更新记录
1.0.7(2021-12-21) 下载此版本
更新包
1.0.6(2021-12-21) 下载此版本
逻辑优化
1.0.5(2021-12-21) 下载此版本
组件使用说明添加
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
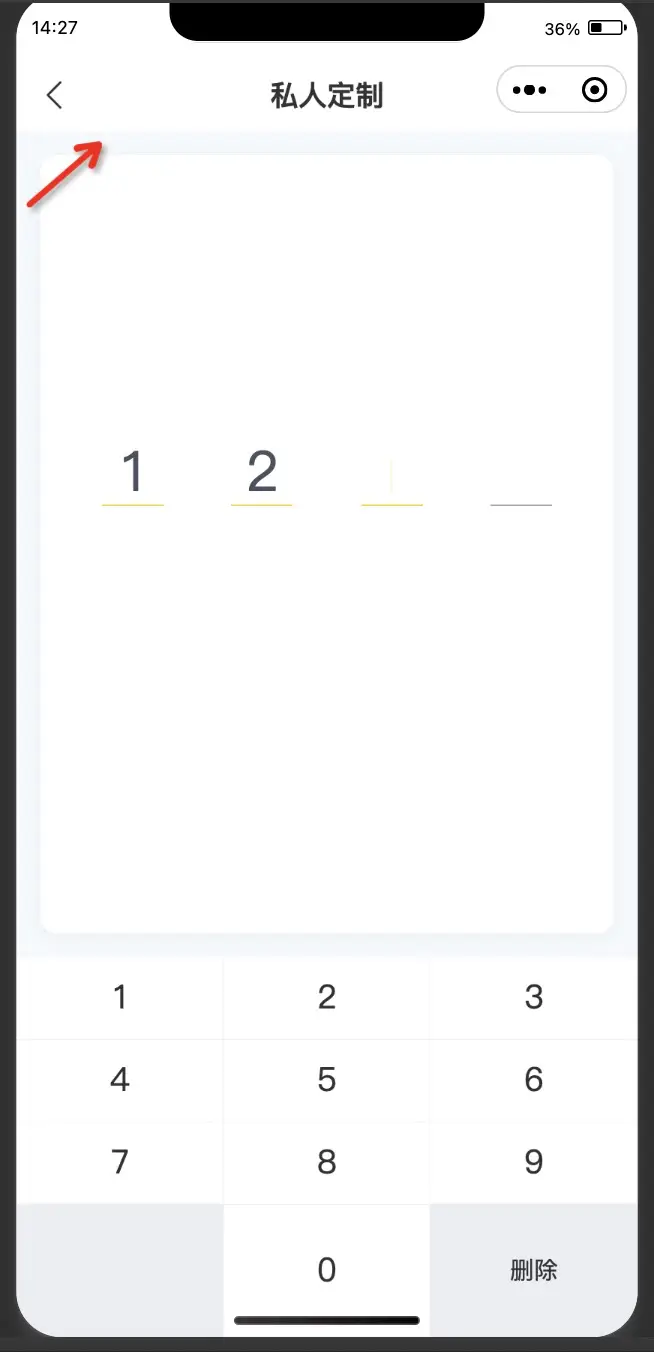
zm-verify-input
1、导入方式
- 1、使用HBuilderX导入插件
- 2、下载插件ZIP
- 3、node 导入
3.1、在【package.json】文件中添加导入配置
"dependencies": { "zm-verify-input": "^1.0.0" }3.2、打开项目中的终端,输入:
npm install3.3、下载成功后在【node_modules】中显示
2、使用
2.1、uni_modules导入
该方式导入组件支持easycom组件模式,可以不用引用、注册,直接在页面中使用。如下:
1、组件使用
<zm-verify-input class="pswInputV" :maxLenth="6" :code="smsCode" />2、组件属性设置
.pswInputV {
width: 100%;
height: 100rpx;
margin-top: 30rpx;
}2.2、npm导入
组件引用与注册
import ZmVerifyInput from "zm-verify-input/components/zm-verify-input.vue"
components: {
ZmVerifyInput
},其余步骤同【2.1】一致
- 插件ZIP下载导入项目,使用的时候,除了注册引用的路径不一致,其他全部一致


 收藏人数:
收藏人数:
 https://gitee.com/chenzm_186/zm-customize-miniprogram
https://gitee.com/chenzm_186/zm-customize-miniprogram
 https://www.npmjs.com/package/zm-verify-input
https://www.npmjs.com/package/zm-verify-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 113
下载 113
 赞赏 0
赞赏 0

 下载 13680882
下载 13680882
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号