更新记录
1.1.3(2021-12-21) 下载此版本
更新包
1.1.2(2021-12-21) 下载此版本
更新【package.json】配置
1.1.1(2021-12-21) 下载此版本
使用组件说明补充
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
zm-login-account
- 项目示例最好在gitee下载,为最新代码。
简介
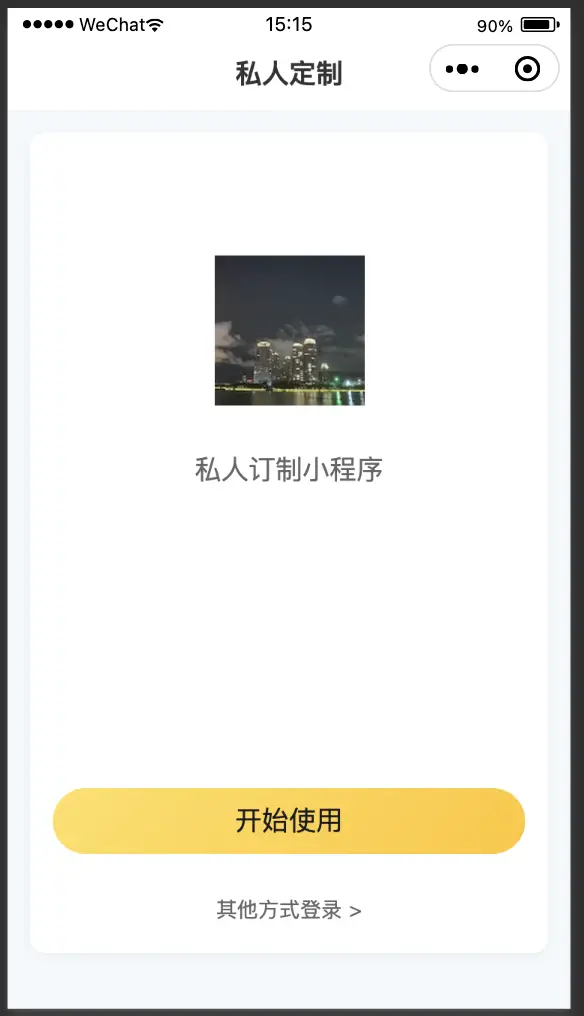
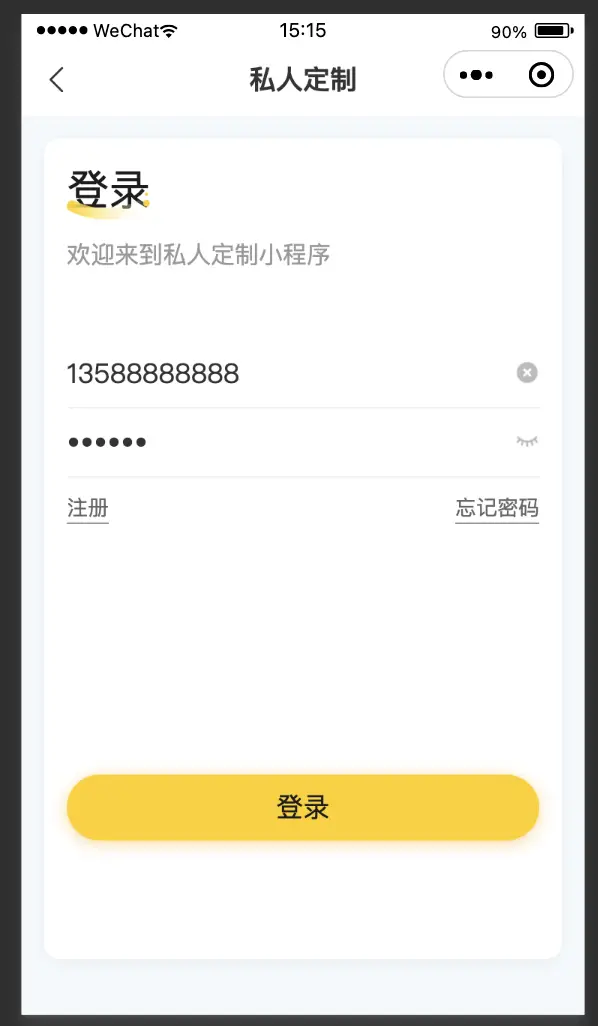
- 账号密码登录页面
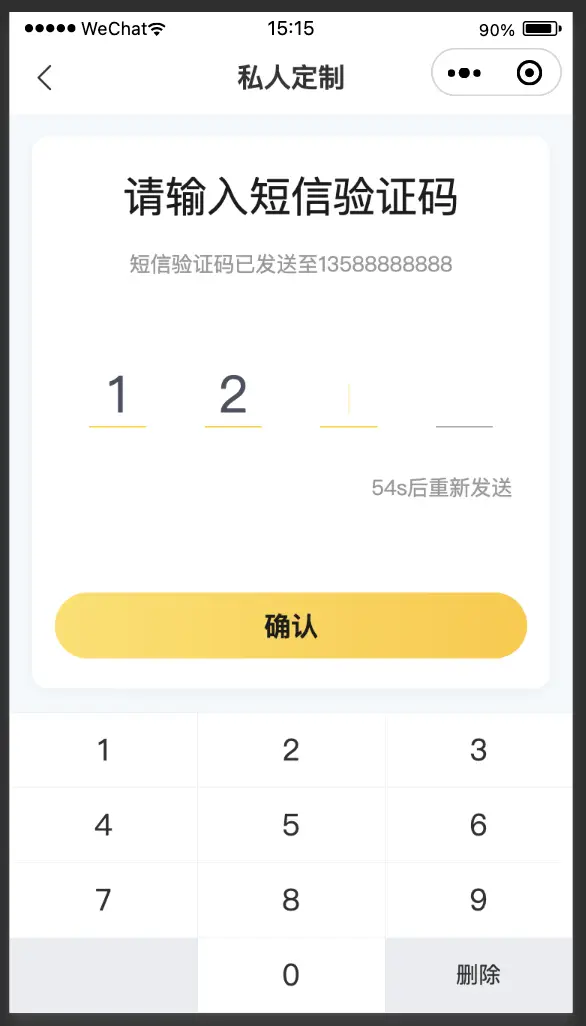
- 验证码输入页面
- 三方组件依赖添加
- 插件开发案例
1、导入
- 1、使用HBuilderX导入插件
- 2、下载插件ZIP
- 3、node 导入
- 3.1、在【package.json】文件中添加导入配置
"dependencies": { "zm-login-account": "^1.1.3" } - 3.2、打开项目中的终端,输入:
npm install - 3.3、下载成功后在【node_modules】中显示
2、简单引用
1、将组件导入到项目
2、在 pages.json 文件中添加页面路径,如下:
"pages": [
{
// 微信登录
"path": "uni_modules/zm-login-account/pages/login/auth",
"style": {
"navigationStyle": "custom"
}
},
{
// 验证码验证页面
"path": "uni_modules/zm-login-account/pages/login/captchaVerifyPage",
"style": {
"navigationStyle": "custom"
}
},{
// 账号密码登录页面
"path": "uni_modules/zm-login-account/pages/login/loginAccountPage",
"style": {
"navigationStyle": "custom"
}
}
],
Tips:
特别注意,导入方式不一致,页面路径也也不一致。
3、添加事件,实现跳转
<button class="logoutBtn" type="primary" @click="clickLogtoutAccount">退出登录</button>
// 点击账号退出登录
clickLogtoutAccount() {
uni.reLaunch({
url: "/uni_modules/zm-login-account/pages/login/auth"
})
},

 收藏人数:
收藏人数:
 https://gitee.com/chenzm_186/zm-customize-miniprogram
https://gitee.com/chenzm_186/zm-customize-miniprogram
 https://www.npmjs.com/package/zm-login-account
https://www.npmjs.com/package/zm-login-account
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 113
下载 113
 赞赏 0
赞赏 0

 下载 11210092
下载 11210092
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号