更新记录
1.0.1(2022-04-11) 下载此版本
因为之前的版本,需要请求到国外网址获取授权,因此把TinyMCE的库本地化了,并且删除了所需的key。其他的都没有更改,既然是本地化资源,那就是访问很快,且不会出现打不开的情况。
1.0.0(2020-06-15) 下载此版本
首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
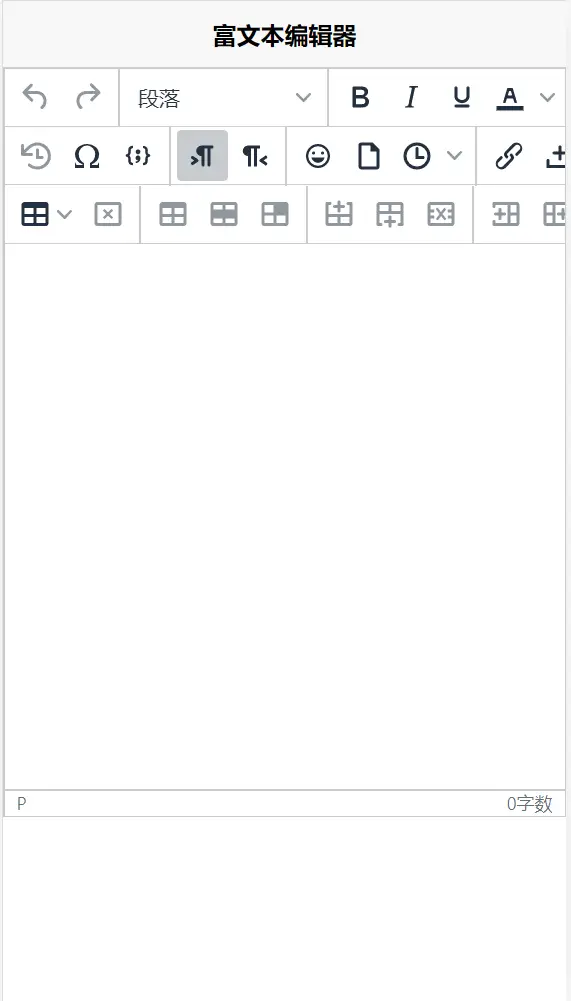
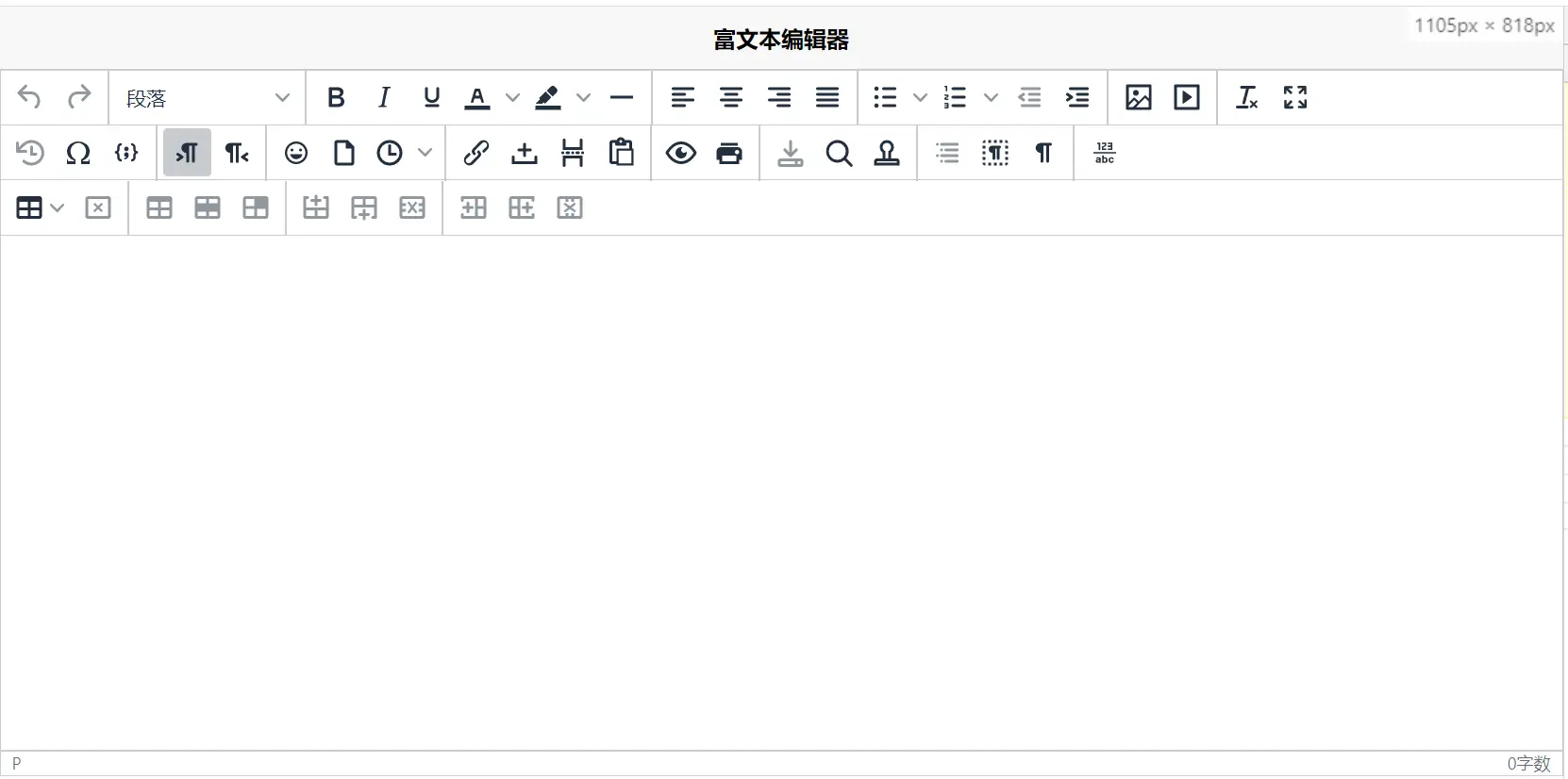
LRichTextEditor
演示网址
http://www.1.vin/demo/lRichTextEditor/#/
官方文档
http://tinymce.ax-z.cn/
参数
| 参数 | 说明 | 类型 | 示例 | 可选值 | 默认值 | 必填 |
|---|---|---|---|---|---|---|
| value | 富文本的默认初始值 | string | value="这里填写初始值" | |||
| @change | 得到富文本变化的值,见下 | event | @change="GetChange" |
@change
GetChange(e){
console.log(e)
}有问题回复本贴即可,问题肯定有,慢慢维护。不着急。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)


 下载 5535
下载 5535
 赞赏 5
赞赏 5

 下载 11199895
下载 11199895
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号