更新记录
1.0(2022-09-22) 下载此版本
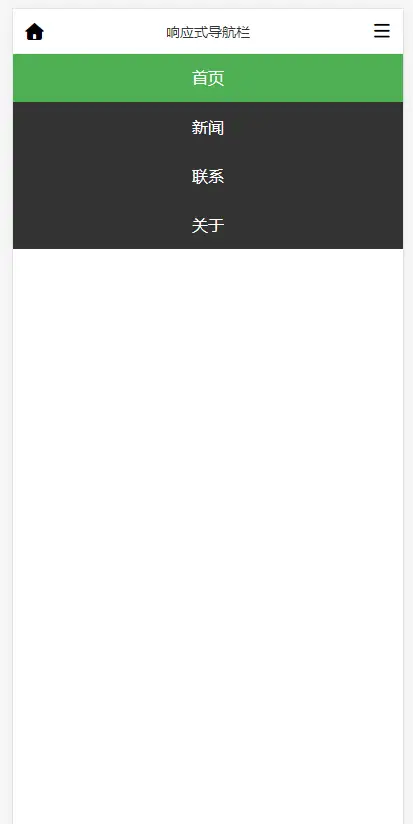
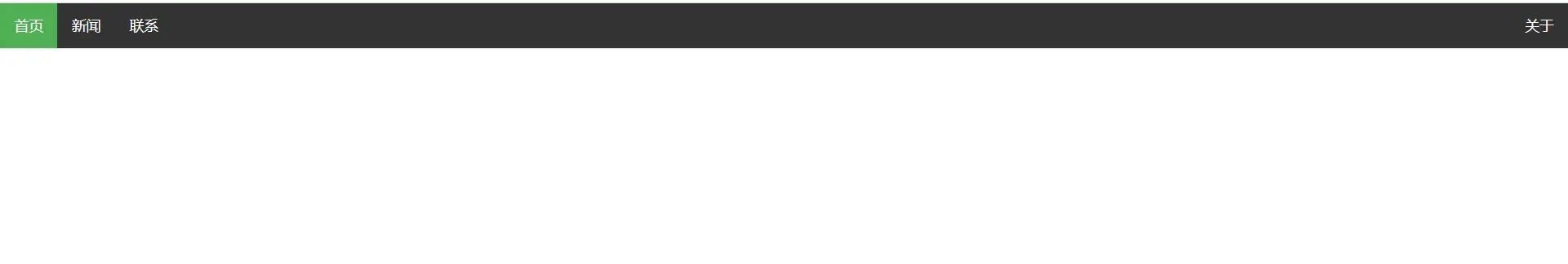
1、这是响应式导航栏第一版,后期会不定期更新。
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| √ | × | √ |
关于yz-navbar插件的使用说明
1、依赖环境:
使用该插件前,请你确保你已经安装了uniapp官方的扩展插件:uni-icons、uni-nav-bar以及官方scss/sass编译插件。
安装地址:
uni-icons:https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html
uni-nav-bar:https://uniapp.dcloud.net.cn/component/uniui/uni-nav-bar.html
scss/sass编译:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
2、本插件使用方法
使用示例:
<template>
<view>
<!-- 顶部导航栏 nowPath为当前页面的路径 -->
<navBar nowPath="/pages/index/index" appname="响应式导航栏"></navBar>
</view>
</template>
<script>
//导入组件模块
import navBar from '../../components/navBar.vue'
export default {
components:{
navBar //注册组件
},
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss">
</style>
相关解释说明:
| 关键词 | 解析 |
|---|---|
| nowPath | 当前页面的路径 |
| appname | 当前页面为手机版页面时的页面名称 |
| navlist | 导航栏内容,非必传值。为数组格式,详情可在组件内部进行修改与查看 |
3、声明
1、本组件为个人开发者开发,个人技术水平有限,欢迎体验。不喜勿喷哦!
2、本组件为MIT协议。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 391
下载 391
 赞赏 4
赞赏 4

 下载 13500556
下载 13500556
 赞赏 1848
赞赏 1848















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号