更新记录
1.0.6(2021-10-28)
优化按钮
1.0.5(2021-10-28)
完善文档
1.0.3(2021-10-28)
完善文档
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
zetank-adminMedia
使用体验
网站:点击跳转 账户:admin 密码:admin123
功能
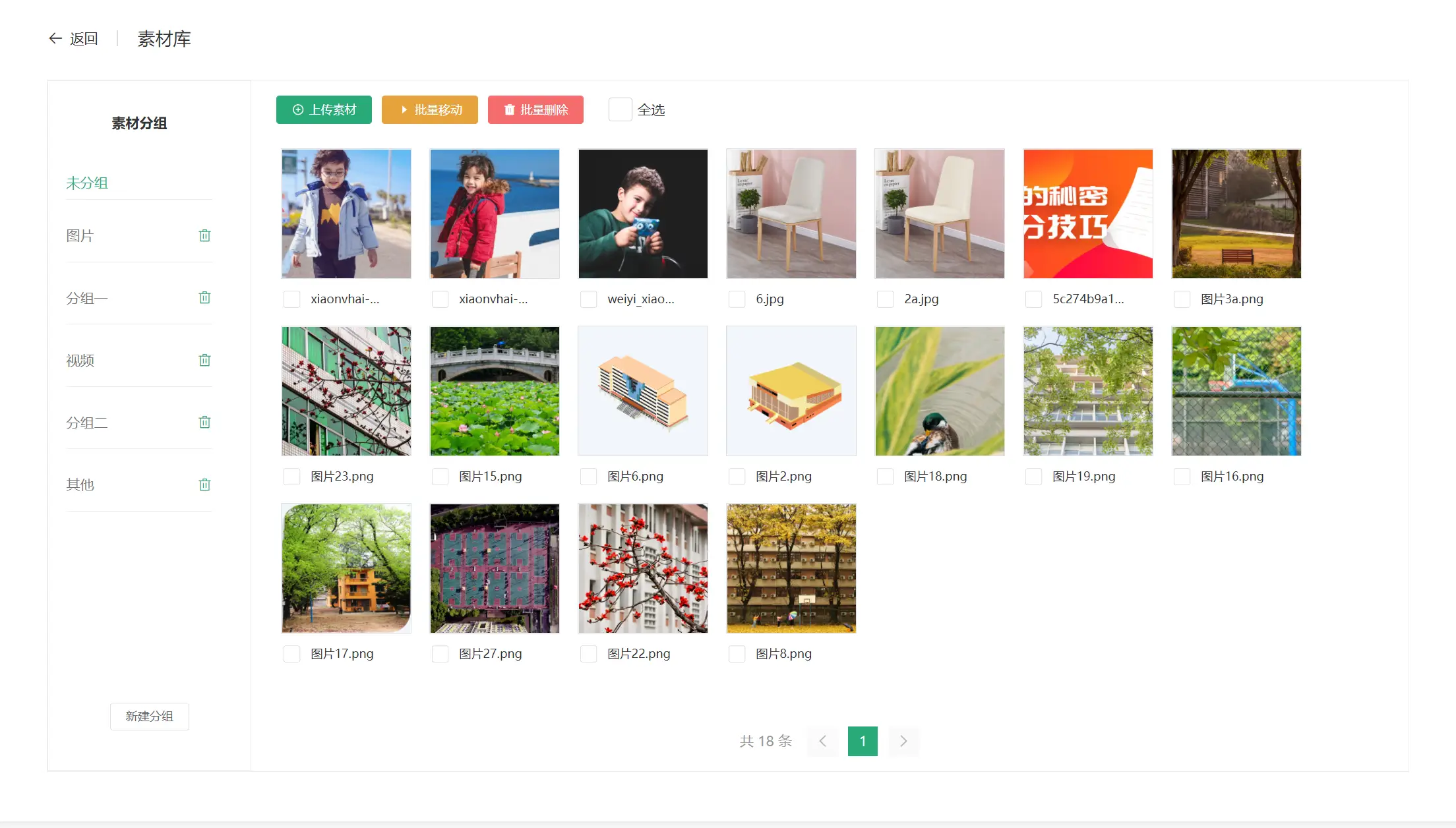
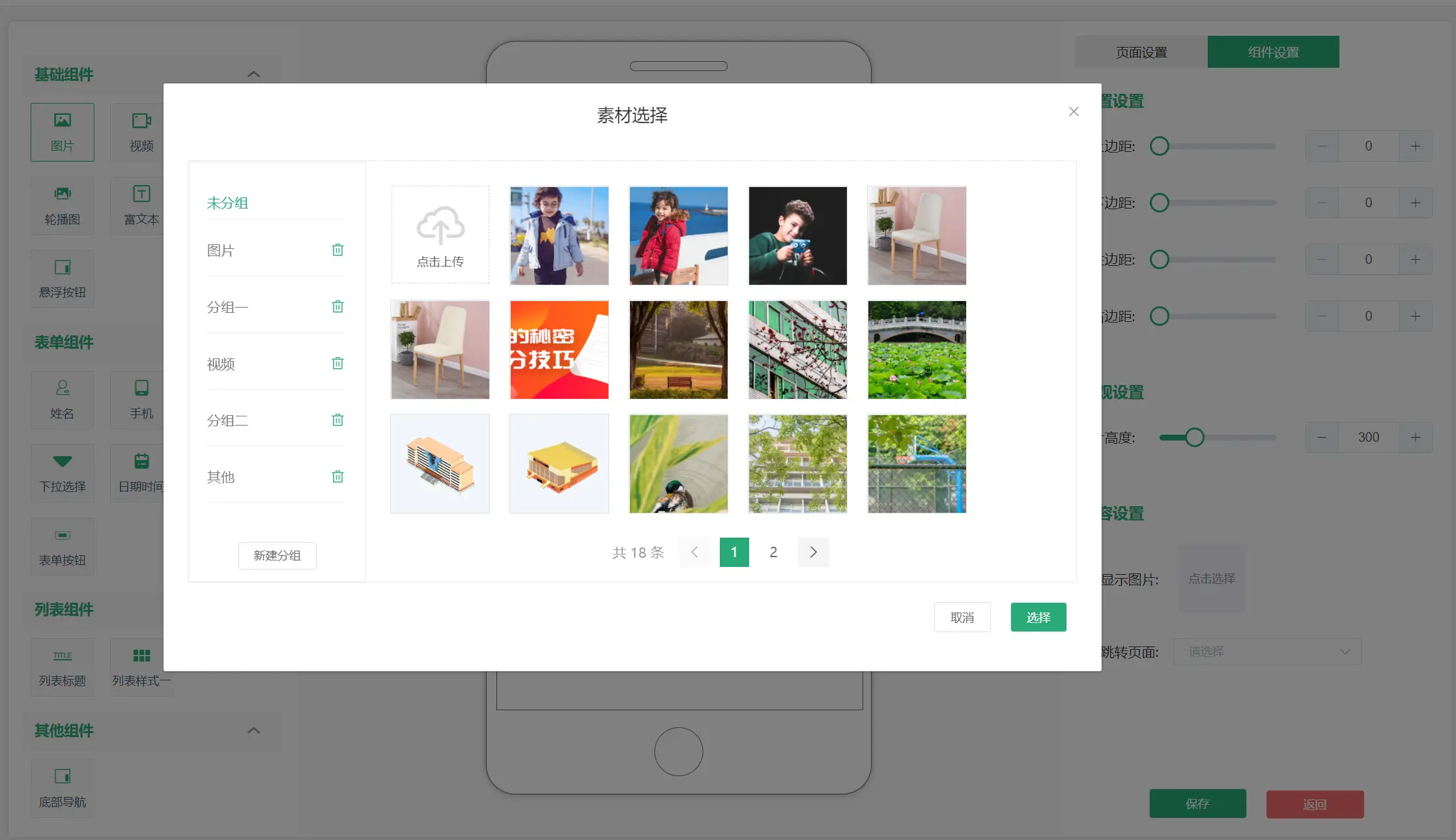
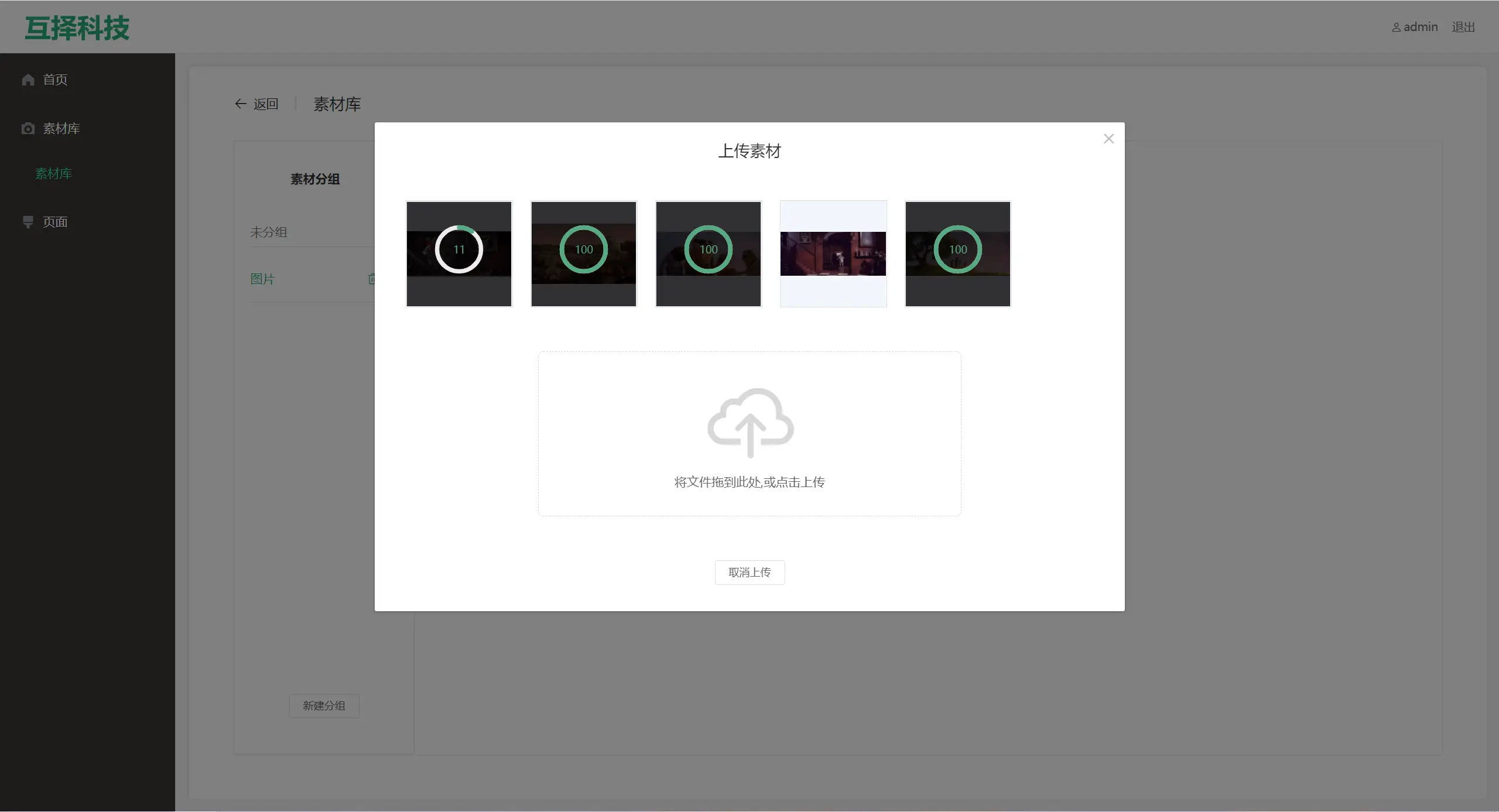
1.基于uniCloud admin后台图片视频素材管理插件,支持上传、选择和预览视频、图片,开箱即用。
2.上传文件插件使用zetank-upfiles,支持图片压缩、腾讯云cos上传。
3.ui依赖uview和element,设计美观实用,交互性强。
第一步安装与配置
1.导入uniCloud admin并绑定云服务器,如果已导入,忽略此步骤。
2.安装依赖uview和element-ui,并根据官方文档进行配置,如果已安装,忽略此步骤。
npm i uview-ui element-ui -S
3.配置element-ui,在根目录的main.js中引入element-ui,放在import Vue之后。如果已配置,忽略此步骤。
import element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(element);
4.参考uview官方配置教程配置uview,如果已配置,忽略此步骤。
5.下载此插件,右键云函数zetank-adminMedia点击管理公共依赖,依赖uni-id和uni-cloud-router,上传云函数zetank-adminMedia和公共模块
6.上传database中的数据表zetank-media.schema、zetank-media-class.schema
7.在项目的根目录pages.json增加页面配置。
{
"path": "uni_modules/zetank-adminMedia/pages/list/list",
"style": {
"navigationBarTitleText": "素材管理"
}
}
8.运行uniCloud admin,在系统管理的菜单管理中,点击待添加菜单,添加素材管理页面。
第二步素材弹窗选择与上传组件
1.素材弹窗选择与上传组件在页面引入,本组件符合easycom规范
<zetank-popoverPicker ref="popoverPicker" @select="select"></zetank-popoverPicker>
2.素材弹窗显示
this.$refs.popoverPicker.show();
3.素材弹窗选择完成
select(e) {
console.log('select', e);
},


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 928
下载 928
 赞赏 0
赞赏 0

 下载 34243
下载 34243
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号