更新记录
1.0.9.250217(2025-02-17) 下载此版本
【修复】已知 BUG
1.0.9.241219(2024-12-19) 下载此版本
【修复】已知 BUG
1.0.9.240729(2024-07-29) 下载此版本
【新增】云函数 nodejs 运行环境 runtime 版本改为 Nodejs16,需重新右键云函数上传后生效
【优化】升级 uni-id 至最新版,新版本配置文件读取方式
【优化】使用新版本 uni-cloud-sms 扩展库发送短信功能
【修复】已知 BUG
【提示】更新版本需右键上传修改、更新过的云函数
【免费】群()、永久免费获取 v1.0.9 版本用云电商管理后台源代码
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
功能简介
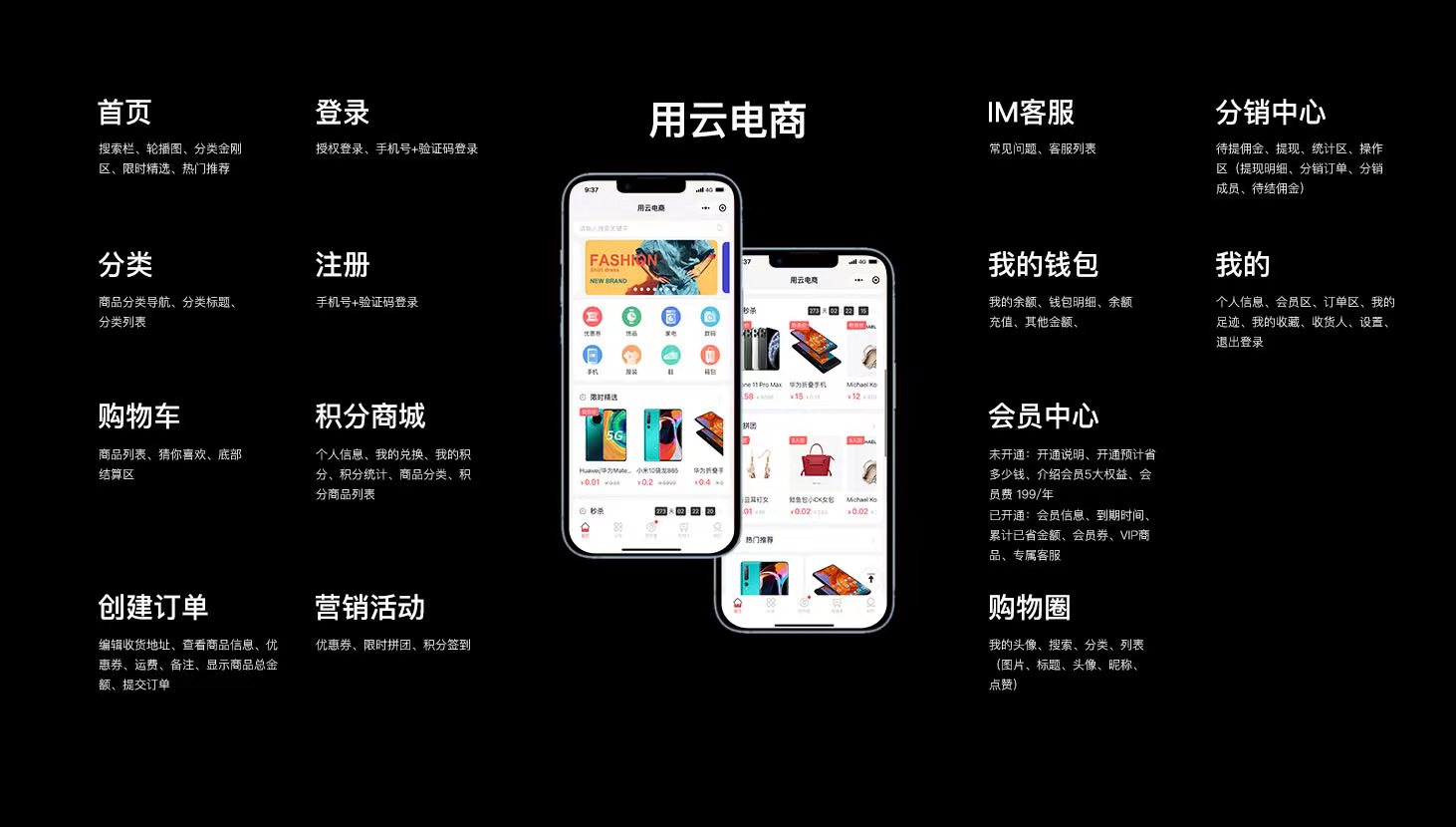
用云电商


用云O2O


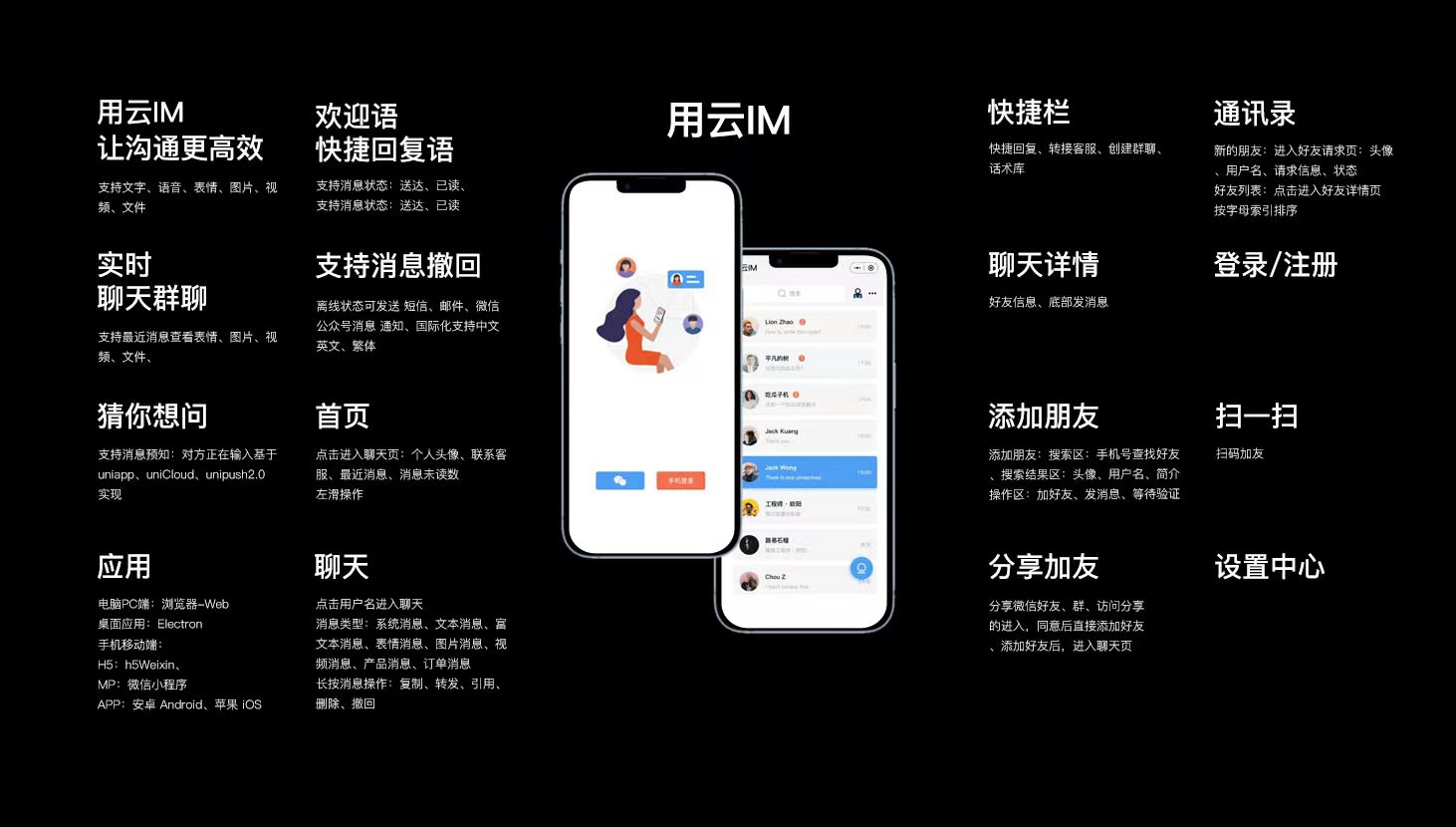
用云IM


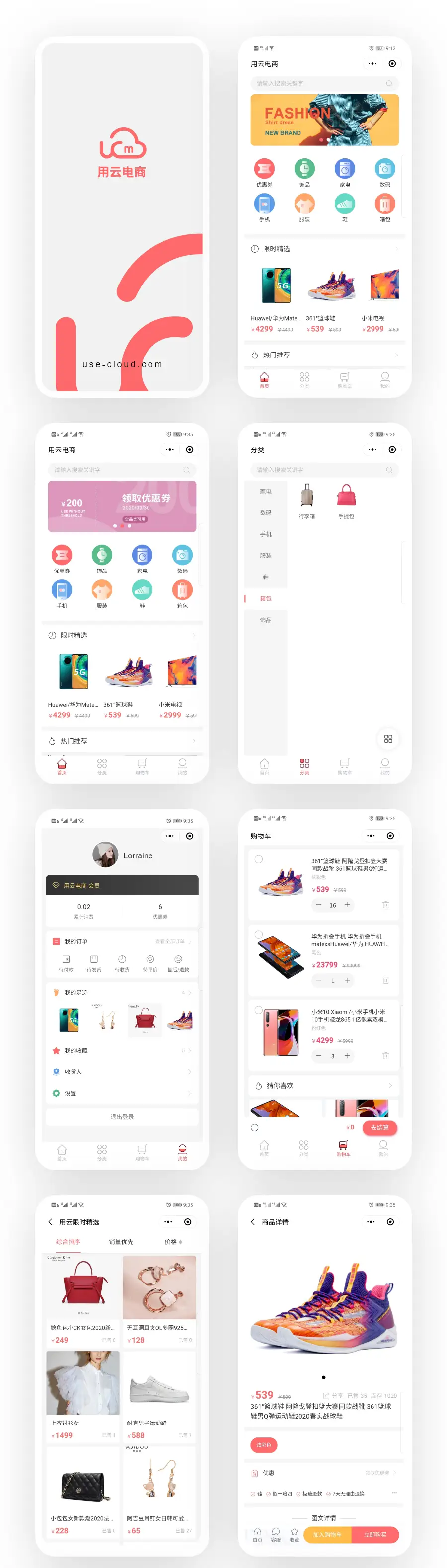
Usecloud.usemall 用云电商 v1.0.9 前后端开源版
用云电商 uniCloud v1.0.9 前后端开源版,js 解决前端、后端、数据库的全栈开发 serverless 模式(小程序、h5、android、iOS、vue + element-ui + uniCloud 版管理后台)永久开源。
说明:目前支持微信小程序、支付宝小程序、h5。开源版只限个人学习使用,商用需购买付费版本。
用云 · 让开发更简单!
移动前端 - 技术栈
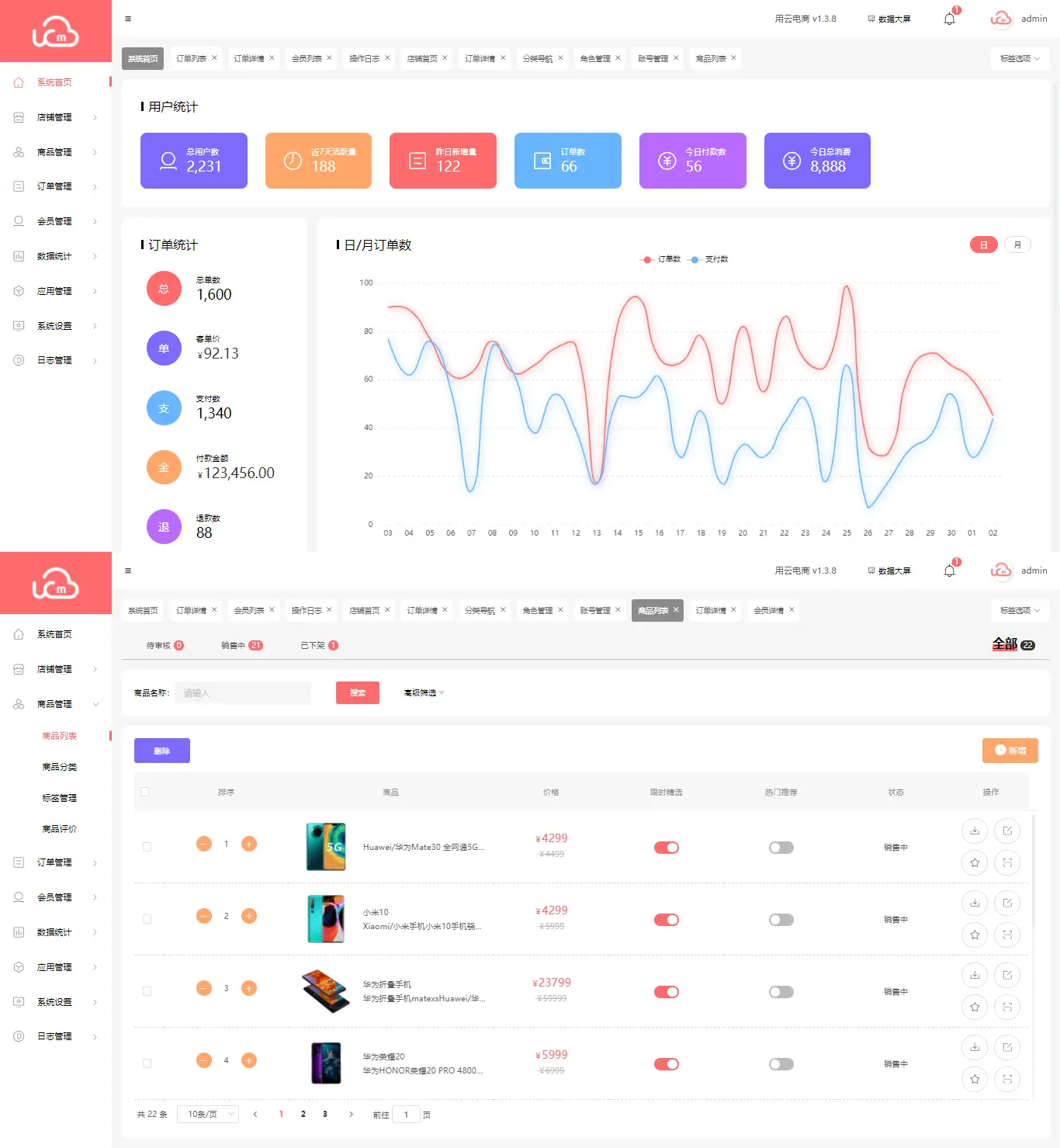
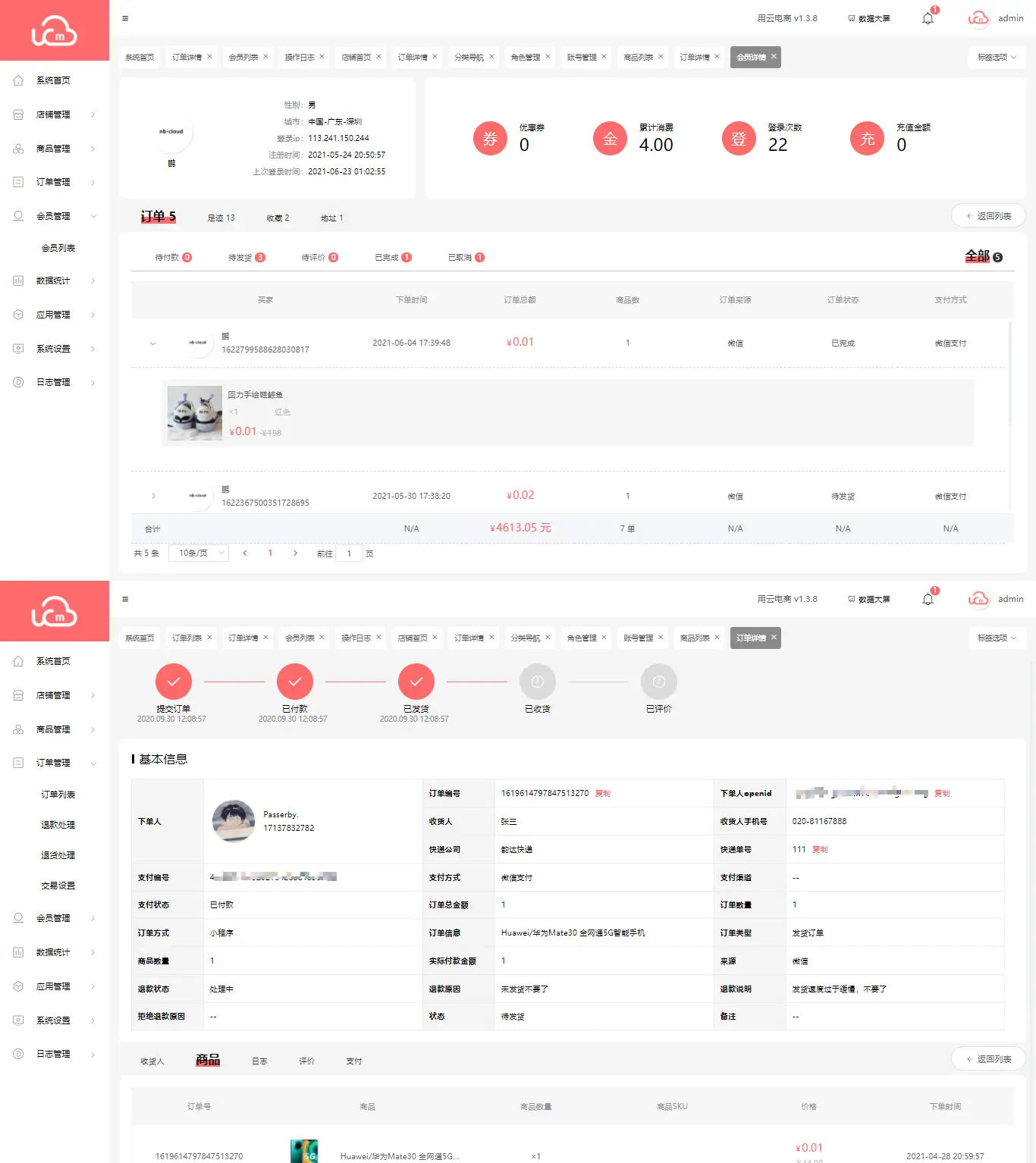
uni-app + uniCloud + vue2管理后台 - 技术栈
uni-app + uniCloud + vue2 + element-ui后端服务 - uniCloud
[引用于官方文档] uniCloud 是 DCloud 联合阿里云、腾讯云基于 serverless 模式和 js 编程的云开发平台,使用 nodejs + mongodb 开发。
[引用于官方文档] serverless 是无服务器模式,无需关注器务器运维、弹性扩容、大并发承载、防DDoS攻击等,只需关注自身应用业务。
[引用于官方文档] 目前 uniCloud 阿里云版免费(免费的服务器空间、CDN云存储、网页托管等),助力开发者低门槛实现自己的想法。
[引用于官方文档] 目前 uniCloud 已发展2年多,活跃服务空间数万,云函数日请求数量过亿。请放心使用。uni-app 官方文档
uniCloud 官方文档
uniCloud 云数据库
用云团队项目推荐
1. 用云电商 uniCloud v1.0.9 版前后端开源
2. 用云电商 uniCloud 商用版
3. 用云·IM uniCloud 体验版
4. 用云·O2O uniCloud 付费版
手机扫码体验
| 微信小程序 | H5 | APP |
|---|---|---|
 |
 |
 |
点击体验商用版管理后台
账号:usemall
密码:1234
点击访问用云官网
新手指南
- 下载 HBuilderX 开发者工具
- 插件安装
工具栏 -> 工具(T) -> 插件安装 -> 安装新插件(scss/sass编译)
快速上手
- 使用 HBuilderX 导入插件
- 关联 uniCloud 服务空间(创建 uniCloud 服务空间)
- 运行 uniCloud -> database(右键:初始化云数据库(包含Schema和校验函数))
- 配置 uniCloud -> cloudfunctions -> 云函数 common 目录下 uni-config-center -> uni-id -> config.json 文件 官方文档
- 修改 配置文件 需重新右键 uni-config-center 上传公共模块
- uni-id
"passwordSecret": [{ "version": 1, "value": "usemall.unicloud.password.secret" }], "tokenSecret": "usemall.unicloud.token.secret", "tokenExpiresIn": 259200, "tokenExpiresThreshold": 600, "passwordErrorLimit": 6, "passwordErrorRetryTime": 3600, "autoSetInviteCode": false, "forceInviteCode": false, "bindTokenToDevice": false, - 微信授权与支付
"mp-weixin": { "tokenExpiresIn": 259200, "oauth": { "weixin": { "appid": "微信小程序appid", "appsecret": "微信小程序appsecret" } }, "pay": { "appId": "微信小程序appid", "mchId": "微信支付商户号", "key": "微信支付商户key (APIv2密钥)" }, "notify-url": "notify 云函数URL化http地址 + /wxpay" }, - 支付宝授权与支付
"mp-alipay": { "tokenExpiresIn": 259200, "oauth": { "alipay": { "appid": "支付宝小程序appid", "privateKey": "支付宝小程序私钥", "keyType": "支付宝小程序私钥类型" } }, "pay": { "appId": "支付宝小程序appid", "mchId": "支付宝商户号", "privateKey": "应用私钥字符串", "alipayPublicKey": "支付宝公钥" }, "notify-url": "notify 云函数URL化http地址 + /alipay" }, - 短信配置
"service": { "sms": { "name": "DCloud 短信服务 -> 签名配置 -> 签名内容【】括号内的名称", "codeExpiresIn": 600, "smsKey": "", "smsSecret": "" }, "smscode": { "templateId": "验证码短信模板Id" } } - 快递100
"kd100": { "customer": "快递100 customer", "key": "快递100 授权KEY" }
- uni-id
- 运行 uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)
- 配置 manifest.json 官方文档
- 基础配置
- 微信小程序配置
- h5配置
- 工具栏 -> 运行(R) ->
- 运行到浏览器([体验h5版本]) 注意配置跨域。
- 运行到小程序模拟器(微信开发者工具[体验微信小程序版本])。
- 注意点(重要)
- 开源不易,请勿以差评的评论方式提问,谢谢!有任何问题欢迎加群咨询。
常见问题
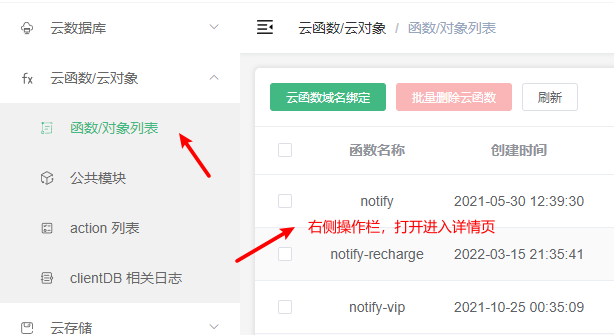
1. 如何开启云函数 url 化,填写对应的支付回调地址。
A. 在uniCloud控制台,进入对应的云函数详情页,云函数URL化 编辑填写加上 /http/函数名称。


B. 比如 notify 云函数,设置URL的PATH部分编辑填写上 /http/notify。

2. 用户端运行后,提示 项目database目录下缺少 xxxxxx.shema.json。如云端的该表已配置... 问题。
A. 在 hbx 运行控制台,切换
连接云端云函数重新运行即可解决
B. 或右键项目目录 uniCloud -> database 文件夹,选择下载所有DB Schema(含扩展)后,重新刷新请求
微信扫码添加企业微信,一对一技术服务。

用云团队项目推荐
1. 用云电商 uniCloud v1.0.9 版前后端开源
2. 用云电商 uniCloud 商用版
3. 用云·IM uniCloud 体验版
4. 用云·O2O uniCloud 付费版


 收藏人数:
收藏人数:
 https://gitee.com/usecloud/usemall
https://gitee.com/usecloud/usemall
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(142)
赞赏(142)




 下载 16650
下载 16650
 赞赏 142
赞赏 142

 下载 34303
下载 34303
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号