更新记录
2.6.2(2025-12-19)
【优化】微信商家转账 `v3pay` 提现回调功能
【优化】可能出现精度丢失问题代码
【优化】微信小程序默认为专属登录页
【优化】申请售后默认显示付款金额,由后台审核填写实际退款金额
【修复】已知BUG 2.6.1(2025-11-11)
【优化】调整小程序存在违规收集手机号行为
【优化】支持未登录情况下分享商品海报
【优化】微信小程序专属登录页增加`暂不登录`功能
【修复】已知BUG 2.6.0(2025-10-13)
【优化】httpclient.request 发送消息通知,新增 catch 处理
【优化】商家转账确认提现 fail 处理
【修复】app端微信授权登录问题
【修复】已知BUG
【提示】更新版本需右键上传修改、更新过的云函数 平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app(4.07)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | √ | - | √ | √ | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
Usecloud.usemall 用云电商
用云电商 usemall b2c 电商数字化解决方案,多元场景便捷购物体验。私有化电商系统,支持二次开发定制,帮助品牌商、零售商快速搭建属于自己的多渠道、多场景的电商服务平台。让企业用更低的成本、更少的人力、更快的速度盈利。
- 全终端,微商城+H5+APP+全渠道小程序(微信、支付宝、百度、QQ、头条、抖音)
- 全场景,支持各种业务场景丰富的促销功能,让消费者体验到更多的购物乐趣,带动消费
- 全行业,支持满足各垂直行业的数字化转型需求,打造具备行业竞争力的自营品牌
功能简介
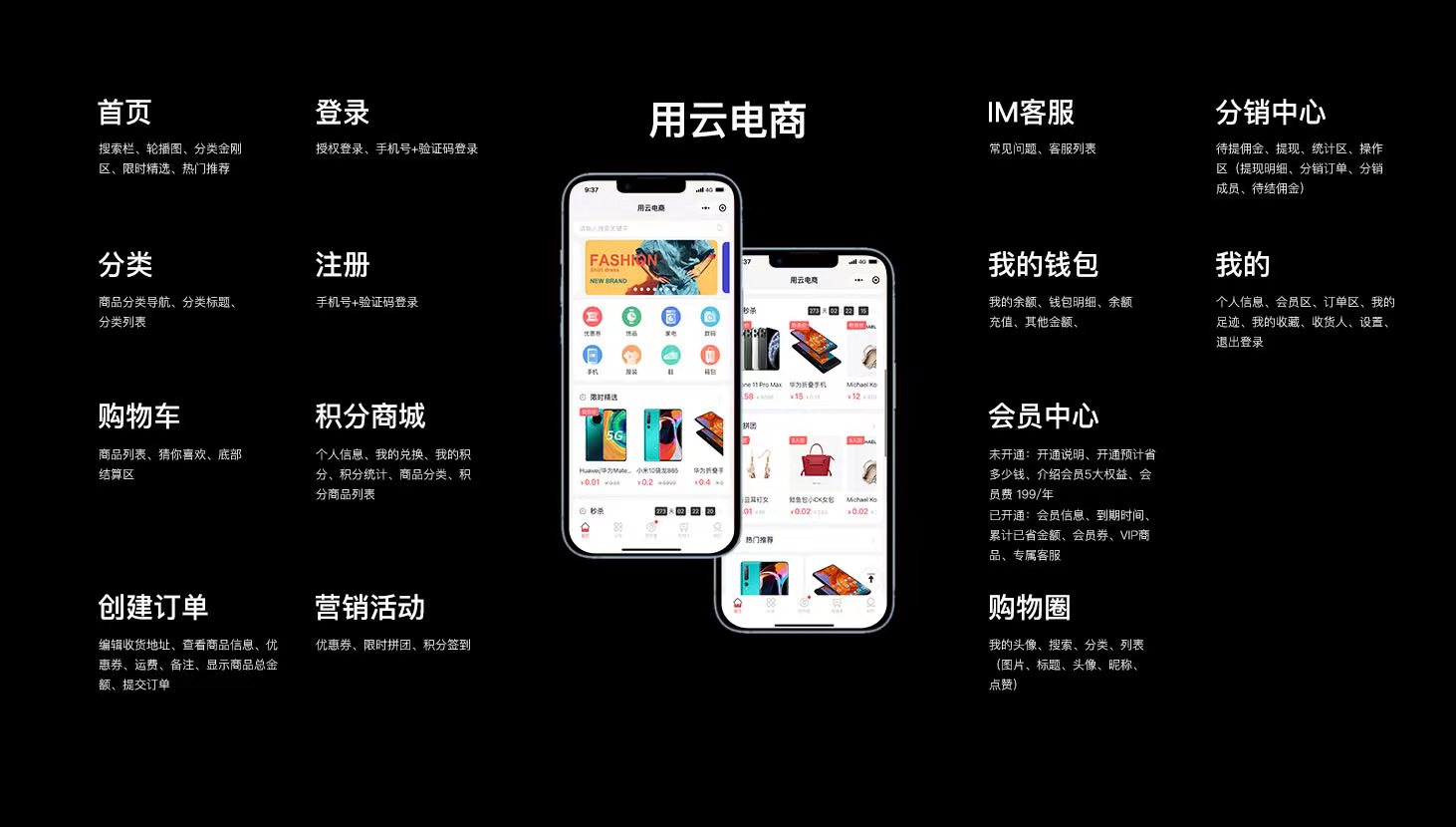
用云电商


用云O2O


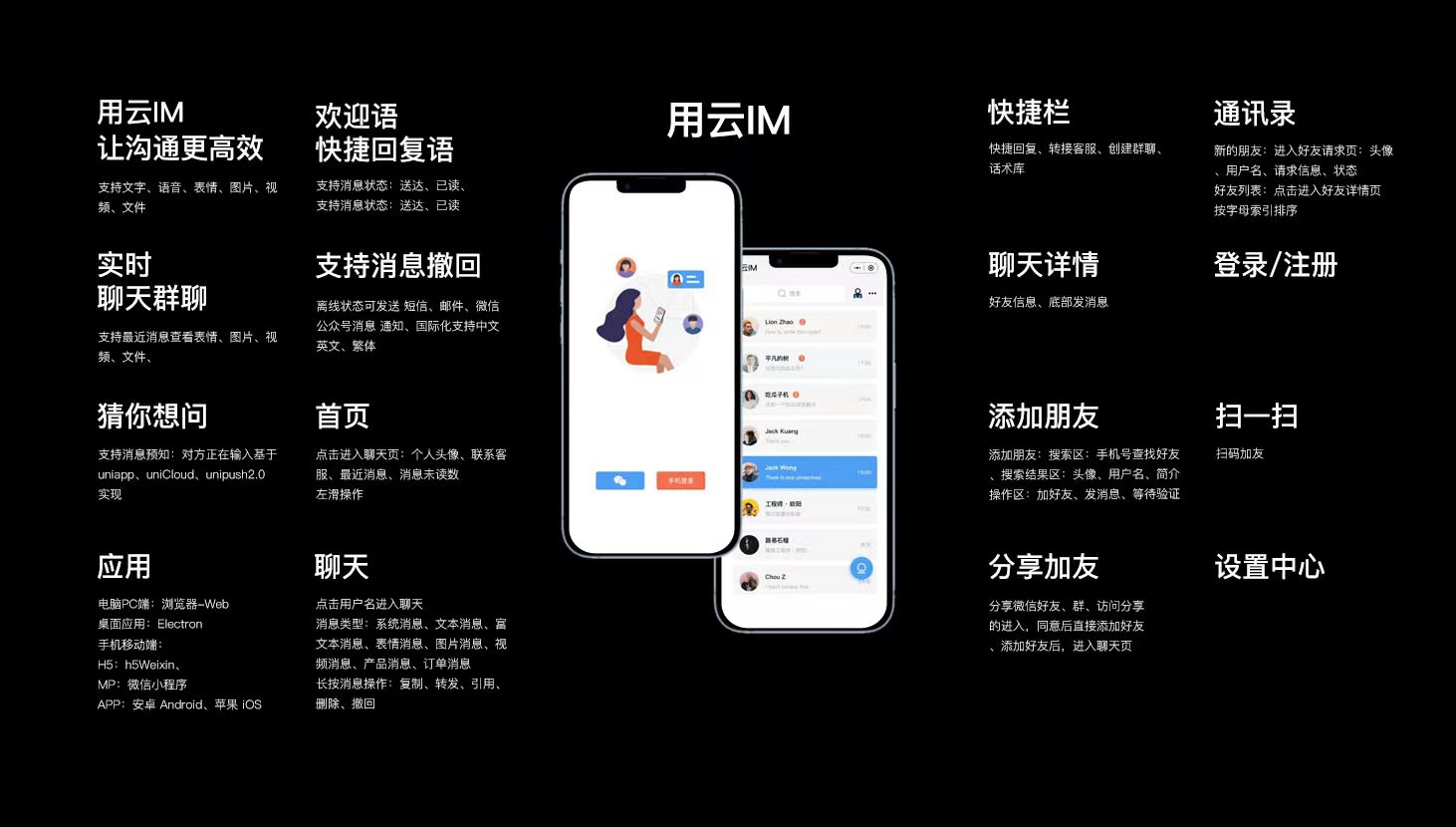
用云IM


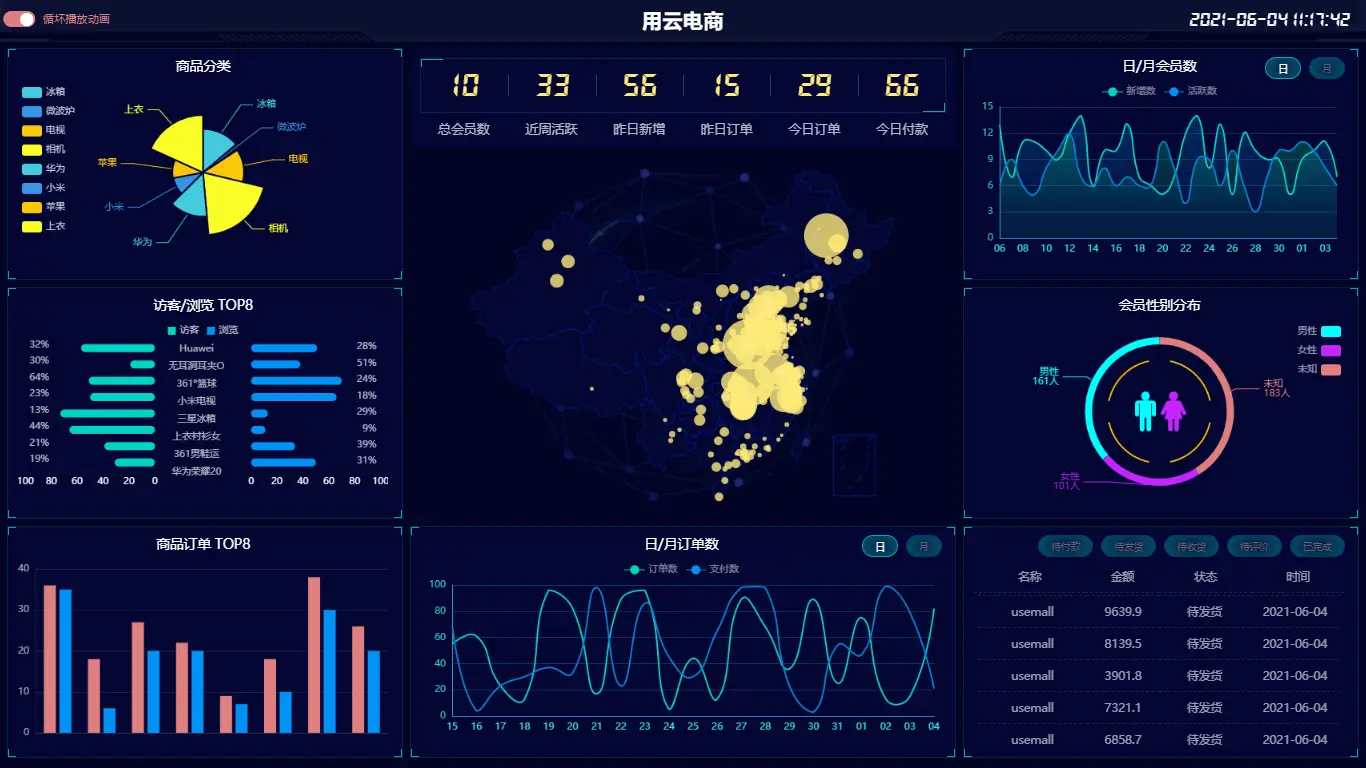
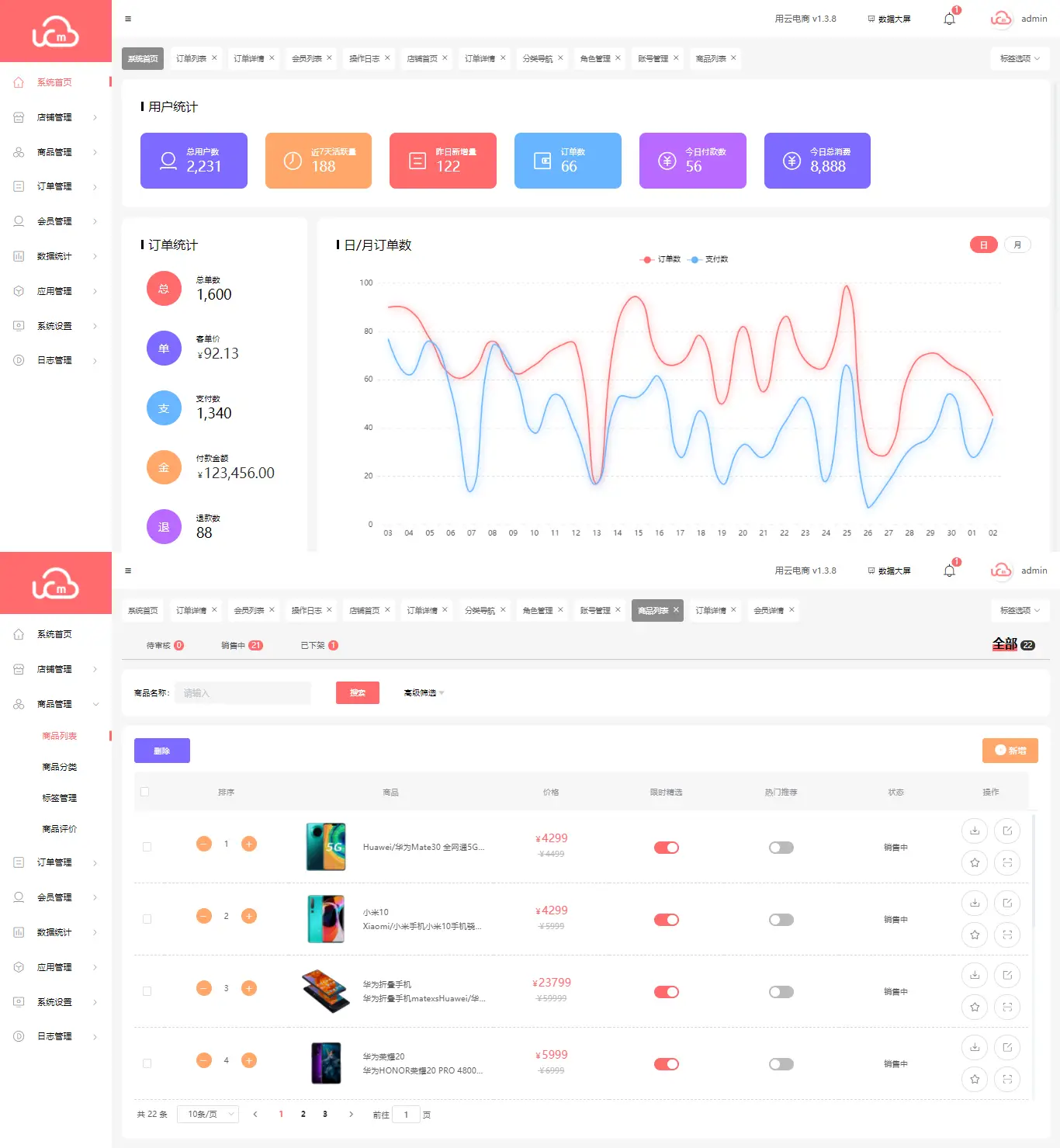
Usecloud.usemall 用云电商 v2.6.2
用云电商B2C uniCloud 版,完整商用级项目应用,一套 js 解决前端、后端、数据库的全栈开发 serverless 模式(小程序、h5、android、iOS、vue + element-ui + uniCloud 版管理后台)。持续更新中
用云 · 让开发更简单!
用户端 - 技术栈
uni-app + uniCloud + vue2管理端 - 技术栈
uni-app + uniCloud + vue2 + element-ui后端服务 - uniCloud
[引用于官方文档] uniCloud 是 DCloud 联合阿里云、腾讯云基于 serverless 模式和 js 编程的云开发平台,使用 nodejs + mongodb 开发。
[引用于官方文档] serverless 是无服务器模式,无需关注器务器运维、弹性扩容、大并发承载、防DDoS攻击等,只需关注自身应用业务。
[引用于官方文档] 目前 uniCloud 阿里云版免费(免费的服务器空间、CDN云存储、网页托管等),助力开发者低门槛实现自己的想法。
[引用于官方文档] 目前 uniCloud 已发展2年多,活跃服务空间数万,云函数日请求数量过亿。请放心使用。uni-app 官方文档
uniCloud 官方文档
uniCloud 云数据库
用云团队项目推荐
1. 用云电商 uniCloud v1.0.9 版前后端开源
2. 用云电商 uniCloud 付费版
3. 用云·IM uniCloud 体验版
4. 用云·O2O uniCloud 付费版
功能列表
- 【已完成】查看物流(快递100)
- 【已完成】商品海报图(生成、分享好友、保存相册)
- 【已完成】我的钱包(充值、余额、提现)、领券中心、我的优惠券
- 【已完成】分销中心(分享绑定分销关系,购买分销商品,佣金返利,佣金提现)
- 【已完成】多规格SKU,注册、登录-隐私协议,常见问题,自定义头部,积分商城,瀑布流
- 【已完成】统一UI风格,意见反馈,修改密码,授权登录流程优化,分销商海报,产品列表二级分类筛选
- 【已完成】会员中心、会员商品、开通会员、会员价下单、每日签到、积分商城、积分兑换、积分明细
- 【已完成】领券中心、我要兑换、商品领券、使用优惠券、我的优惠券
- 【已完成】购物圈功能类似淘宝逛逛,可分享文字+图片+视频+商品
a. 购物圈列表页(tab + swiper)实现,可左右滑动切换、上拉加载下一页、预自动加载下一个 swiper-item 数据。
b. 购物圈详情页(swiper + video)实现,可上下滑动切换、切换自动播放视频(类似抖音、视频号效果)、点赞、收藏、分享、买同款等功能。- 【已完成】积分抽奖,积分激励视频广告,快递费模板
手机扫码体验
| 小程序 | H5 | APP |
|---|---|---|
 |
 |
 |
点击体验管理后台
账号:usemall
密码:1234
[用云电商管理后台v1.0.9版本,加官方群联系客服免费获取源代码]。
Q① 1020565856(2000人已满)
Q② 611522021
点击访问用云官网
新手指南
- 下载 HBuilderX 开发者工具
- 插件安装
工具栏 -> 工具(T) -> 插件安装 -> 安装新插件(scss/sass编译、stylus编译)
快速上手
- 使用 HBuilderX 导入插件
- 关联 uniCloud 服务空间(创建 uniCloud 服务空间)
- 运行 uniCloud -> database(右键:初始化云数据库(包含Schema和校验函数))
- 配置 uniCloud -> cloudfunctions -> 云函数 common 目录下 uni-config-center -> uni-id -> config.json 文件 官方文档
- 修改 配置文件 需重新右键 uni-config-center 上传公共模块
- uni-id
"env": "dev", // dev | online 配置当前环境 "passwordSecret": [{ "version": 1, "value": "usemall.unicloud.password.secret" }], "tokenSecret": "usemall.unicloud.token.secret", "tokenExpiresIn": 259200, "tokenExpiresThreshold": 600, "passwordErrorLimit": 6, "passwordErrorRetryTime": 3600, "autoSetInviteCode": false, "forceInviteCode": false, "bindTokenToDevice": false, "preferedAppPlatform": "app", "preferedWebPlatform": "h5", - APP 授权登录与支付
"app": { "tokenExpiresIn": 2592000, "oauth": { "weixin": { "appid": "开放平台-应用appid", "appsecret": "开放平台-应用appsecret" } }, "wxpay": { "appId": "开放平台-应用appid", "mchId": "支付商户号", "key": "支付商户key (APIv2密钥)" }, "notify-wxpay-url": "notify 云函数URL化http地址 + /wxpay-app", "notify-vip-wxpay-url": "notify-vip 云函数URL化http地址 + /wxpay-app", "notify-recharge-wxpay-url": "notify-recharge 云函数URL化http地址 + /wxpay-app" }, - 服务号授权与支付
"h5-weixin": { "tokenExpiresIn": 259200, "oauth": { "weixin": { "appid": "服务号appid", "appsecret": "服务号appsecret" } }, "pay": { "appId": "服务号appid", "mchId": "支付商户号", "key": "支付商户key (APIv2密钥)" }, "notify-url": "notify 云函数URL化http地址 + /wxpay-h5wx", "notify-vip-url": "notify-vip 云函数URL化http地址 + /wxpay-h5wx", "notify-recharge-url": "notify-recharge 云函数URL化http地址 + /wxpay-h5wx", "server": { // 服务号 -> 设置与开发 -> 基本配置 -> 服务器配置 "url": "服务器地址(URL)填写云函数 usemall-wx-service 开启url化的完整地址", "token": "令牌(Token)", "encodingAESKey": "消息加解密密钥(EncodingAESKey),安全模式下已处理加密、解密" }, "url": "服务号-项目部署上线的url地址", "access-token-server": "aliyun | tcb 服务号获取access_token云服务端", "message-notify-enabled": "true | false 是否开启服务号消息通知" }, - 小程序授权与支付
"mp-weixin": { "tokenExpiresIn": 259200, "oauth": { "weixin": { "appid": "小程序appid", "appsecret": "小程序appsecret" } }, "pay": { "appId": "小程序appid", "mchId": "支付商户号", "key": "支付商户key (APIv2密钥)" }, "notify-url": "notify 云函数URL化http地址 + /wxpay", "notify-vip-url": "notify-vip 云函数URL化http地址 + /wxpay", "notify-recharge-url": "notify-recharge 云函数URL化http地址 + /wxpay" }, - 支付宝授权与支付
"mp-alipay": { "tokenExpiresIn": 259200, "oauth": { "alipay": { "appid": "支付宝小程序appid", "privateKey": "支付宝小程序私钥", "keyType": "支付宝小程序私钥类型" } }, "pay": { "appId": "支付宝小程序appid", "mchId": "支付宝商户号", "privateKey": "应用私钥字符串", "alipayPublicKey": "支付宝公钥" }, "notify-url": "notify 云函数URL化http地址 + /alipay", "notify-vip-url": "notify-vip 云函数URL化http地址 + /alipay", "notify-recharge-url": "notify-recharge 云函数URL化http地址 + /alipay" }, - DCloud 短信配置,开通访问官方文档
"service": { "sms": { "name": "短信签名内容,短信验证码 -> 签名配置 -> 签名内容(不需要【】符号)", "codeExpiresIn": 600, "smsKey": "短信密钥key", "smsSecret": "短信密钥secret" }, "smscode": { "templateId": "验证码短信模板Id" } } - 快递100
"kd100": { "customer": "快递100 customer", "key": "快递100 授权KEY" } - 消息通知 unipush2.0 开通指南(已付款待发货、订单售后申请、用户提现相关等通知)
"message-notify": { "enabled": "true | false 是否启用消息通知", "key": "随机KEY值,验证消息来源,防止非法调用", "url": "云函数 usemall-message-notify 开启url化的完整地址" }
- uni-id
- 运行 uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)
- 配置 manifest.json 官方文档
A. 基础配置
B. 小程序配置,填写 appid
C. h5配置 - 工具栏 -> 运行(R) ->
A. 运行到浏览器([体验h5版本]) 注意 配置跨域
B. 运行到小程序模拟器(开发者工具[体验小程序版本]) - 注意点(重要、重要、重要)
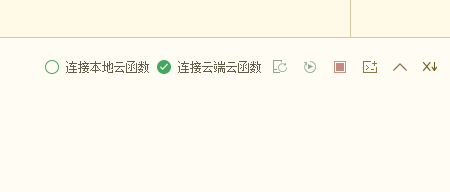
A. 连接本地云函数(右键 uniCloud -> database 下载所有DB Schema及扩展校验函数)注意事项 。
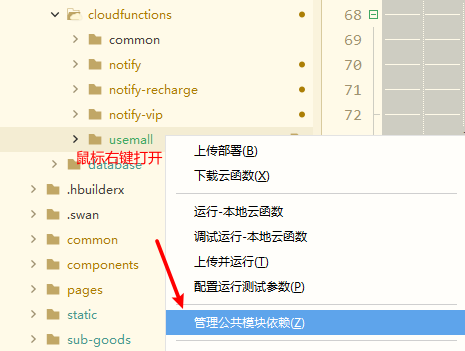
B. 连接本地云函数运行出错,则需右键云函数 usemall -> 管理公共模块依赖 -> 更新选中依赖。
C. 连接云端云函数,注意小程序开发工具(校验|不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书)。
D. 小程序中使用 uniCloud 白名单配置。 - 创作不易,请勿以差评的评论方式提问,谢谢!有任何问题欢迎咨询
常见问题
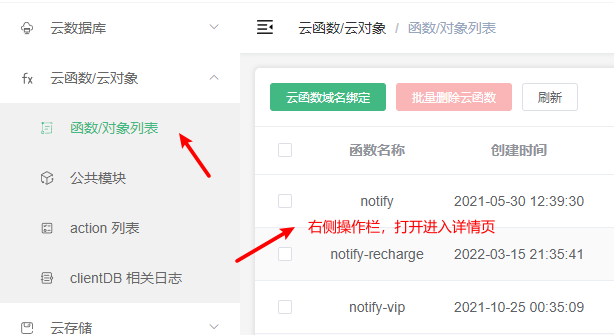
1. 如何开启云函数 url 化,填写对应的支付回调地址。
A. 在uniCloud控制台,进入对应的云函数详情页,云函数URL化 编辑填写加上 /http/函数名称。


B. 比如 notify 云函数,设置URL的PATH部分编辑填写上 /http/notify。

2. 为何修改配置文件密码加密Token后,无法登录?
A. 修改说明 需新增密码加密 Token version。
B. 修改passwordSecret会导致老用户使用密码无法登录,修改tokenSecret会导致所有已经下发的token失效。
C. 官方详细介绍
3. 为何小程序授权登录没反应或登录不了?
A. 确认是否已在配置文件中填写对应的 appid、appsecret。
B. 修改后的配置文件是否已右键重新上传。
4. 为何运行后提示 {"errMsg": "Cannot find module 'uni-cloud-router'"}。
A. 提示未找到依赖模块,导致此问题是因为连接本地云函数而未右键管理公共依赖导致。
B. 可右键管理公共模块依赖,打开后默认勾选的确定后,重新运行。
C. 可连接云端云函数解决。

5. 管理后台运行后提示 Error: Cannot find module 'uni-read-pages'。
A. 需执行 npm i 安装依赖。
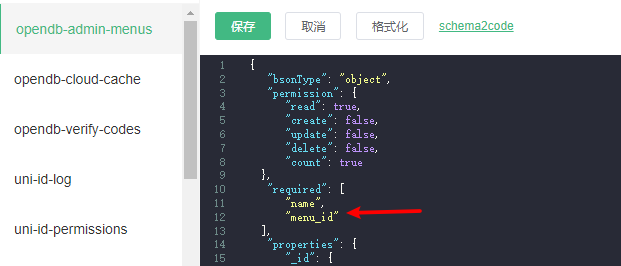
6. 管理后台添加模块提示 {"code": "VALIDATION_ERROR"}。
A. 在uniCloud控制台,修改云数据库表结构 opendb-admin-menus 把 menu_id 去掉或者取消必填。

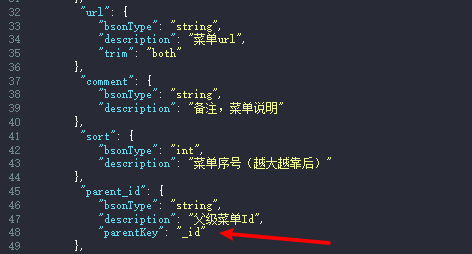
7. 管理后台提示未在表 opendb-admin-menus 内发现合法的父子关系标识 parentKey。
A. 在uniCloud控制台,修改云数据库表结构 opendb-admin-menus 在 parent_id 父级菜单Id 加上 "parentKey": "_id"。

8. 管理后台如何修改密码。
A. 在 windows -> topWindow.vue 标签el-dropdown-item修改密码,取消对应代码中的 v-if="false"。
9. 管理后台商品管理预览失败。
A. 在预览功能中,修改源代码替换成自己的线上 h5 地址(源代码中的是 用云电商-h5版 地址)。
10. 管理后台操作订单售后-同意退款未到账。
A. 管理后台项目 uniCloud 云函数 useadmin -> controller -> cert -> wxpay 下添加支付证书 apiclient_cert.p12。
B. 右键云函数 useadmin 上传部署。
C. 管理后台重新操作同意退款。
11. 购物圈相关问题。
A. 购买后联系企业客服免费获取 购物圈 源代码更新包。
B. 前端项目代码中配置内容安全检测 uniCloud -> common -> uni-config-center -> uni-sec-check 填写。
C. 前端项目代码中配置完成后右键 uni-config-center 上传公共模块。
添加专属服务

用云团队项目推荐
1. 用云电商 uniCloud v1.0.9 版前后端开源
2. 用云电商 uniCloud 付费版
3. 用云·IM uniCloud 体验版
4. 用云·O2O uniCloud 付费版


 收藏人数:
收藏人数:
 https://gitee.com/usecloud/usemall
https://gitee.com/usecloud/usemall
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(8)
赞赏(8)





 下载 16631
下载 16631
 赞赏 142
赞赏 142

 下载 34232
下载 34232
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号