更新记录
1.0.0(2020-06-28) 下载此版本
$uniNavigateTo 跳转操作包含了防抖动
$toast 提示消息,只提供了简单的封装,可以进行个性化修改
平台兼容性
方法说明
在开发uni-app中跳转页面uni.navigateTo(OBJECT)和uni.showToast(OBJECT)无疑是使用评率最高的函数。因此对其封装之后让函数的调用更加方便。
方法及参数
| 名称 | 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|---|
| $uniNavigateTo | url | string | 是 | 跳转到指定页面 |
| $toast | msg | string | 是 | 提示信息 |
$uniNavigateTo 跳转操作包含了防抖动
$toast 提示消息,只提供了简单的封装,可以进行个性化修改
使用准备
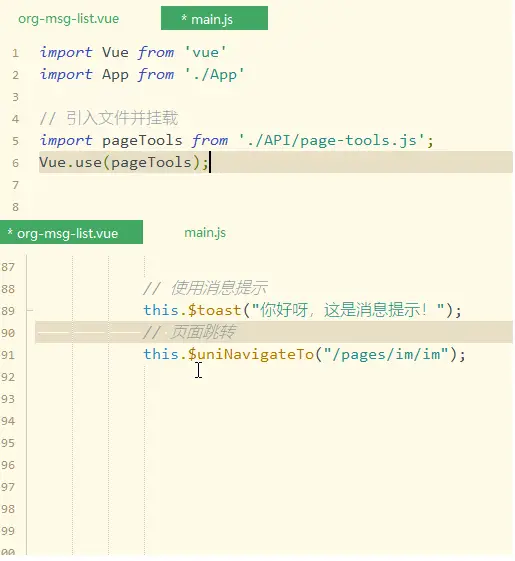
在 项目的main.js中挂载方法为vue方法
/**
*
在 import Vue from 'vue'
import App from './App'
之后
*/
import pageTools from './utl/page-tools.js'; //page-tools.js 所在文件目录
Vue.use(pageTools);函数调用
挂载函数之后,可以通过this.$uniNavigateTo(url)和this.$toast(msg)调用
//跳转到页面
this.$uniNavigateTo('/pages/im/im');
//显示消息提示框。
this.$toast("123432423");

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1242
下载 1242
 赞赏 0
赞赏 0

 下载 11215215
下载 11215215
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号