更新记录
1.0.0(2021-05-13) 下载此版本
1.0.0 基本功能完成
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniSignature
用于uni-app的签名组件,支持H5、小程序、APP,可导出svg矢量图片。
可以使用v-model进行绑定,或者通过方法.getSyncSignature()调用并获取数据。
使用
<template>
<view class="content" style="padding: 10rpx;">
<view style="border: 1rpx dashed #555555;">
<Signature ref="sig" v-model="v"></Signature>
</view>
<button @tap="startSign">手动弹出</button>
<text style="overflow-wrap: break-word;">{{v}}</text>
</view>
</template>
<script>
import Signature from '@/components/sin-signature/index.vue'
export default {
data() {
return {
v: ''
}
},
components: {
Signature,
},
onLoad() {
},
methods: {
async startSign() {
let s = await this.$refs.sig.getSyncSignature();
console.log('组件版本', this.$refs.sig.VERSION);
console.log('签名数据', s);
}
}
}
</script>
<style>
</style>
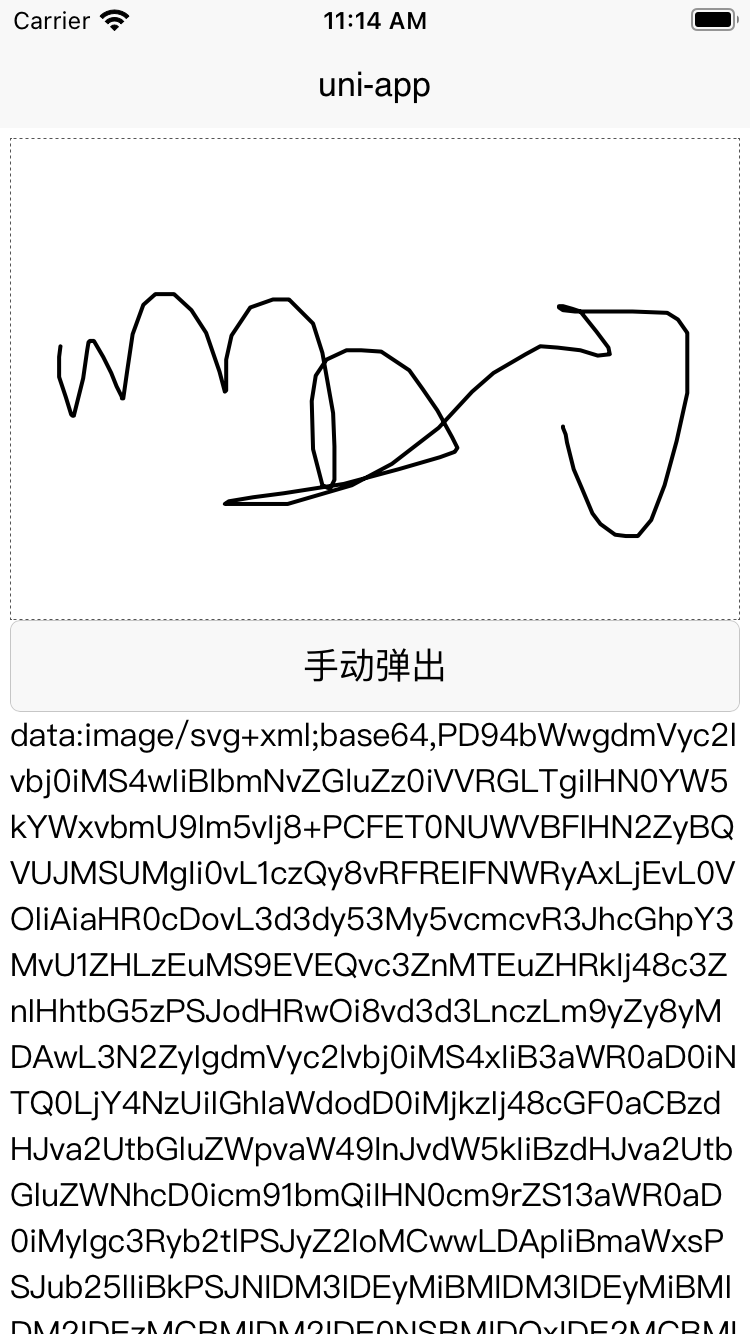
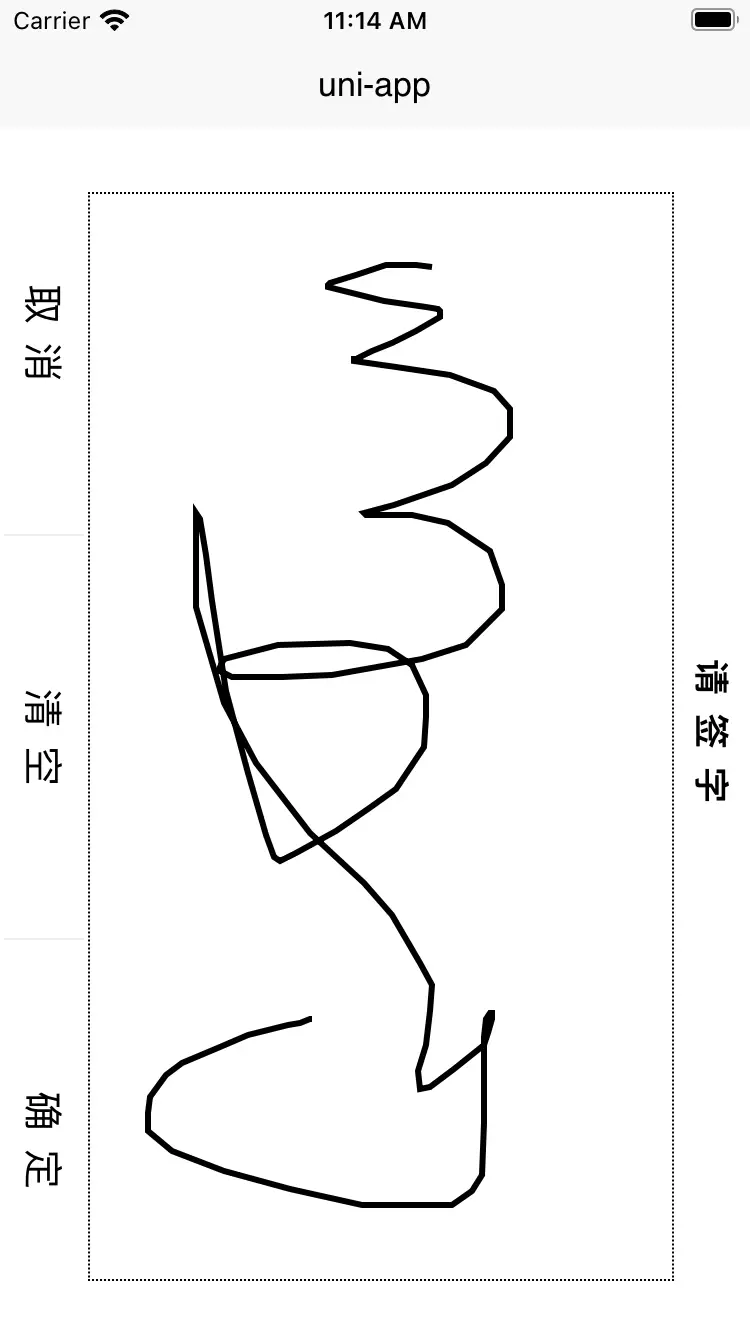
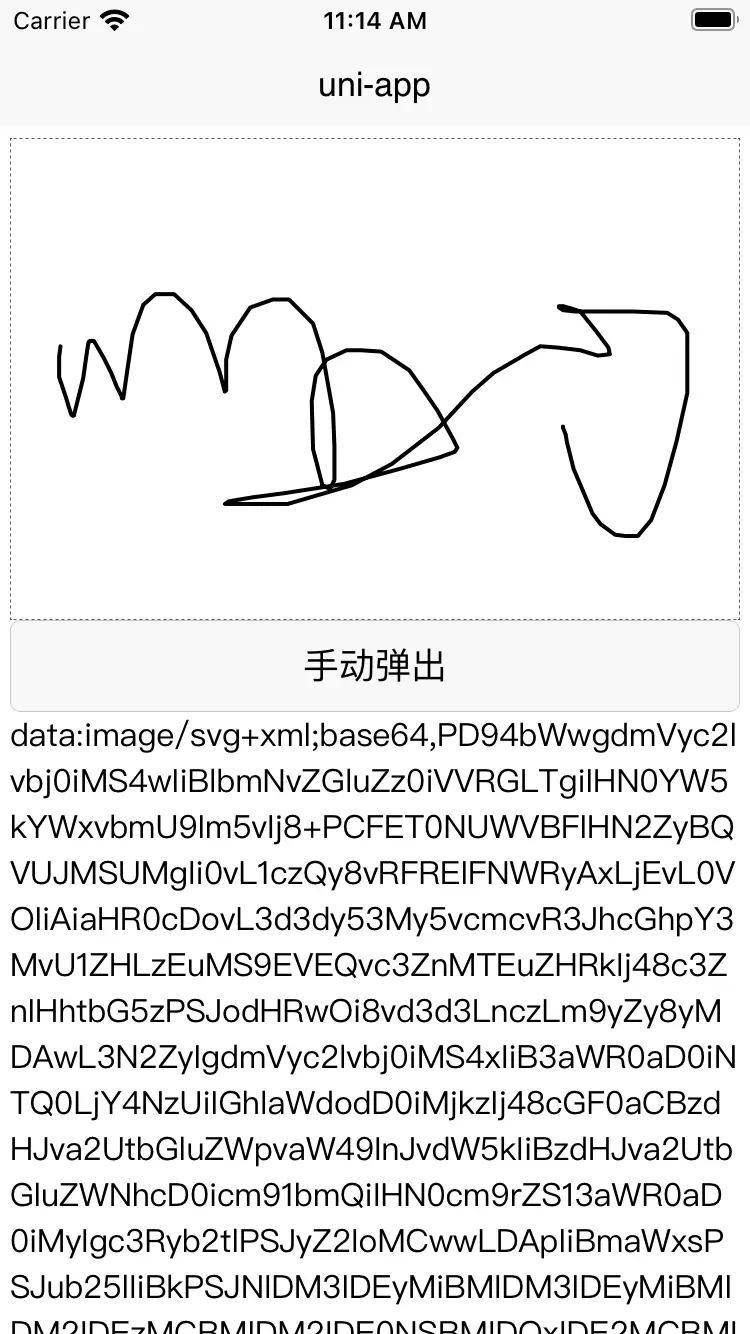
运行截图





 收藏人数:
收藏人数:
 https://github.com/sintrb/uniSignature
https://github.com/sintrb/uniSignature
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 7658
下载 7658
 赞赏 2
赞赏 2

 下载 13308622
下载 13308622
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号