更新记录
3.0.0(2024-11-18) 下载此版本
1、新增操作工具 2、新增多图滚动展示功能
2.0.0(2023-07-11) 下载此版本
1、新增工具、尺寸参数
1.1.0(2022-07-22) 下载此版本
1、更改为本地引入js文件方式
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| √ | × | √ |
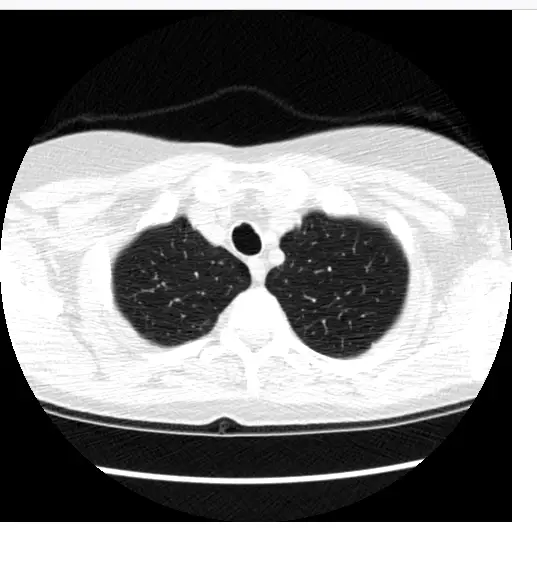
关于yuanzhen-dcmView插件(组件)的使用说明
1、该插件为个人开发者开发,为原创组件。
2、该插件的注释十分详细,有兴趣的开发者可以看看。
3、此为第二版本,以后会不定期更新。
4、关于组件相关,也会在我的个人博客详细介绍,博客地址:https://www.cnblogs.com/bokemoqi/p/16516192.html
5、该版本组件许可协议为:MIT协议
注意:插件调用方法,需要引入,注册。
一、基本使用方法如下:
<template>
<view>
<dcmview :baseUrl="baseUrl" :imgurl="imgurl" :imgArr="imgArr" :toolType="toolType" width="750rpx" height="1000rpx"> </dcmview>
</view>
</template>
<script>
//引入组件
import dcmview from '../../components/yuanzhen-dcmView/dcmview.vue'
export default {
//注册组件
components:{
dcmview
},
data() {
return {
baseUrl:"http://192.168.124.75:8080", //仅当需要显示多个图片滚动查看时传值,查看单张DCM时不需要传值
imgArr:['IMG-0017-00044.dcm','IMG-0017-00046.dcm','IMG-0017-00054.dcm'], //当需要显示多个图片滚动查看时传字符串数组,查看单张DCM时不需要传值
imgurl:'http://192.168.124.75:8080/IMG-0017-00044.dcm', //传值,传dcm图片地址给<dcmview>组件
toolType:"Bidirectional" //工具传值,根据传值绑定不同工具
}
}
}
</script>二、参数说明:
组件现分为两中查看DCM图片模式:单张图查看模式、多张图查看模式。两种查看模式的区别如下:
单张图查看模式:
- 只可以一次查看一张图片,可以绑定toolType工具参数对图片进行操作。
- 只可以使用imgurl、toolType、width、height参数。
多张图查看模式:
- 可以按住鼠标左键上下移动来查看imgArr参数中传入的所有dcm图片。
- 只可以使用baseUrl、imgArr、width、height参数。
| 参数名 | 参数类型 | 参数解释 | 参数值示例 |
|---|---|---|---|
| imgurl | string | 当前需要渲染的dcm后缀文件地址,例如:http://127.0.0.1:8081/329.dcm | "http://127.0.0.1:8081/329.dcm" |
| toolType | string | 当前需要绑定的查看工具,参数值:Wwwc、Angle、RectangleRoi、DragProbe、Length;具体解释见下表;使用方法见上例 | "Wwwc" |
| width | string | 渲染区域的盒子宽度,例如:“750rpx” | “750rpx” |
| height | string | 渲染区域的盒子高度,例如:“1000rpx” | “1000rpx” |
| baseUrl | string | 基础URL地址,当滚动查看多张图片时,用于图片的基础url地址。注意:建议仅当需要显示多个图片滚动查看时传值,查看单张DCM时不需要传值。 | "http://192.168.123.45:8080" |
| imgArr | array | 多张图片的地址。建议当需要显示多个图片滚动查看时,传字符串数组,查看单张DCM时不要传值。例如,你的图片地址为:http://192.168.123.45:8080/img1.dcm,则你的传参应该为:baseUrl:"http://192.168.123.45:8080",imgArr:["img1.dcm"] |
["IMG-1.dcm","IMG-2.dcm","IMG-3.dcm"] |
toolType参数值:
| 参数值 | 参数值解释 |
|---|---|
| Wwwc | 窗位窗宽查看工具 |
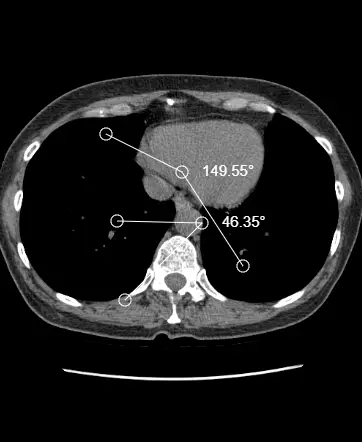
| Angle | 角度标记工具 |
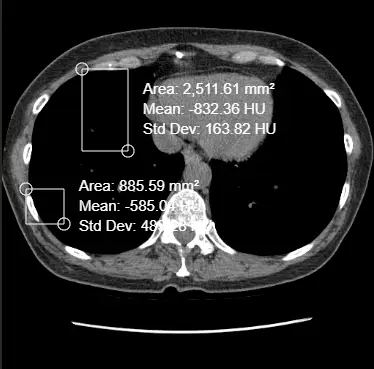
| RectangleRoi | 矩形标记工具 |
| DragProbe | 拖动探针工具 |
| Length | 长度测量工具 |
| ArrowAnnotate | 标注工具 |
| Bidirectional | 双向测量工具 |
三、关于跨域问题解决方案
若在你使用该插件时遇到跨域问题,可参考以下方案进行解决:
方案一:如果你在本地使用http-server启动的本地服务器服务,你可以把启动命令更改为http-server --cors(注意空格),就可以解决本地跨域问题。
方案二:在uniapp中进行配置。首先打开manifest.json文件并查看源码视图,在源码视图中加入如下配置内容:
"h5": {
"devServer": {
"port": 8080, //浏览器运行端口
"disableHostCheck": true, //设置跳过host检查
"proxy": {
"/api": {
"target": "http://localhost:8081", //目标接口api域名
"changeOrigin": true, //是否跨域
"secure": false, // 设置支持https协议的代理
"pathRewrite": {
"^/api": ""
}
}
}
}
}如仍存在跨域问题可通过nginx代理等方式解决。
至此,即可解决跨域问题。若仍无法解决,请后端进行解决跨域即可!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)



 下载 389
下载 389
 赞赏 4
赞赏 4

 下载 12618370
下载 12618370
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号