更新记录
1.0.0(2024-07-27)
1、本插件仅支持Vue3版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
关于yuanzhen-dcmView(Vue3版本)插件(组件)的使用说明
1、该插件为个人开发者开发,为原创组件。
2、该插件的注释十分详细,有兴趣的开发者可以看看。
3、此为Vue3版本的1.0版本,以后会不定期更新。
4、关于组件相关,也会在我的个人博客详细介绍,博客地址:https://www.cnblogs.com/bokemoqi/p/16516192.html
注意:插件(组件)调用方法,需要引入。
一、使用方法如下:
<template>
<DcmView :imgurl="imgurl" :toolType="toolType" width="750rpx" height="1000rpx"></DcmView>
</template>
<script setup>
import {ref} from "vue"
import DcmView from '../../components/yuanzhen-dcmView/DcmView.vue' //引入组件
const imgurl =ref("http://192.168.210.212:8080/0af07f64d14d6b0451036cc742a96fbf.dcm") //dcm文件网络地址,清自行替换
const toolType =ref("RectangleRoi")
</script>
<style>
</style>
二、参数说明:
| 参数名 | 参数类型 | 参数解释 |
|---|---|---|
| imgurl | string | 当前需要渲染的dcm后缀文件地址,例如:http://127.0.0.1:8081/329.dcm |
| toolType | string | 当前需要绑定的查看工具,参数值:Wwwc、Angle、RectangleRoi、DragProbe、Length;具体解释见下表;使用方法见上例 |
| width | string | 渲染区域的盒子宽度,例如:“750rpx” |
| height | string | 渲染区域的盒子高度,例如:“1000rpx” |
toolType参数值:
| 参数值 | 参数值解释 |
|---|---|
| Wwwc | 窗位窗宽查看工具 |
| Angle | 角度标记工具 |
| RectangleRoi | 矩形标记工具 |
| DragProbe | 拖动探针工具 |
| Length | 长度测量工具 |
事件方法
| 方法名 | 参数 | 功能解释 |
|---|---|---|
| clearTool() | 无 | 清除当前绑定工具方法 |
| bindTool() | 无 | 绑定当前toolType值的工具方法 |
三、关于跨域问题解决方案
若在你使用该插件时遇到跨域问题,可参考以下方案进行解决:
方案一:如果你在本地使用http-server启动的本地服务器服务,你可以把启动命令更改为http-server --cors(注意空格),就可以解决本地跨域问题。
方案二:在uniapp中进行配置。首先打开manifest.json文件并查看源码视图,在源码视图中加入如下配置内容:
"h5": {
"devServer": {
"port": 8080, //浏览器运行端口
"disableHostCheck": true, //设置跳过host检查
"proxy": {
"/api": {
"target": "http://localhost:8081", //目标接口api域名
"changeOrigin": true, //是否跨域
"secure": false, // 设置支持https协议的代理
"pathRewrite": {
"^/api": ""
}
}
}
}
}至此,即可解决跨域问题。若仍无法解决,请后端进行解决跨域即可!
四、关于导入示例项目运行报错问题的解决方案
由于打包上传的示例项目大概是因为平台解压原因导致您下载后的示例项目无法运行,若您无法运行示例项目,请您根据以下步骤进行使用本插件。
步骤一:下载插件
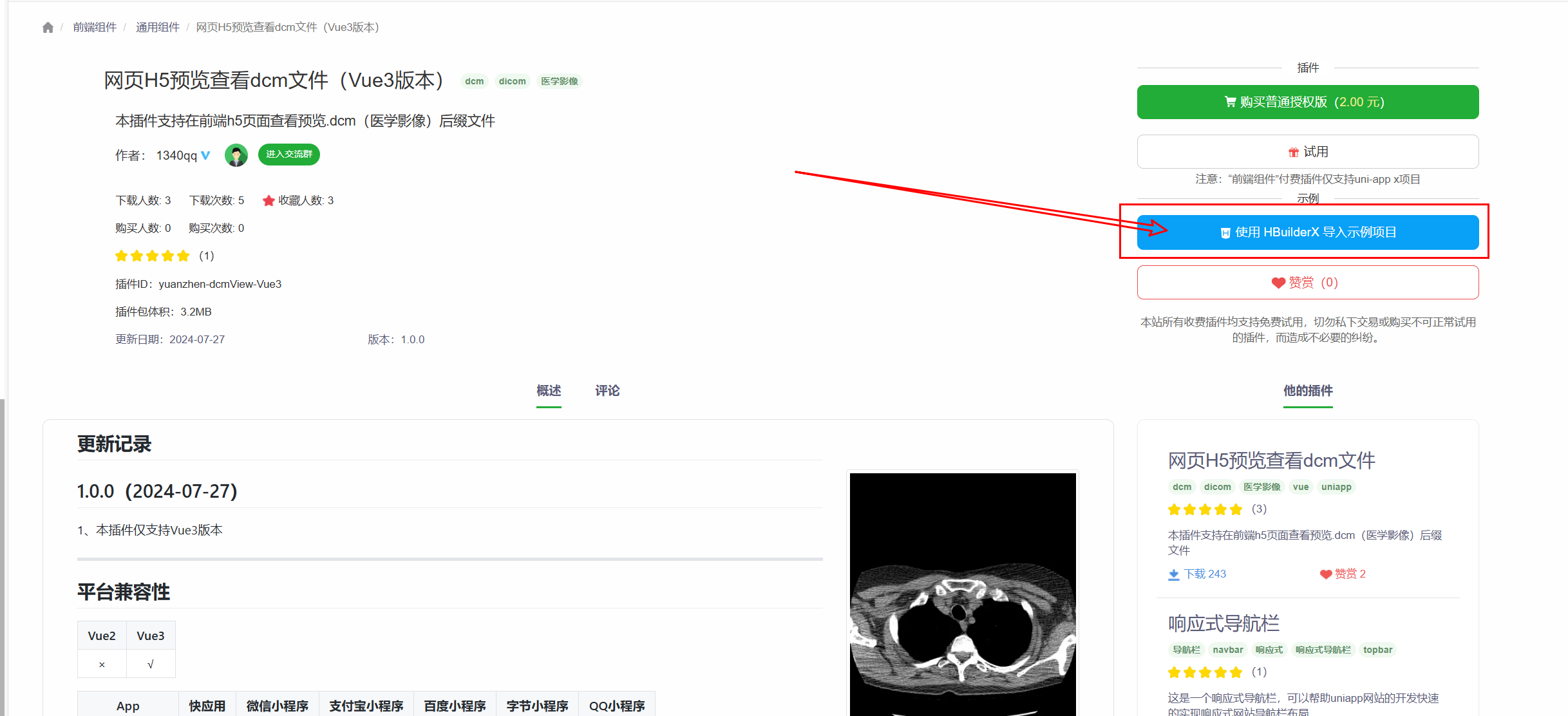
您可点击插件详情界面右侧的【使用HBuilder导入示例项目】进行下载本插件,如下图所示:

步骤二:复制插件到您的项目中
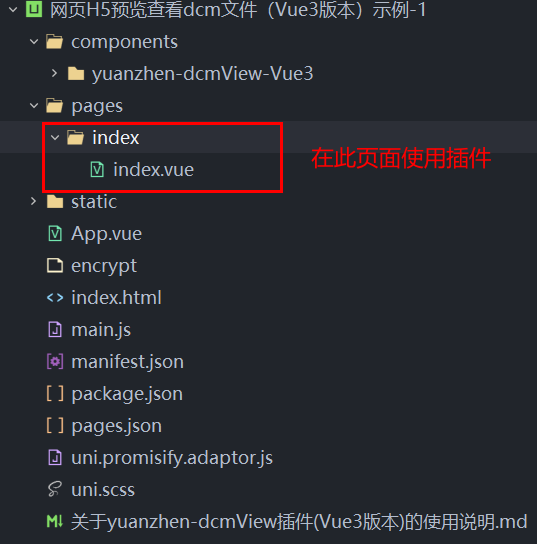
您可以在导入的示例项目中找到插件并将其复制到您的项目中使用,本插件在示例项目的位置是:网页H5预览查看dcm文件(Vue3版本)示例\components\yuanzhen-dcmView-Vue3。您需将yuanzhen-dcmView-Vue3文件夹复制到您的项目中的components文件夹下。如下图所示:

步骤三:在您的页面中使用本插件
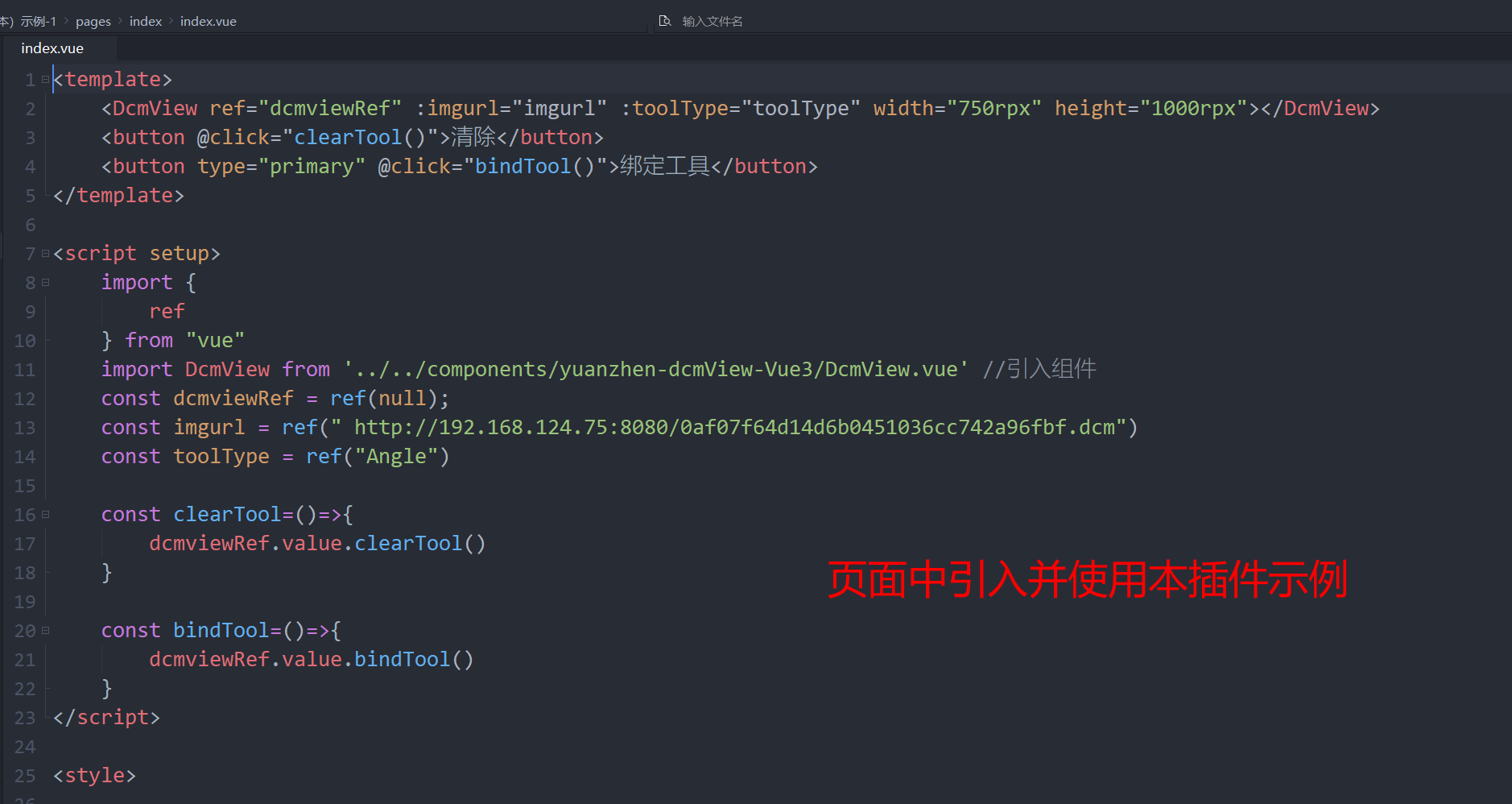
您需要在您的pages目录下新建一个页面用于引入本插件使用,例如作者在pages目录下新建了index页面,并在该页面中使用了本插件。如下图所示:


至此,您可以愉快的开始使用本插件!


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 391
下载 391
 赞赏 4
赞赏 4

 下载 11245327
下载 11245327
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号