】【iOS】升级多场景 SDK 到 1.29.3;
- Fix: 【Android】【iOS】修复当和点播一同打包时出现原生依赖冲突的问题
1.2.1(2025-10-13) 下载此版本
[1.2.0] - 2025-10-10
Fix
- 修复安卓纯视频开播崩溃的问题
- 更新示例
1.2.0(2025-09-30) 下载此版本
[1.2.0] - 2025-09-28 重大变更 破坏性升级
在1.2.0版本以后,将不再需要以下插件,请开发者注意移除,否则将会造成云打包失败
Add
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 15.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:12 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Polyv云直播uni 插件
简介
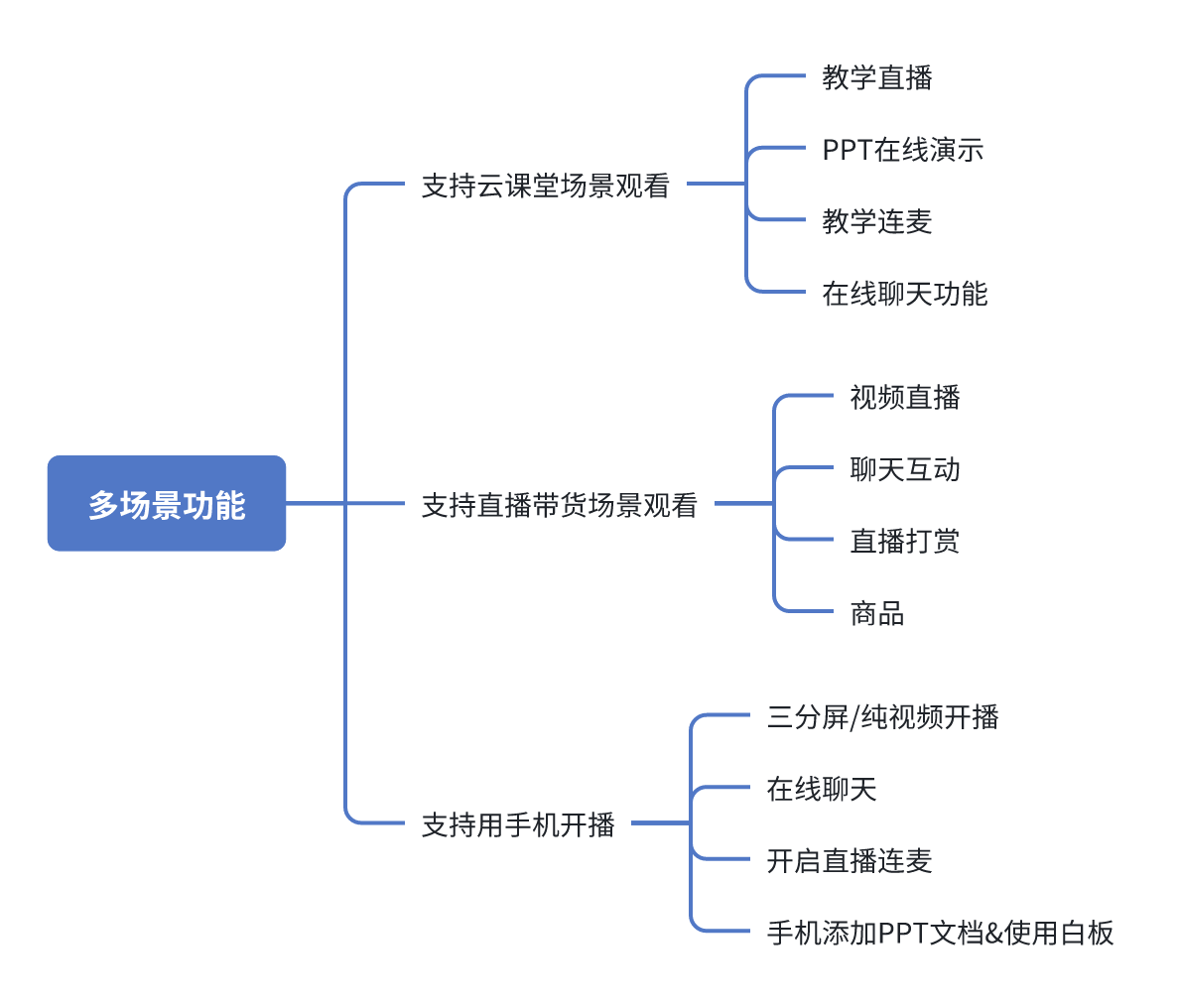
本插件封装了保利威的Android和iOS原生SDK,专门用于云课堂、直播带货、手机开播等场景。通过使用本模块,您可以轻松地将保利威的多场景功能集成到您的App中,无需复杂的开发过程。目前,插件支持以下主要场景:

云课堂场景观看:
- 教学连麦:可于学院进行语音、视频连麦,享受与讲师的实时互动,多人高清连麦无压力
- 直播回放:直播内容自动生成回放,支持倍速播放,让复习更加灵活高效
- 在线聊天功能:提供互动聊天室、1v1提问、问答功能,提高学习热情
- 视频教学直播:具备主讲教师与助教多角色配置,确保课堂教学高效开展
- ppt 在线演示同步播放:轻松上传课件至云平台,实现文档的即时互动展示

直播带货场景:
- 视频直播:沉浸式视频直播体验,专为私域直播营销设计
- 在线聊天:动态聊天互动区,让主播即时掌握观众反馈
- 打赏:观众可通过打赏礼物为主播加油,增添直播乐趣,营造热烈互动氛围
- 卡片推送:实时推送优惠信息或关注引导卡片,观众一键点击即可直达落地页面。
- 商品:配合主播口播进行商品同步展示,观众可一键直达购买,可配置实物、虚拟课程、服务、金融产品及职位等多样商品

手机开播场景:
- 连麦:轻松设置语音/视频连麦,轻量化连麦管理,让互动更流畅
- 在线聊天:即时聊天室互动,打造高效沟通体验
- PPT文档和白板:支持手机上传文档,便捷添加白板,配合画笔工具,直观演示讲解
- 多种开播推流方式 :可选纯视频或三分屏开播,配合美颜功能,打造优秀直播体验

快速使用
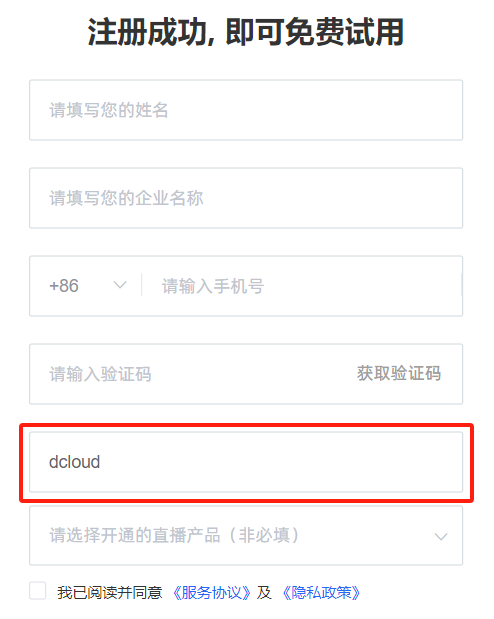
1. 注册账号,即可获取开发者配置参数(注册的时候,邀请人处填写“dcloud”)
注册链接:https://my.polyv.net/v3/register/?sales=show&f=dcloud_uniapp

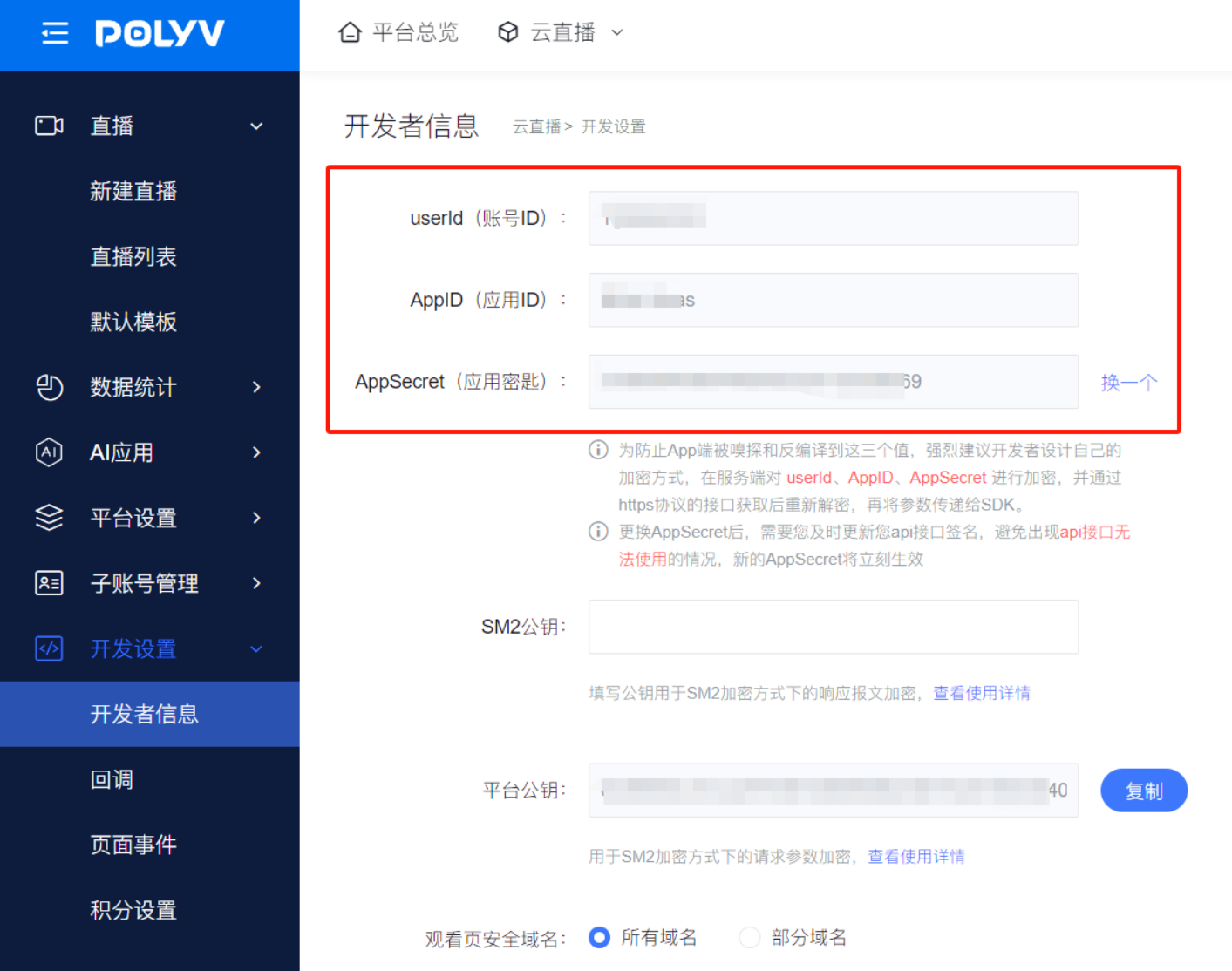
2. 完成注册后,进入保利威后台获取参数
登录保利威后台,在“开发设置-开发者信息”处可得到appId、userId、appSecret三个关键参数。(实际场景请务必进行加密处理)

技术支持
如有不明白的地方,建议扫码添加我们技术支持,协助接入和测试
| 技术支持 | 开发者 |
|---|---|
 |
 |
API说明
观看端
引入插件
var playModule = uni.requireNativePlugin("PLV-LiveUniPlugin-WatchPlayModule")
var configModule = uni.requireNativePlugin("PLV-LiveUniPlugin-WatchConfigModule")配置模块 - ConfigModule
ConfigModule 封装了账号信息、用户信息、SDK配置功能。
开发者要播放保利威视频,需先到 保利威官网 注册账号,登录账号后,进入云直播 - 开发设置 获取 userId、 AppID、 AppSecret,并将加密得到加密串放到自己的服务器,再在移动端通过网络获取加密串,app 本地解密,并设置给 setConfig 方法。配置模块信息如果没有特殊说明都需要在进入直播间前配置。
1. setViewerInfo
配置直播间用户信息。(直播间用户的属性在初始化后不允许修改)
方法:setViewerInfo()
示例:
configModule.setViewerInfo({
viewerId:"",
viewerName: "",
viewerAvatar: "",
}, (result) => {
})参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| params.viewerId | String | 对应观看日志中的 用户ID |
| params.viewerName | String | 对应观看日志中的 用户昵称 |
| params.viewerAvatar | String | 观看用户的头像 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
2. setConfig
设置多场景的账号属性。为防止APP端被嗅探和反编译到开发者配置信息,强烈建议开发者设计自己的加密方式在服务端对 userId、 AppID、 AppSecret进行加密,并通过https协议的接口获取后重新解密,再将参数传递给SDK。
方法:setConfig()
示例:
configModule.setConfig({
appId: "",
userId: "",
appSecret: ""
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
params.appId (必需) |
String | polyv 云直播应用ID (可在云直播后台插件) |
params.userId(必需) |
String | polyv 云直播账号ID |
params.appSecret(必需) |
String | 用户头像地址polyv 云直播应用密匙 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
3. setMarqueeConfig
设置自定义跑马灯的配置属性
方法:setMarqueeConfig()
示例
configModule.setMarqueeConfig({
code: "",
}, (result) => {
})参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| params.code | String | 跑马灯code参数配置 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
播放模块 - PlayModule
playModule 封装了云课堂、直播带货的直播和回放功能。
4. showFullScreenButtonOnIPad
是否在iPad上显示全屏按钮(仅在iPad云课堂场景),需要在进入房间前调用
方法:showFullScreenButtonOnIPad()
示例:
playModule.showFullScreenButtonOnIPad({show:true});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
show (必需) |
Bool(true 显示全屏按钮,false显示) |
5. loginLiveRoom
直播登录(云课堂场景,带货直播场景登录)
方法:loginLiveRoom()
示例:
// 直播
playModule.loginLiveRoom(1, {
channelId: "",
liveParam4: "",
liveParam5: ""
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
sceneType (必需) |
Number(1云课堂场景, 2直播带货场景) | 直播室类型 |
params.channelId(必需) |
String | 直播的频道号 |
params.liveParam4(非必需) |
||
params.liveParam5(非必需) |
||
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
6. loginPlaybackRoom
登录回放直播间(云课堂,带货直播回放登录)
方法:loginPlaybackRoom()
示例:
playModule.loginPlaybackRoom(0, {
channlId: "",
liveParam4: "",
liveParam5: "",
videoId: "",
vodType: 0
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
sceneType (必需) |
Number(1云课堂场景, 2直播带货场景) | 直播室类型 |
params.channelId(必需) |
String | 直播的频道号 |
params.liveParam4(非必需) |
||
params.liveParam5(非必需) |
||
params.videoId(必需) |
String | 回放视频id |
params.vodType(必需) |
Number 0回放视频 1回放列表 | |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
开播端
引入插件
var liveModule = uni.requireNativePlugin("PLV-LiveUniPlugin-StreamerLiveModule")
var configModule = uni.requireNativePlugin("PLV-LiveUniPlugin-StreamerConfigModule")配置模块 - ConfigModule
1. setAppGroup【仅iOS有效】
屏幕共享帐号配置的App Group
方法:setAppGroup()
示例:
configModule.setAppGroup({
appGroup:""
}, (result) => {
})参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| params.appGroup | String | 帐号配置的App Group |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
直播模块 - LiveModule
登录开播推流
方法:loginStreamer()
示例:
playModule.loginStreamer({
channelId: "",
password: "",
nickname: ""
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
channelId (必需) |
String | 登录频道号 |
password (必需) |
String | 登录密码 |
nickname (非必需) |
String | 昵称 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
注意事项
-
观看端请务必通过 ConfigModule 的 setViewerInfo 设置观众ID,观众ID是后台区分用户的唯一标识别。
-
如果云打包遇到问题可以移步到离线工程插件工程,进行离线打包。
-
插件集成依赖模块说明
iOS |- [Polyv UTDID 插件-iOS]/集成了支付模块的支付宝支付 |- [Polyv播放器插件](https://ext.dcloud.net.cn/plugin?id=4798) |- [Polyv云直播依赖插件](https://ext.dcloud.net.cn/plugin?id=18966) |_ [Polyv云直播插件(全功能版)](https://ext.dcloud.net.cn/plugin?id=18970) Android |- [Polyv播放器插件](https://ext.dcloud.net.cn/plugin?id=4798) |- [Polyv云直播依赖插件](https://ext.dcloud.net.cn/plugin?id=18966) |_ [Polyv云直播插件(全功能版)](https://ext.dcloud.net.cn/plugin?id=18970) -
iOS 端使用到了后台音频播放和画中画的功能,因此打包时需要在 manifest.json 中进行权限配置,可通过 manifest.json 中最下面的源码视图添加权限配置
{ "app-plus" : { /* 应用发布信息 */ "distribute" : { /* ios打包配置 */ "ios" : { "UIBackgroundModes" : [ "audio"] // 数组,支持多个 }, } } }详细可以参考官方文档:https://nativesupport.dcloud.net.cn/NativePlugin/course/package?id=background-modes 和 https://ask.dcloud.net.cn/article/36430
-
为防止APP端被嗅探和反编译到开发者配置信息,强烈建议开发者设计自己的加密方式在服务端对
userId、AppID、AppSecret进行加密,并通过https协议的接口获取后重新解密,再将参数传递给SDK。


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)
 下载 3581
下载 3581
 赞赏 1
赞赏 1




 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号