更新记录
0.3.0(2021-06-17) 下载此版本
修复:小程序样式文件过大的bug
0.2.0(2021-06-17) 下载此版本
1、完善安装说明文档; 2、修复一些小问题;
0.1.2(2021-06-16) 下载此版本
调整项目结构
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
项目介绍:https://www.yuque.com/books/share/d8fe42a1-a3ee-453f-a437-4c9bd0ad67f2/silzht
安装指引(必看):https://www.yuque.com/books/share/d8fe42a1-a3ee-453f-a437-4c9bd0ad67f2/xpg0ke
项目优势
- [x] 基于uni-id账户体系构建,完全兼容插件市场上所有基于uni-id体系的其他插件;
- [x] 后台基于unicloud-admin框架,完全兼容市场上基于unicloud-admin的其他插件;
- [x] 上手即可开发业务,基本的app基础功能均已集成(详见文档《集成功能》),属于“开箱即用”;
支持平台
- [x] APP端
- [x] H5端
- [x] 微信小程序
- [ ] 其他(未验证过)
目录结构
├── uniCloud # 云平台
│ │── cloudfunctions # 云函数
│ │── database # 数据库文件
├── components # 自定义组件
├── pages # 页面
│ │── index # 首页
│ │── login # 登录页
│ └── mine # 个人中心
├── static
│ │── iconfont # 字体文件
│ │── images # 图片
│ └── scss # 样式文件
├── store # vuex
├── qk.config.js # 系统配置文件
├── App.vue # 应用配置,用来配置App全局样式以及监听
├── main.js # Vue初始化入口文件
├── mainfest.json # 配置应用名称、appid、logo、版本等打包信息
├── pages.json # 配置页面路由、导航条、选项卡等页面类信息
└── uni.scss # 标准样式
集成功能
-
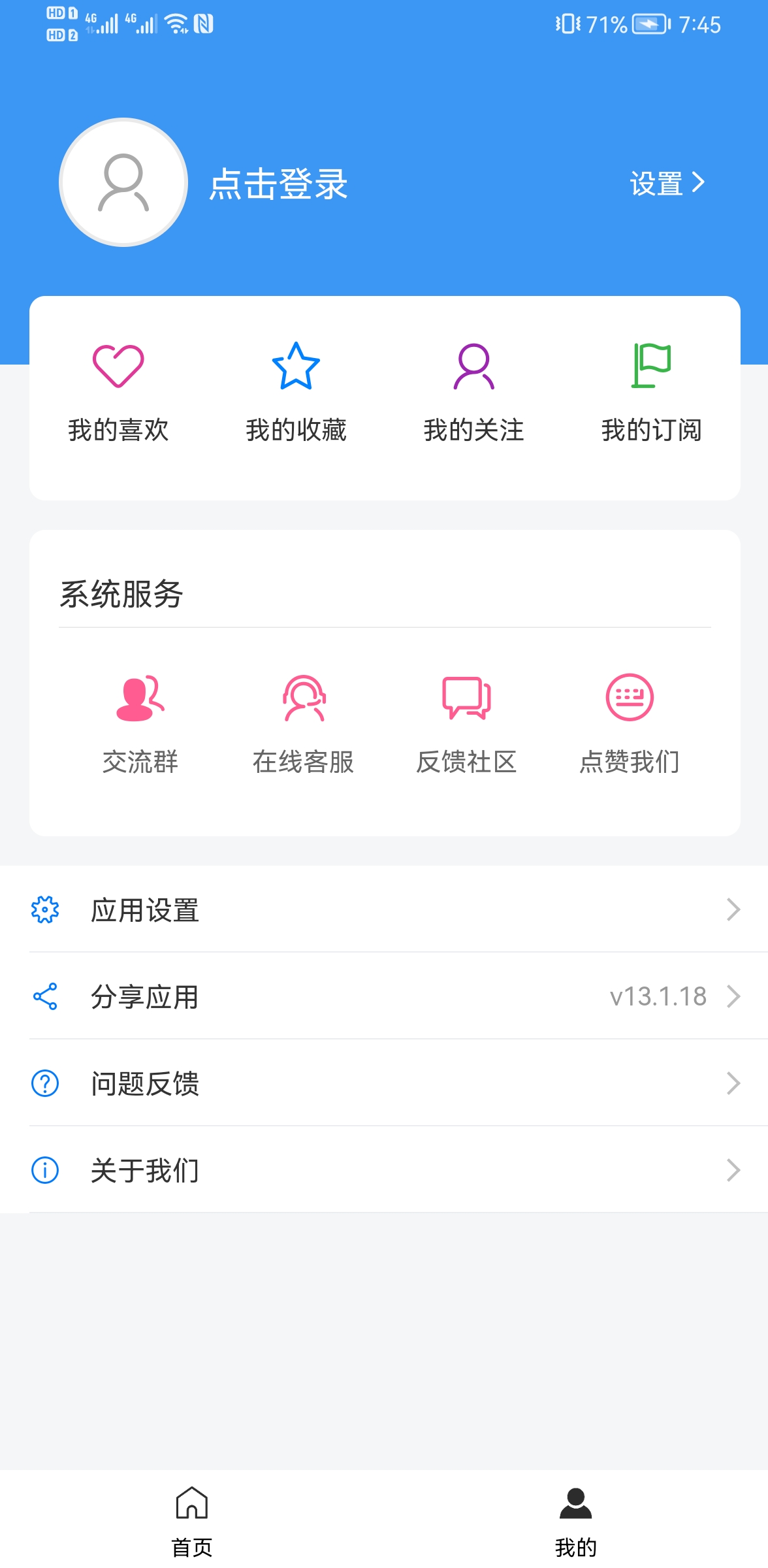
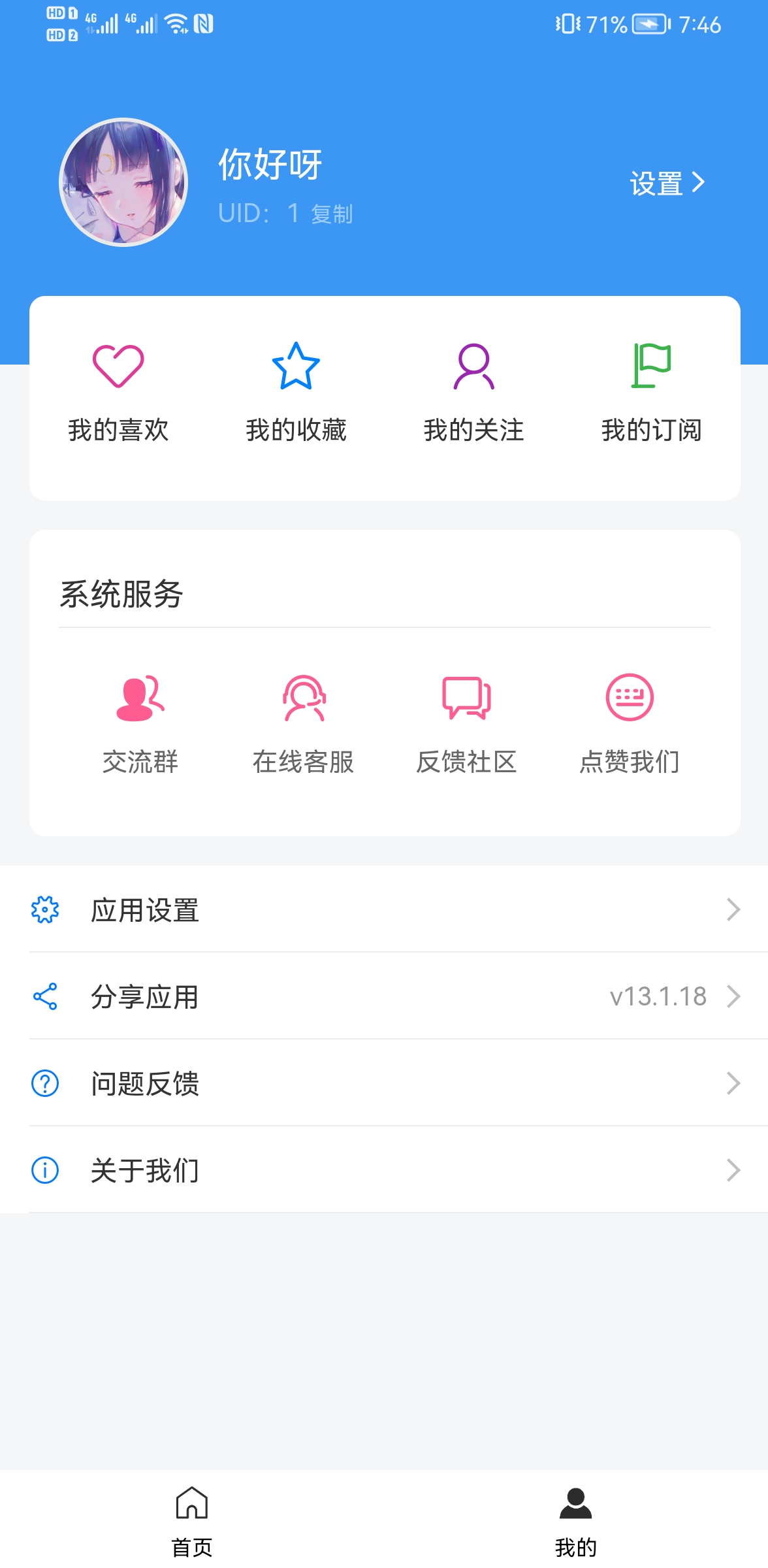
[x] 个人中心(来源自:https://ext.dcloud.net.cn/plugin?id=5057)
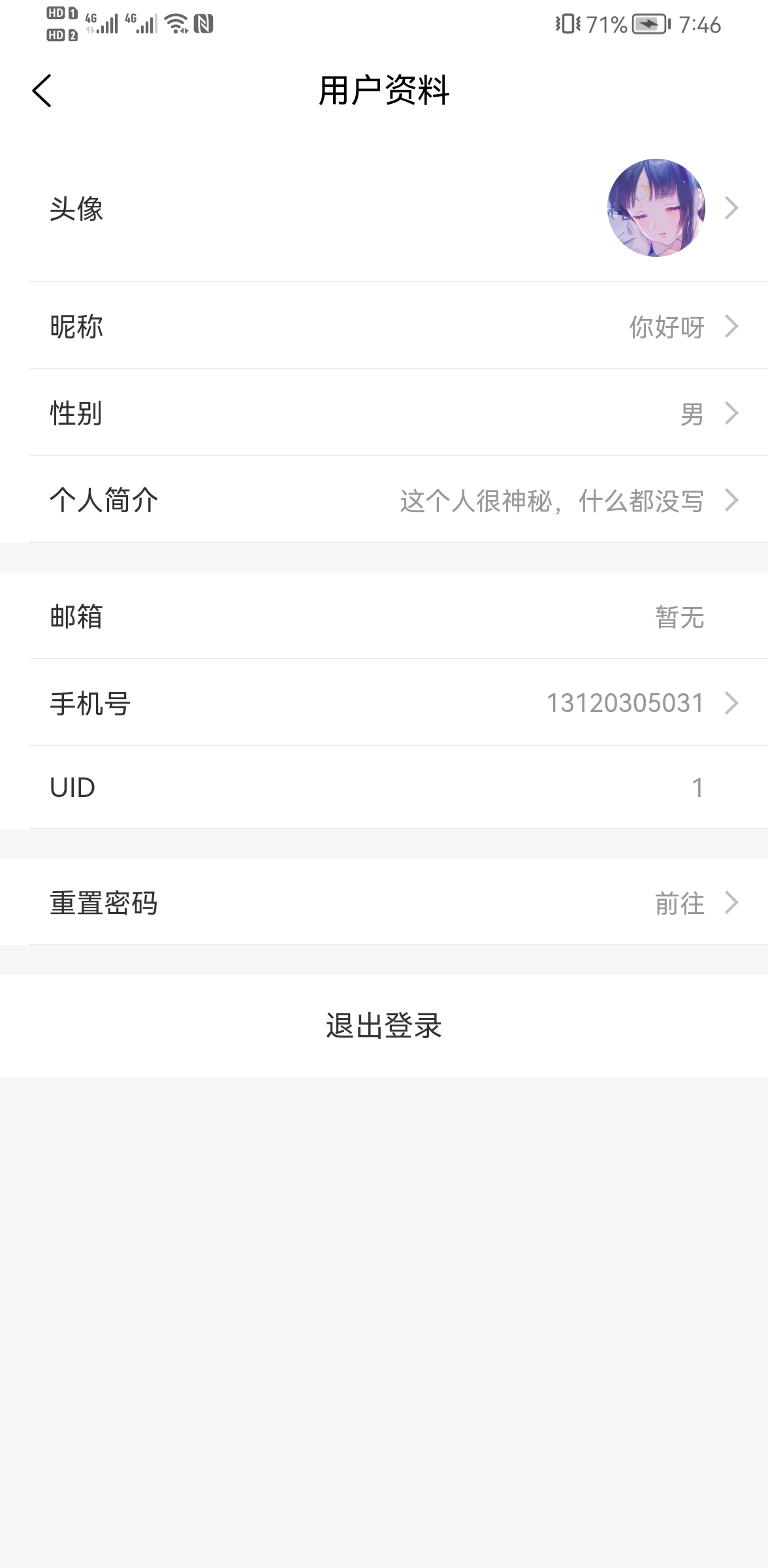
- 个人信息
- 密码登录
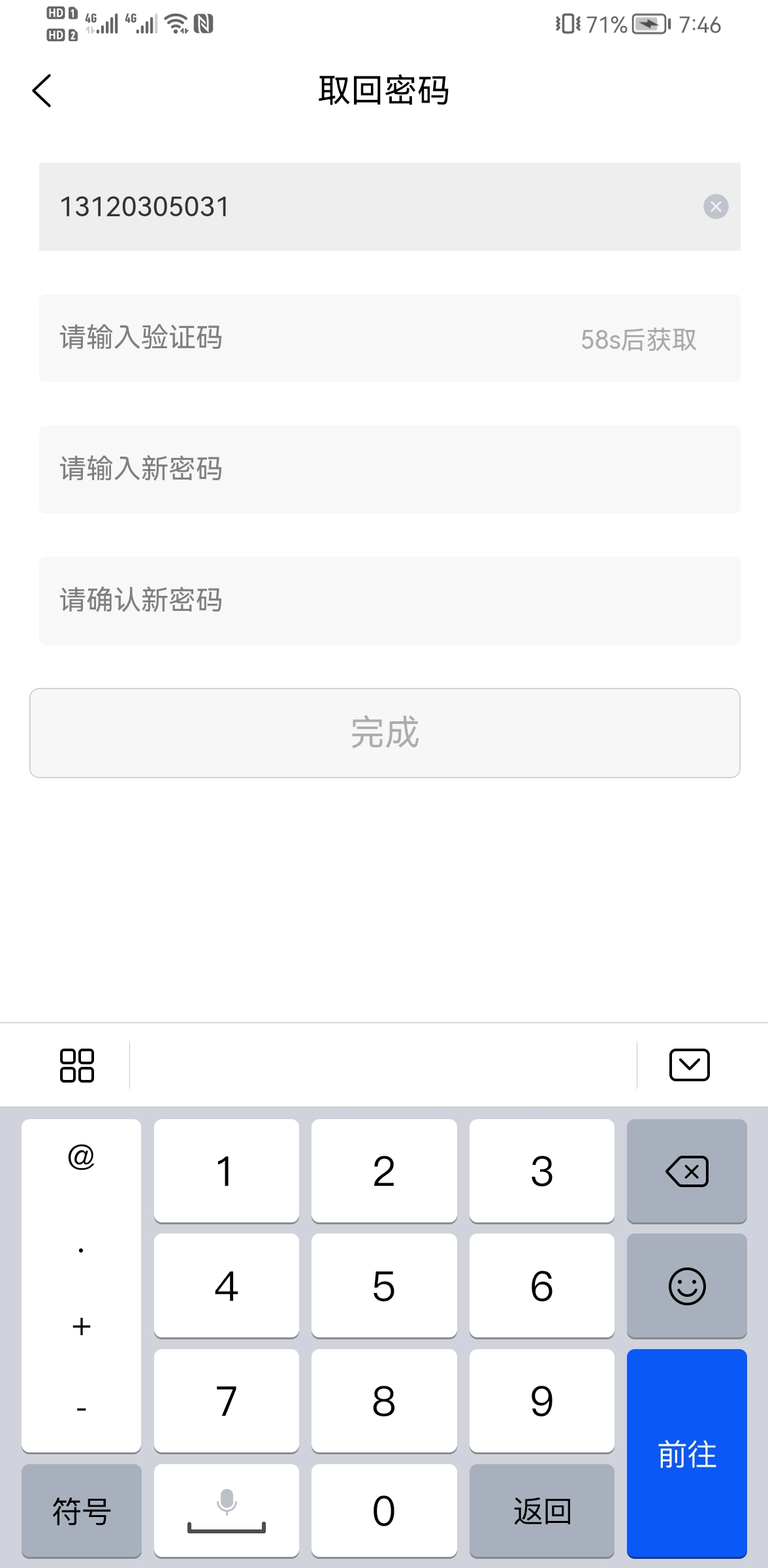
- 手机验证码登录
- 忘记密码 / 修改密码
- 手机号绑定/换绑
- 头像更换
- 用户信息修改(包括:昵称、性别、描述)
- 退出登录
-
[x] APP升级更新 (集成自:https://ext.dcloud.net.cn/plugin?id=4542)
- 整包升级
- wgt升级
- 强制升级
-
[x] 其他集成
- 启动权限引导
- 清除缓存
- 用户协议
- 隐私协议
- 关于我们
配置文件
qk.confog.js
//应用全局配置, 在页面通过:getApp().globalData.config 获取
module.exports = {
//应用信息
"appInfo": {
// 应用名称
"appName": "qk-cloud-框架",
// 应用logo
"logo": "/static/uni.png",
// 公司名称
"company": "qk框架测试技术有限公司",
// 官方h5网站
"site_url": "http://www.baidu.com",
// 政策协议
"agreements": [{
"title": "用户服务协议", //用户协议
"url": "https://ask.dcloud.net.cn/protocol.html" //对应的网络链接
},
{
"title": "隐私政策", //隐私协议
"url": "https://ask.dcloud.net.cn/protocol.html"
}
],
// ***
QQ: '88888888'
}
}
安装指引(必看):https://www.yuque.com/books/share/d8fe42a1-a3ee-453f-a437-4c9bd0ad67f2/xpg0ke
QQ交流群:713563483 (觉得对你有帮助的话,可以交流一下,前期,还没有啥人哈~)


 收藏人数:
收藏人数:
 https://github.com/hehangfighting/qk-mobile
https://github.com/hehangfighting/qk-mobile
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 576
下载 576
 赞赏 0
赞赏 0

 下载 34233
下载 34233
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号