更新记录
1.1(2020-10-13) 下载此版本
修复打包命令出现的错误提示
1.0(2020-10-13) 下载此版本
首次发布
平台兼容性
官方文档:https://www.electronjs.org/docs
1、配置镜像
因为下载慢,所以。(网速快的可以跳过这步)
右键我的电脑-属性-高级系统设置-高级-环境变量-新建
变量名:
ELECTRON_MIRROR变量值:
https://cdn.npm.taobao.org/dist/electron/完成下面步骤后,可以删除该变量
2、安装nodejs
百度一下(已安装的跳过)
检查系统变量path里有没有
C:\Users\你的用户名\AppData\Roaming\npm3、安装electron(主程序)
这里代码是全局安装,个人推荐,局部安装的查阅本文档第一行的官方文档里
npm install electron -g4、安装electron-packager(打包用)
npm install electron-packager -g这里也是全局安装,因为全局只需安装一次,以后不需要重复安装
安装的程序目录地址:
C:\Users\你的用户名\AppData\Roaming\npm\node_modules5、uniapp的manifest.json修改
根目录下的manifest.json-h5配置
运行的基础路径修改为:
./不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/
去掉启用https协议不然会出现网络无法加载,去掉https不影响你请求后端的https协议。
6、h5打包
HbuilderX顶部菜单栏-发布-h5手机版发行-发行
发现的默认目录为:unpackage\dist\build\h5
7、新建
你的项目目录/
├── static
└── index.html新建package.json和main.js
新建后项目目录/
├── static
├── package.json
├── main.js
└── index.html在 package.json 中添加如下内容
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}在 main.js 中添加下面的内容,这个 main.js 文件就是上面 package.json 中的 "main"键 的值,所以可根据需要修改
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 'index.html' 修改为你的网页首页名
8、更新内容后再次使用HbuilderX生成h5前记得备份
package.json
main.js
!!!!!!
9、打包
建议使用cmd,本人使用powershell和git hash有踩坑
按shift+右键根目录,或者cd 你的目录
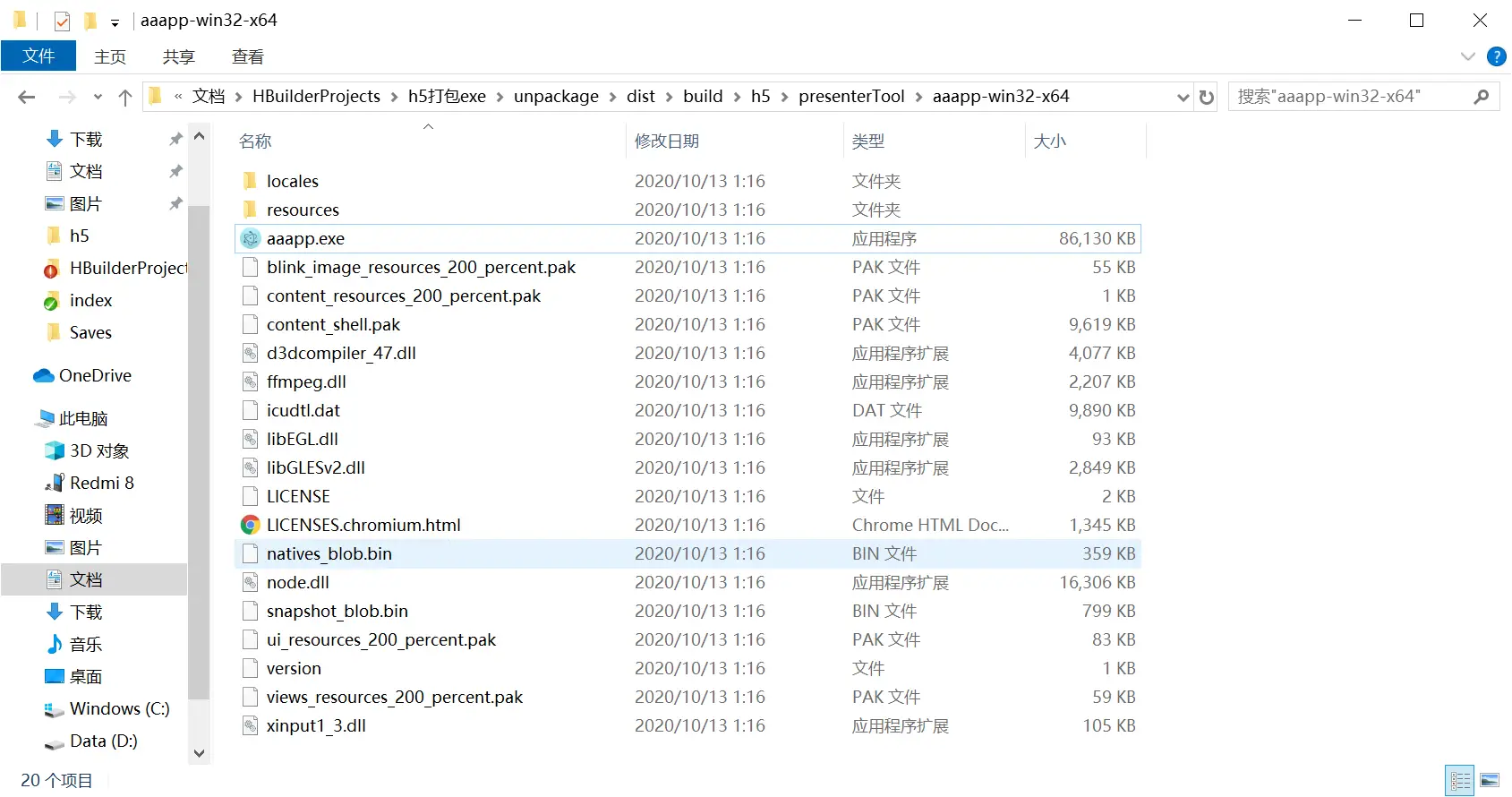
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version版本号(不是你的h5版本号,是electron版本号) --overwrite --ignore=node_modules示例(可直接复制下面代码):
electron-packager . MyApp --win --out MyApp --arch=x64 --electron-version 1.4.14 --overwrite --ignore=node_modules

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 5534
下载 5534
 赞赏 5
赞赏 5

 下载 13641720
下载 13641720
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号