更新记录
1.0.5(2021-05-14)
- 增加内容管理模块
可动态调用文章数据

- 修改默认菜单为启用状态
- 修复预览状态下页脚没有隐藏的bug
1.0.4(2021-05-04)
新增动态配置底部导航 TabBar

1.0.3(2021-04-30)
- 新增微信小程序演示
- 优化云函数代码
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
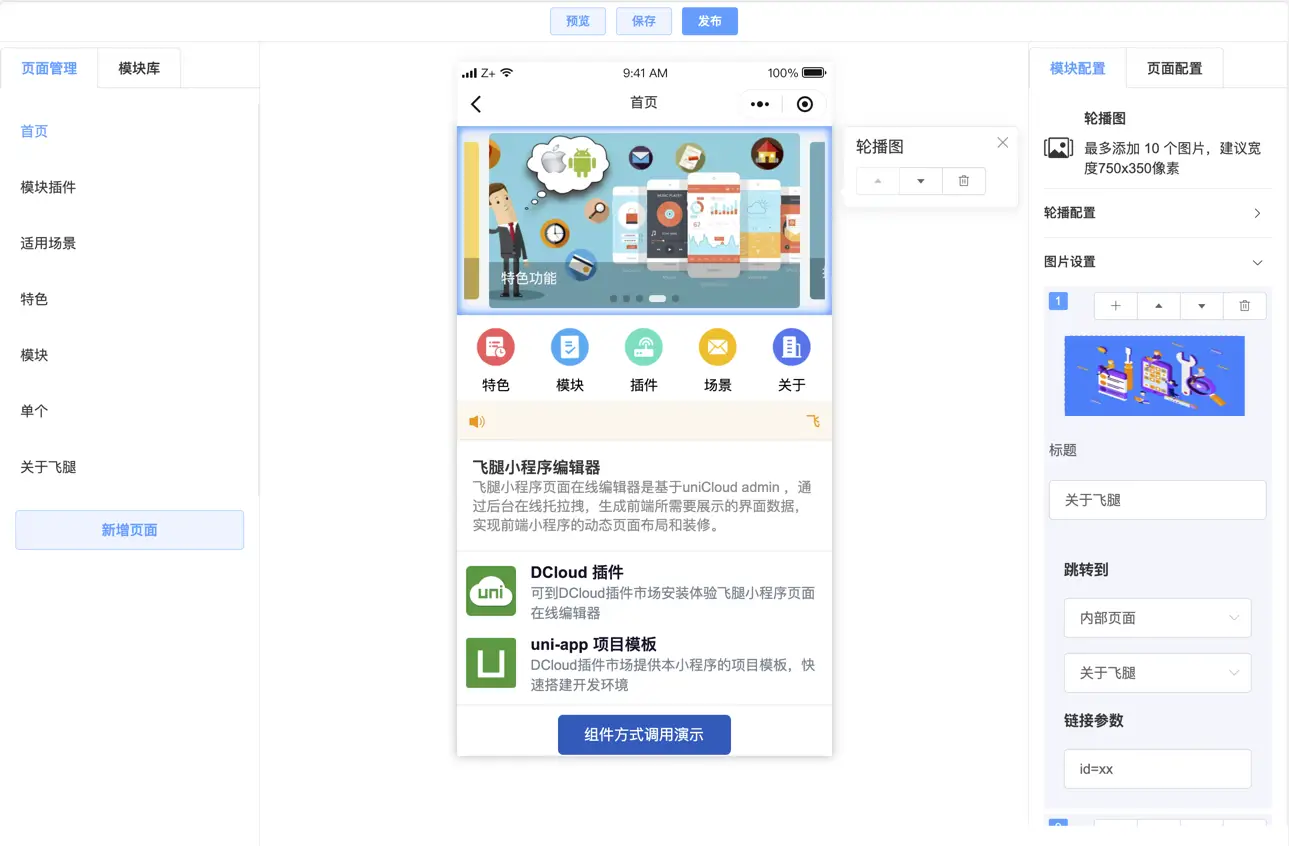
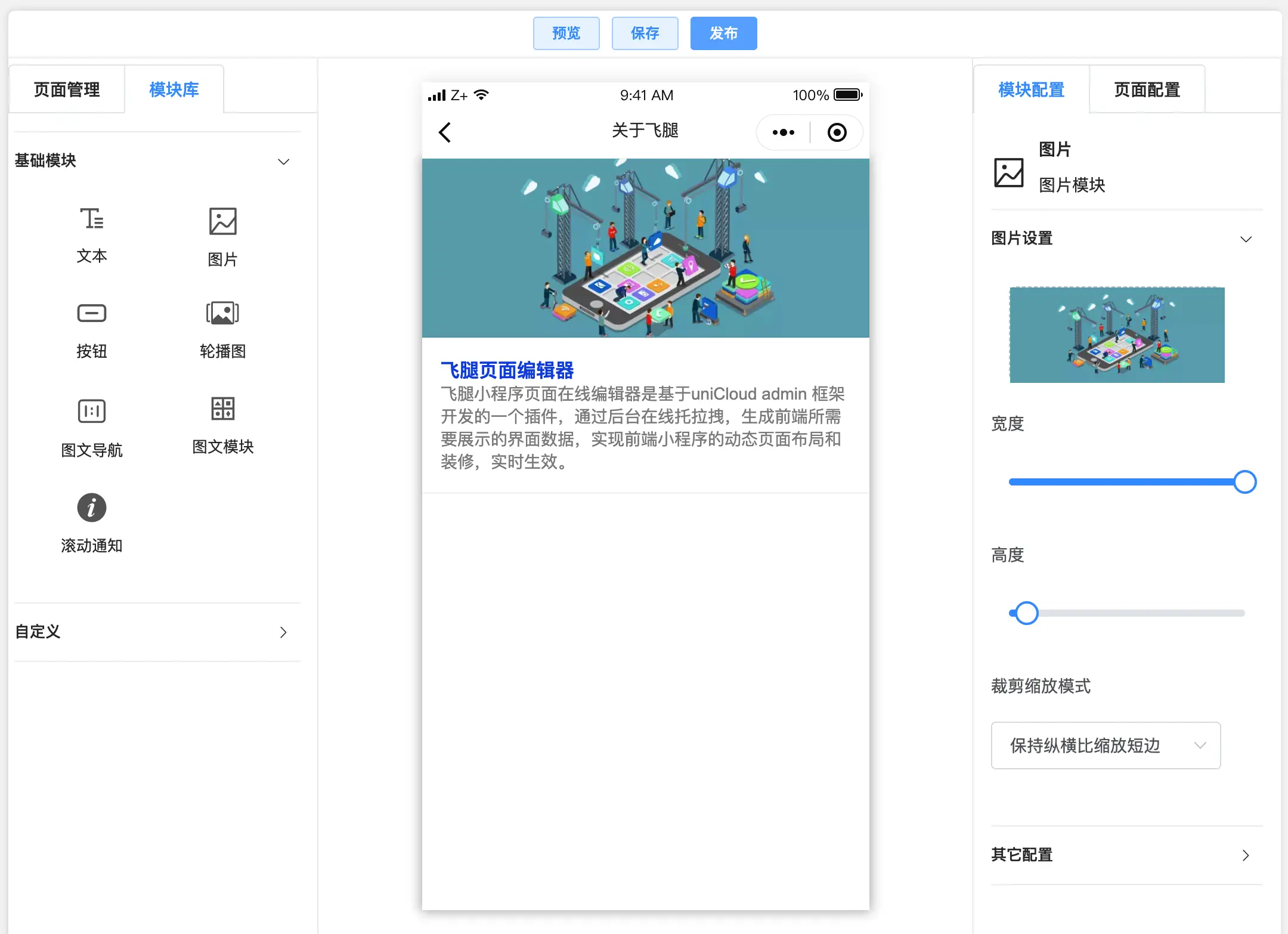
飞腿小程序后台编辑器
飞腿小程序页面在线编辑器是基于uniCloud admin 框架开发的一个插件,通过后台在线托拉拽,生成前端所需要展示的界面数据,实现前端的动态页面布局和装修,实时生效。
它是如何工作的?
模块:飞腿编辑器中的模块是用于构建内容交互的抽象单元。把它们组合到一起成为页面。 数据格式:当保存时、界面上的模块会序列化成JSON格式的数据,小程序端渲染时会解析这些JSON数据,形成界面上组件。现有的模块无法满足需求的情况下,可以方便的扩展开发出自己的业务模块。 通过后台飞腿页面编辑器完成好页面设计后,小程序端即时渲染出来。
H5端使用VUE动态组件的机制加载这些模块,由于小程序不支持动态组件,小程序采用模板判断的方式加载,得益于uni-app的条件编译,针对不同的平台做不同的处理。
飞腿各个插件关系

对于各个插件的链接:
说明:
uniCloud admin是基础后台,安装飞腿页面编辑器插件后会自动安装飞腿基础模块库,示例自定义扩展模块,飞腿内容管理插件,飞腿基础模块库和媒体库插件。飞腿小程序是前端的项目模板,需要独立安装成另外的项目。
后台演示
用户名:demo
密码:feitui
无增、删、改权限。
小程序端演示

H5端演示

前端插件
https://ext.dcloud.net.cn/plugin?id=4879
技术支持
付费用户可***群: 960729962
安装
- 使用
HBuilderX 3.1.0+,因为要使用到uni_modules - 使用已有
uniCloud-admin项目或新建项目:打开HBuilderX->文件->新建->项目->uni-app选择uniCloud admin模板,键入一个名字,确定 - 在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择uniCloud admin项目点击确定 - 等待下载安装完毕。由于本插件依赖一些第三方插件,下载完成后会显示合并插件页面,自行选择即可
- 找到
/uni_modules/feitui-editor/uniCloud/database,db_init.json右键上传部署 - 在工程的
pages.json文件pages节点 增加插件的FeituiEditor页面配置pages.json
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
{
"pages": [
{
"path": "uni_modules/feitui-media/pages/MediaList",
"style": {
"navigationBarTitleText": "媒体库"
}
},
{
"path": "uni_modules/feitui-editor/pages/index",
"style": {
"navigationBarTitleText": "页面管理"
}
},
{
"path" : "uni_modules/feitui-cms/pages/category/list",
"style" :
{
"navigationBarTitleText": "分类管理",
"enablePullDownRefresh": false
}
}
,{
"path" : "uni_modules/feitui-cms/pages/post/list",
"style" :
{
"navigationBarTitleText": "文章管理",
"enablePullDownRefresh": false
}
},{
"path" : "uni_modules/feitui-cms/pages/post/edit",
"style" :
{
"navigationBarTitleText": "编辑文章",
"enablePullDownRefresh": false
}
},
]
}- 由于插件依赖的第三方组件,安装本插件时会安装这些依赖,如果没有装上,建议右键
/uni_modules/feitui-editor安装一下第三方依赖,否则可能会出现一些问题 - 因为后台UI使用了Element UI和uView, 需要在终端下执行npm来安装它们。
npm install uview-ui element-ui vuedraggable -S - 如果您的项目是由HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可
- 在工程的
main.js文件中,增加插件的配置main.js
import editorPlugin from '@/uni_modules/feitui-editor/js_sdk/plugin';
import mediaPlugin from '@/uni_modules/feitui-media/js_sdk/media';
import cmsPlugin from '@/uni_modules/feitui-cms/js_sdk/plugin';
import '@/uni_modules/feitui-media/js_sdk/media.css';
Vue.use(editorPlugin, store);
Vue.use(mediaPlugin);
Vue.use(cmsPlugin);
Vue.prototype.$eventHub= Vue.prototype.$eventHub || new Vue();- 在项目根目录的uni.scss中引入此文件。
/* uni.scss */ @import 'uview-ui/theme.scss'; - 运行项目到
Chrome - 运行起来uniCloud admin,菜单管理模块会自动读取插件文件中的菜单配置,生成【待添加菜单】,点击
添加选中的菜单,然后激活即可
常见问题
- 提示文件查找失败
core-js/library/fn/object/assign
是因为本地的core-js使用了较高的版本,使用如下命令安装匹配的版本可解决
npm install core-js@2

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 1152
下载 1152
 赞赏 0
赞赏 0

 下载 34294
下载 34294
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号