更新记录
1.0.2(2022-01-12) 下载此版本
1.增加物流单号获取 2.修复微信小程序获取验证码失败 3.删除打印的日志 4.优化图标名称
1.0.1(2021-11-08) 下载此版本
1.修复微信小程序的:style问题
1.0.0(2021-04-13) 下载此版本
1.优化UI界面
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
优礼品卡提货系统
注意,此插件已暂停维护和更新,如有需求,请使用2.0 版本:
优礼品卡提货系统20-用户端
产品简介
优礼品卡提货系统,是基于 uniCloud + iview + uni-simple-router开发的礼品卡提货系统。
应用场景
1.公司节日福利发放礼品卡,员工自行到提货系统选择礼品提货下单;
2.礼品公司制作提货卡,将卡片交付采购企业,收卡人扫码提货;
3.大闸蟹未上市时销售提货卡,大闸蟹上市时凭卡到系统中提货;
4.中秋节礼品卡提货,国庆节礼品卡提货,节日礼品卡发放场景;
5.其他适用的提货卡的应用场景。
产品优势
产品后台采用uniCloud开发一云多端的整套业务。并充分利用腾讯云的技术优势,降低开发成本。
产品前端采用uni-App开发,实现App(iOS,Android)、H5、微信小程序多平台部署运营。
系统扩展性能强,可基于优礼品卡提货系统方便的扩展功能。
产品功能
兑换卡密:添加卡、批量生成、删除卡、状态设置、条件搜索卡号
商品设置:添加商品、删除商品、根据条件搜索商品
兑换订单:查看用户兑换的订单、对订单进行发货操作,根据条件搜索订单
礼包活动管理:添加礼包、删除礼包、根据条件搜索礼包、可选礼物、添加提货卡密
用户管理:添加用户、删除用户、设置用户权限
角色管理:添加角色、删除角色、设置角色权限
系统设置:更换系统标题,系统logo
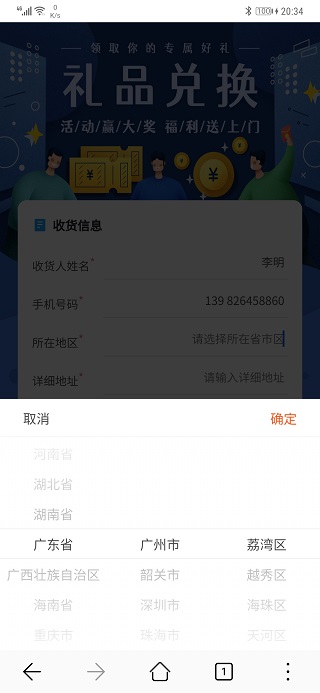
前端效果图






产品演示
前端 https://lp.yszyun.com/#/pages/index/index?id=1 扫码访问

此插件需关联管理后台才能使用
管理后台插件购买 https://ext.dcloud.net.cn/plugin?id=4712
目录结构
├── cloudfunctions-aliyun 配置云开发目录
| └── cloudfunctions 服务端云函数
├── components 组件资源
├── pages 前端页面
├── App.vue 全局生命周期和全局样式配置
├── manifest.json 应用配置
├── main.js vue初始化入口
├── pages.json 配置页面路由(使用uni-smail-router后可只配置一个存在的页面。后期无需频繁配置)
└── README.md 说明文档 安装步骤
- 复制源码到新建的项目
- 创建或选择云服务空间,进入manifest.json可视化重新获取appid
- 右键上传cloudfunctions-aliyun文件夹下所有云函数(云函数上传完后请进云开发控制台将函数执行内存改至最大)
- 使用HBuilderx运行到浏览器
以上方法都是基于HBuilderX工具开发的方法
扫码添加技术微信支持,备注说明对应的插件名称

详情咨询***: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)
 下载 4700
下载 4700
 赞赏 22
赞赏 22

 下载 34232
下载 34232
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号