更新记录
1.0.0(2024-08-26)
首次发布
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
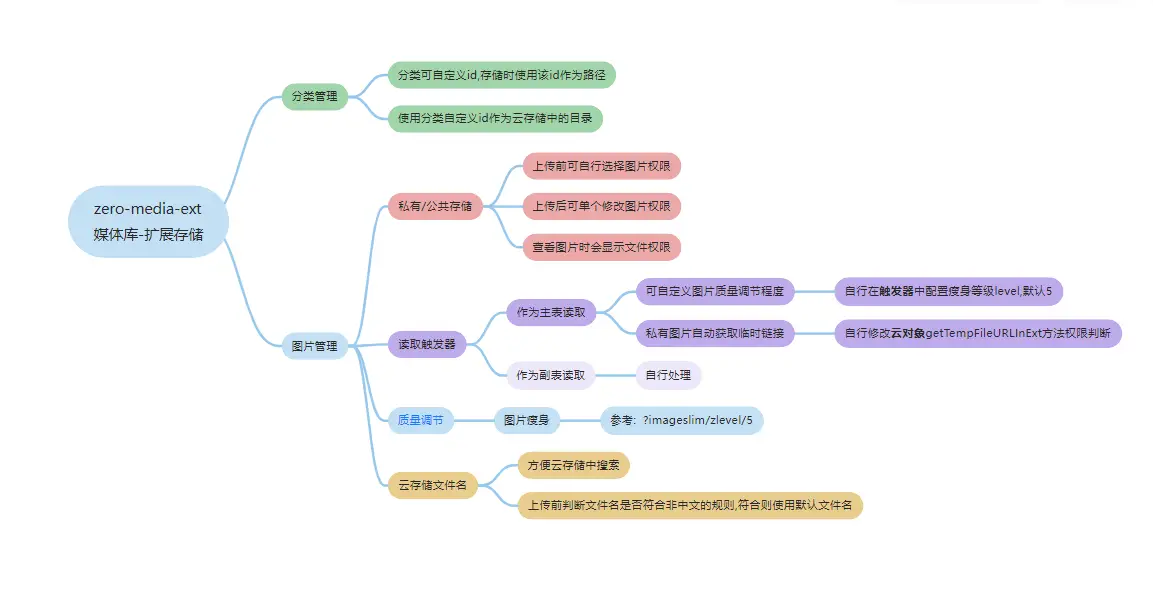
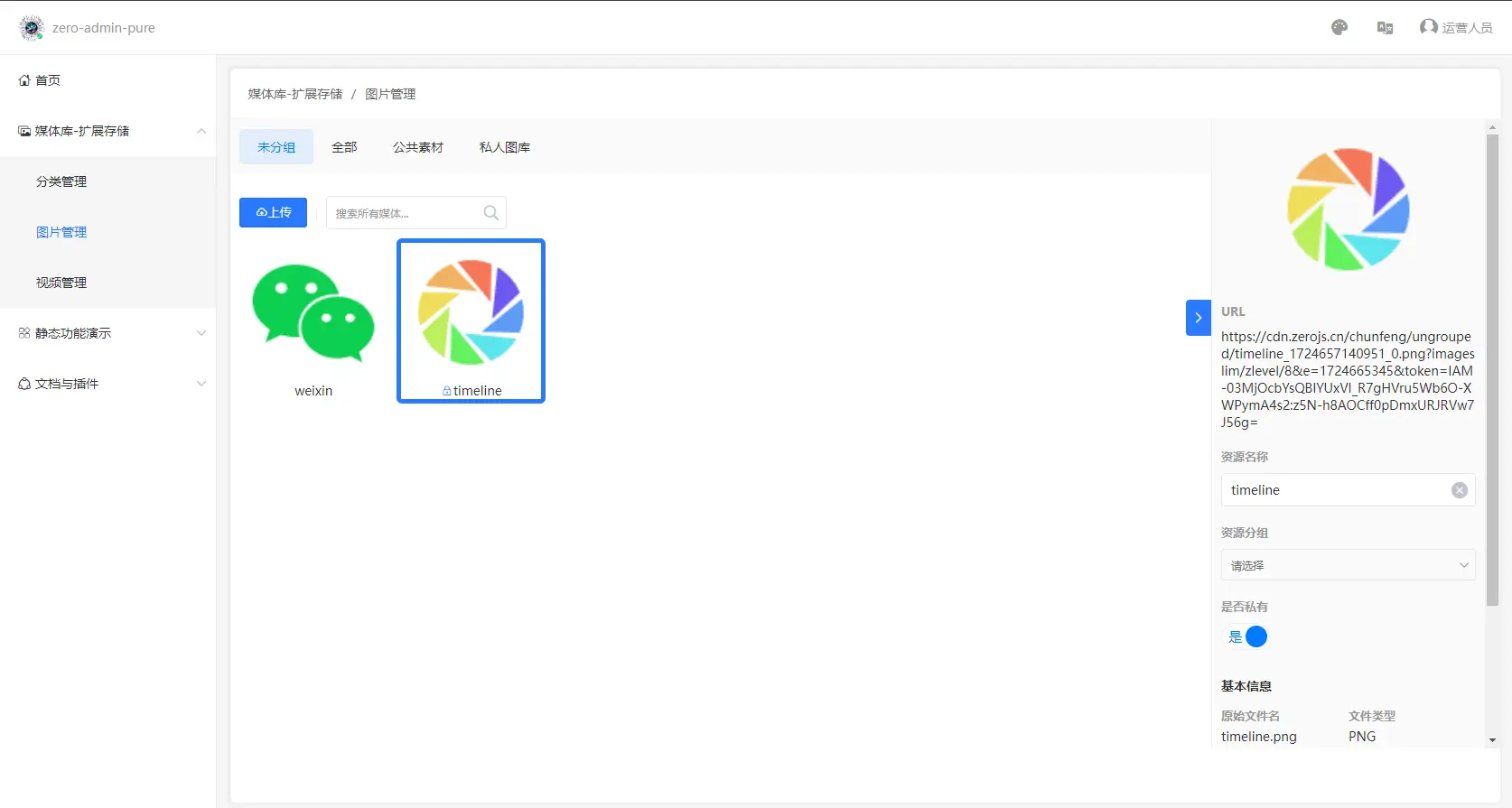
zero-media-ext(媒体库-扩展存储)
!!! 目前支持素材类型有 图片
使用 uni 官方扩展存储(七牛云)
一. 使用方法
-
管理模式: 导入后在菜单管理中添加到菜单即可
-
选择模式: 参考下方使用示例
二. 参数说明
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | manager | 媒体库展示模式;manager: 管理模式,picker: 选择模式 |
| selectedCount | Number | - | 最大选择数量,仅在 mode 为 picker 时有效 |
| mediaTabs | Array | - | 选择模式下,显示的媒体类型,不传展示全部 ,传 :mediaTabs='["image"]',仅展示图片 |
| mediaType | String | "image" | 管理模式下,区分类型管理 |
| onlyCheck | Boolean | false | 是否只有查看和选择的权限(不能上传,删除) |
Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| onSelect | 在 picker 模式下,选择图片插入后触发事件 | Array\<SelectedMediaItems> |
三. 注意事项!!!!
1. 目录问题
有可能导入插件后报错找不到文件,请尝试自己重新创建目录
2. 权限问题
默认只有超级管理员和拥有 media 权限的账号才能 增删改 素材库内容.
可以自行修改数据表
"permission": {
"read": true,
"create": "'media' in auth.permission",
"update": "'media' in auth.permission",
"delete": "'media' in auth.permission"
},3. 优化媒体库图片加载速度
媒体库afterRead数据触发器默认压缩图片显示
可以根据业务需求自行增加 afterReadAsSecondaryCollection,当媒体内容被其他表关联引用时,作为副表查询修改
// 图片处理配置
// 主表读取时
const imageCrop = "?imageslim/zlevel/9";
// 副表读取时
const imageCropTemp = "?imageslim/zlevel/4";四. 使用示例 选择模式(vue2)
插件内置封装好的媒体素材选择组件
<template>
<view class="uni-container">
<zeroMediaExtPicker
:maxSelect="50"
@select="handleSelect"
></zeroMediaExtPicker>
</view>
</template>
<script>
// 具体路径根据调用的页面位置为准
import zeroMediaExtPicker from "../../../zero-media-ext/components/zero-media-ext-picker/zero-media-ext-picker.vue";
export default {
components: {
zeroMediaPicker,
},
data() {
return {};
},
methods: {
handleSelect(list) {
console.log("list", list);
// this.selectList = list.map(e => e.src)
this.selectList = list.map((e) => e._id);
},
},
};
</script>

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)


 下载 9519
下载 9519
 赞赏 73
赞赏 73

 下载 34198
下载 34198
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号