更新记录
1.2.3(2025-11-22) 下载此版本
[1.2.3] - 2025-11-03
- Add: 【Android】【iOS】升级多场景 SDK 到 1.29.3;
- Fix: 【Android】【iOS】修复当和点播一同打包时出现原生依赖冲突的问题
1.2.0(2025-09-15) 下载此版本
[1.2.0] - 2025-09-10
Add
1.1.1(2025-08-02) 下载此版本
Fix
- 【ios】插件添加退出直播间回调函数
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 15.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:13 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Polyv多场景uni 插件
简介
该插件封装了保利威 Android 与 iOS 原生多场景 Demo SDK。使用本模块可以轻松把保利威 Android 与 iOS 多场景功能集成到自己的 App 中。目前主要集成了云课堂场景和直播带货场景。
-
云课堂场景:
实现保利威视频教学直播、ppt 在线演示同步播放、教学连麦、在线聊天功能,以及直播回放功能。
-
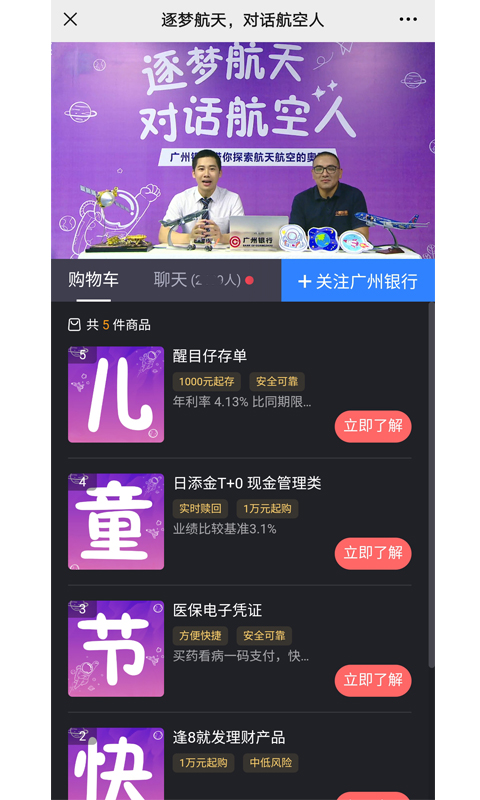
直播带货场景:
实现视频直播、在线聊天、打赏、商品等功能,非常适合直播带货的应用场景。
快速使用
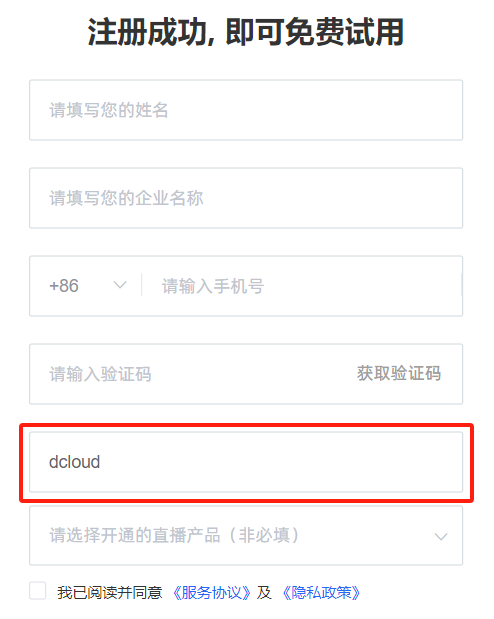
1. 注册账号,即可获取开发者配置参数。注册的时候,记得填写邀请人dcloud。

注册链接:https://my.polyv.net/v3/register/?sales=show&f=dcloud_uniapp
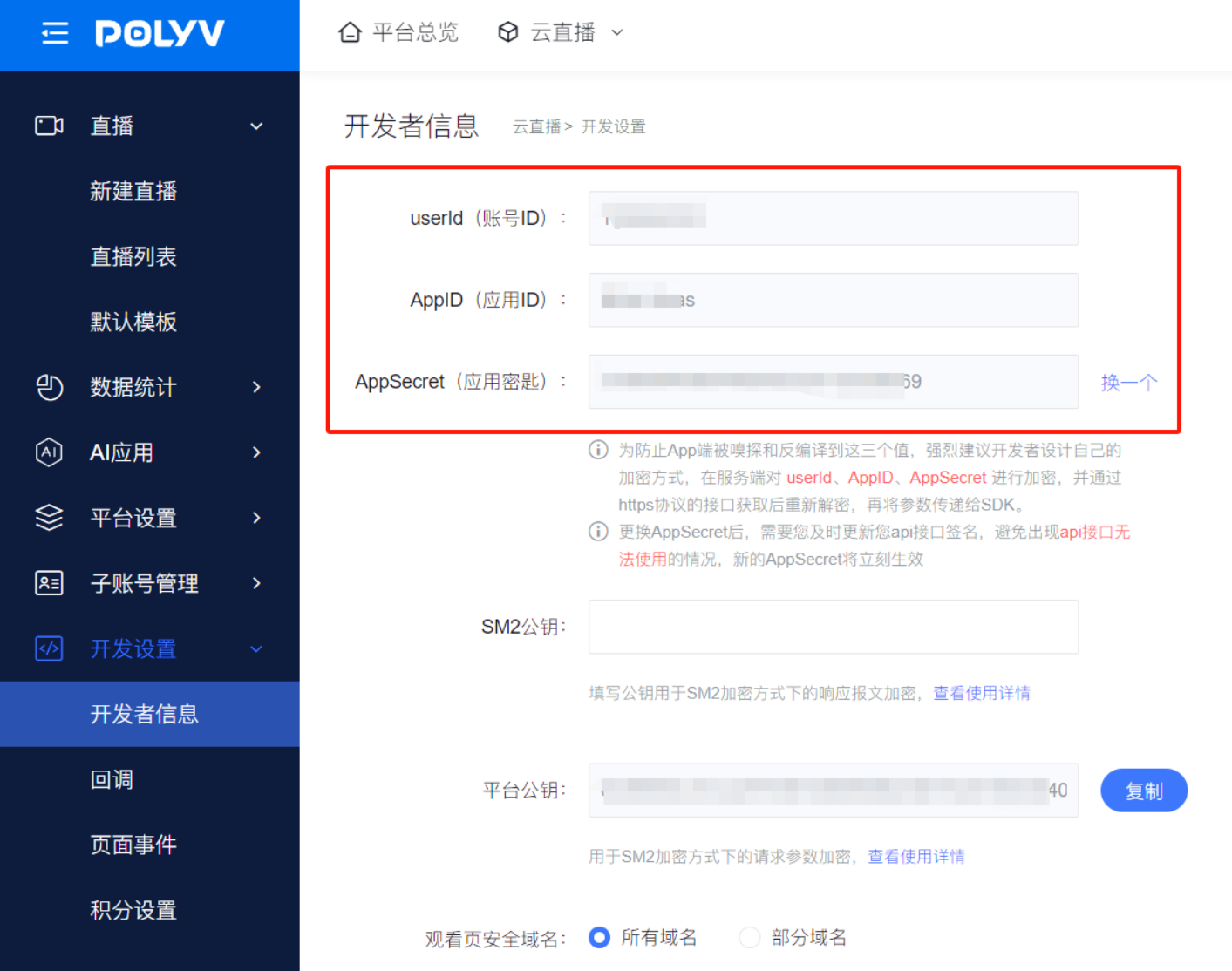
2. 获取参数。在注册完成后,登录后台,找到开发者信息,得到appId、userId、appSecret三个关键参数。(实际场景请务必进行加密处理)

技术支持
如有不明白的地方,建议扫码添加我们技术支持,协助接入和测试
| 技术支持 | 开发者 |
|---|---|
 |
 |
API说明
引入插件
var playModule = uni.requireNativePlugin("PLV-LiveScenesPlugin-PlayModule")
var configModule = uni.requireNativePlugin("PLV-LiveScenesPlugin-ConfigModule") 配置模块 - ConfigModule
ConfigModule 封装了账号信息、用户信息、SDK配置功能。
开发者要播放保利威视频,需先到 保利威官网 注册账号,登录账号后,进入云直播 - 开发设置 获取 userId、 AppID、 AppSecret,并将加密得到加密串放到自己的服务器,再在移动端通过网络获取加密串,app 本地解密,并设置给 setConfig 方法。配置模块信息如果没有特殊说明都需要在进入直播间前配置。
1. setViewerInfo
配置直播间用户信息。(直播间用户的属性在初始化后不允许修改)
方法:setViewerInfo()
示例:
configModule.setViewerInfo({
viewerId:"",
viewerName: "",
viewerAvatar: "",
}, (result) => {
})参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| params.viewerId | String | 对应观看日志中的 用户ID |
| params.viewerName | String | 对应观看日志中的 用户昵称 |
| params.viewerAvatar | String | 观看用户的头像 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
2. setConfig
设置多场景的账号属性。为防止APP端被嗅探和反编译到开发者配置信息,强烈建议开发者设计自己的加密方式在服务端对 userId、 AppID、 AppSecret进行加密,并通过https协议的接口获取后重新解密,再将参数传递给SDK。
方法:setConfig()
示例:
configModule.setConfig({
appId: "",
userId: "",
appSecret: ""
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
params.appId (必需) |
String | polyv 云直播应用ID (可在云直播后台插件) |
params.userId(必需) |
String | polyv 云直播账号ID |
params.appSecret(必需) |
String | 用户头像地址polyv 云直播应用密匙 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
3. setMarqueeConfig
设置自定义跑马灯的配置属性
方法:setMarqueeConfig()
示例
configModule.setMarqueeConfig({
code: "",
}, (result) => {
})参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| params.code | String | 跑马灯code参数配置 |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
播放模块 - PlayConfig
playModule 封装了云课堂、直播带货的直播和回放功能。
4. showFullScreenButtonOnIPad
是否在iPad上显示全屏按钮(仅在iPad云课堂场景),需要在进入房间前调用
方法:showFullScreenButtonOnIPad()
示例:
playModule.showFullScreenButtonOnIPad({show:true});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
show (必需) |
Bool(true 显示全屏按钮,false显示) |
5. loginLiveRoom
直播登录(云课堂场景,带货直播场景登录)
方法:loginLiveRoom()
示例:
// 直播
playModule.loginLiveRoom(1, {
channelId: "",
liveParam4: "",
liveParam5: ""
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
sceneType (必需) |
Number(1云课堂场景, 2直播带货场景) | 直播室类型 |
params.channelId(必需) |
String | 直播的频道号 |
params.liveParam4(非必需) |
||
params.liveParam5(非必需) |
||
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
6. loginPlaybackRoom
登录回放直播间(云课堂,带货直播回放登录)
方法:loginPlaybackRoom()
示例:
playModule.loginPlaybackRoom(0, {
channlId: "",
liveParam4: "",
liveParam5: "",
videoId: "",
vodType: 0
}, (result) => {
});参数:
| 名称 | 类型 | 说明 |
|---|---|---|
sceneType (必需) |
Number(1云课堂场景, 2直播带货场景) | 直播室类型 |
params.channelId(必需) |
String | 直播的频道号 |
params.liveParam4(非必需) |
||
params.liveParam5(非必需) |
||
params.videoId(必需) |
String | 回放视频id |
params.vodType(必需) |
Number 0回放视频 1回放列表 | |
| callback | function {"isSuccess": 0, @"errMsg": ""} |
执行结果的callback,返回是否成功的状态和描述 |
注意事项
-
请务必通过 ConfigModule 的 setViewerInfo 设置观众ID,观众ID是后台区分用户的唯一标识别。
-
如果云打包遇到问题可以移步到离线工程插件工程,进行离线打包。
-
Android端需要同时集成Polyv播放器插件 和 Polyv弹幕库插件-Android,如果Polyv播放器插件-Android 和VideoPlayer同时集成,就要去掉弹幕库;
.方案一 ├── Polyv多场景插件 ├── Polyv弹幕库插件-Android └── Polyv播放器插件-Android .方案二 ├── Polyv多场景插件 ├── VideoPlayer插件 └── Polyv播放器插件-Android -
iOS 端自0.1.0+需要同时集成 Polyv UTDID 插件-iOS。如果本插件同时集成了 支付模块的支付宝支付 则不需要集成 [Polyv UTDID 插件-iOS] 插件
-
iOS 端自0.2.1+需要同时集成Polyv播放器插件 。
-
iOS 端使用到了后台音频播放和画中画的功能,因此打包时需要在 manifest.json 中进行权限配置,可通过 manifest.json 中最下面的源码视图添加权限配置
{ "app-plus" : { /* 应用发布信息 */ "distribute" : { /* ios打包配置 */ "ios" : { "UIBackgroundModes" : [ "audio"] // 数组,支持多个 }, } } }详细可以参考官方文档:https://nativesupport.dcloud.net.cn/NativePlugin/course/package?id=background-modes 和 https://ask.dcloud.net.cn/article/36430
-
为防止APP端被嗅探和反编译到开发者配置信息,强烈建议开发者设计自己的加密方式在服务端对
userId、AppID、AppSecret进行加密,并通过https协议的接口获取后重新解密,再将参数传递给SDK。


 收藏人数:
收藏人数:
 https://github.com/polyv/polyv-uniapp-livescenes-plugin
https://github.com/polyv/polyv-uniapp-livescenes-plugin
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)





 下载 3583
下载 3583
 赞赏 1
赞赏 1











 赞赏 2
赞赏 2





 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号