更新记录
1.0.8(2021-12-21) 下载此版本
上传包
1.0.7(2021-12-21) 下载此版本
更新包
1.0.6(2021-12-21) 下载此版本
逻辑优化
查看更多平台兼容性
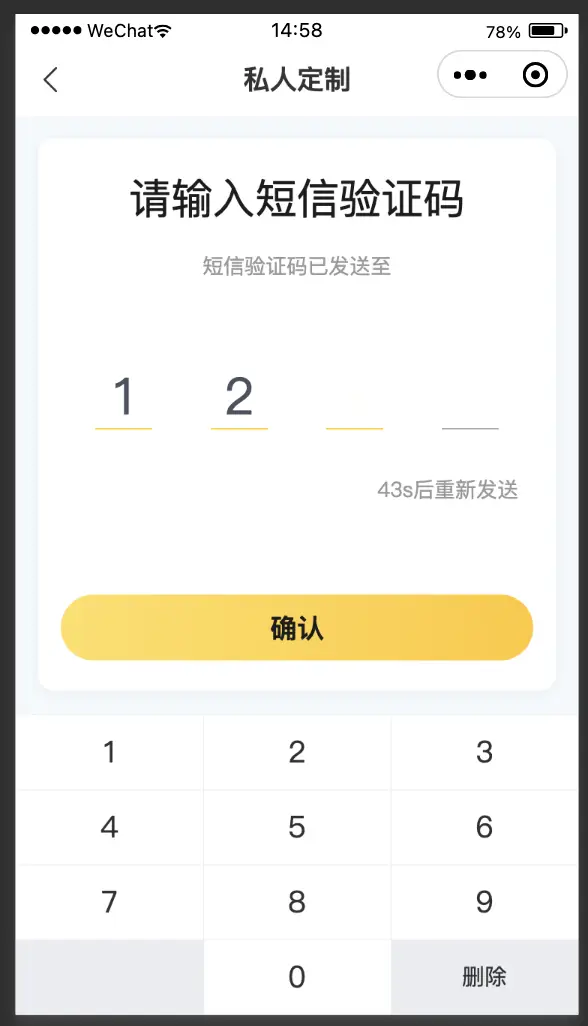
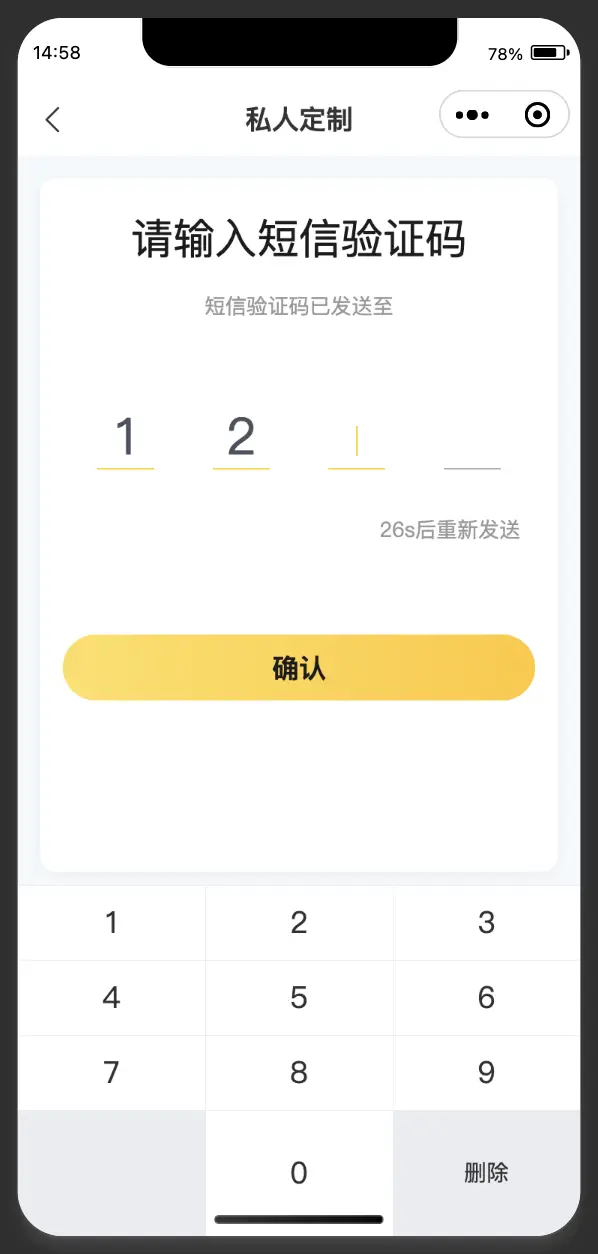
zm-captcha-verification-view
1、导入方式
- 1、使用HBuilderX导入插件
- 2、下载插件ZIP
- 3、node 导入
- 3.1、在【package.json】文件中添加导入配置
"dependencies": { "zm-captcha-verification-view": "^1.0.8" } - 3.2、打开项目中的终端,输入:
npm install - 3.3、下载成功后在【node_modules】中显示
2、使用
2.1、uni_modules导入
该方式导入组件支持easycom组件模式,可以不用引用、注册,直接在页面中使用。如下:
1、组件使用
<view class="page-content">
<zm-captcha-verification-view ref="captV"
:mobile="fData.mobile"
:sending="isInSending"
:confirming="isInConfirming"
@getVerifyCode='getCodeRequest'
@confirm="handleConfirmAccount" />
</view>2、方法实现
export default {
name:"TestPage",
components: {
},
data() {
return {
fData: {
mobile: '***',
password: '123456',
},
isInSending: false,
isInConfirming: false,
}
},
onLoad(options) {
if (options) {
this.fData = options;
}
},
methods: {
// 发送验证码请求
getCodeRequest() {
console.log(JSON.stringify(this.fData));
uni.showLoading({
mask: true,
title: '请求中...',
})
this.isInSending = true;
let that = this;
setTimeout(() => {
that.isInSending = false;
uni.hideLoading();
// 3、请求成功后就开始倒计时
that.$refs.captV.startTimer()
}, 1500);
},
// 账号请求
handleConfirmAccount(e) {
console.log("请求中:" + e)
uni.showLoading({
mask: true,
title: '请求中...',
})
this.isInConfirming = true;
let that = this;
setTimeout(() => {
that.isInConfirming = false;
uni.hideLoading()
// 业务处理...
uni.reLaunch({
url: '/pages/index/index'
})
}, 1500);
},
},
}
3、页面组件属性设置
.page-content {
width: 100vw;
height: 100vh;
background: #F5F9FC;
}2.2、npm导入
1、组件引用与注册
import ZmCaptchaVerificationView from "zm-captcha-verification-view/components/zm-captcha-verification-view/zm-captcha-verification-view.vue"
components: {
ZmCaptchaVerificationView
},其余步骤通【2.1】一致
- 插件ZIP下载导入项目,使用的时候,除了注册引用的路径不一致,其他全部一致


 收藏人数:
收藏人数:
 https://gitee.com/chenzm_186/zm-customize-miniprogram
https://gitee.com/chenzm_186/zm-customize-miniprogram
 https://www.npmjs.com/package/zm-captcha-verification-view
https://www.npmjs.com/package/zm-captcha-verification-view
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 113
下载 113
 赞赏 0
赞赏 0

 下载 12725087
下载 12725087
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号