更新记录
1.1.6(2022-06-07)
列表字段函数处理
1.1.5(2022-06-03)
内测
1.1.4(2022-06-03)
内测
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
bna-smodel
smodel unicloud dcloud 市场
github smodel unicloud
smodel-uniadmin-demo unicloud
Smodel-超级模型-UniAdmin低代码模型管理(支持uniadmin+vkadmin)
bna-smodel
通过界面配置管理后台增删改查功能,支持unicloud,支持26种常见类型
smodel,超级模型,低代码,模型管理
一 安装运行
1 安装插件
- 本插件是Uni Admin扩展功能
- 先安装Uni Admin或VK Admin
- smodel unicloud dcloud 市场实用Hbuilder X导入插件
- 或者github smodel unicloud源码安装,源码目录:doc/bna-smodel
pages --拷贝到项目pages目录 smodel spage uniCloud-aliyun cloudfunctions --拷贝到项目cloudfunctions目录 smodel spage sfile menu.json package.json pages.json --合并项目pages.json文件
2 安装依赖
进入项目,命令行安装前端npm依赖
npm i element-ui -s
npm i vuedraggable -s
main.js添加代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);3 安装云对象
-
1) uniCloud > cloudfunctions 上传所有云函数:
数据表明 功能 是否必须 说明 smodel 模型表 必须 核心表,记录模型记录和配置 sfield 模型字段表 必须 核心表,记录模型字段和字段配置 sfile 文件记录表 否 插件表,文件管理器,记录上传文件信息 sconfig 通用配置表 否 插件表,所有插件配置记录,k-v 云对象 功能 是否必须 说明 smodel 超级模型 必须 核心云对象,模型CRUD等功能 spage 数据模型 必须 核心云对象,数据CRUD等功能 sfile 文件模型 否 文件管理云对象
4 添加页面配置和菜单
正常情况,页面配置可以自动合并到项目pages.json,如果确实手动添加即可:
- 1) 手动添加页面到pages.json,配置项:
{ "path": "pages/smodel/list", "style": { "navigationBarTitleText": "模型列表" } }, { "path": "pages/smodel/add", "style": { "navigationBarTitleText": "模型新增" } }, { "path": "pages/smodel/edit", "style": { "navigationBarTitleText": "模型编辑" } }, { "path": "pages/spage/list", "style": { "navigationBarTitleText": "数据列表" } }, { "path": "pages/spage/edit", "style": { "navigationBarTitleText": "数据修改" } }
5 初始化数据
访问页面:/pages/smodel/list,如果第一次进入,点击:初始化基础数据+测试数据:

6 演示地址
https://static-c06967d5-acd2-4fa0-b35f-29ec612ce5cc.bspapp.com/admin/
账户:admin
密码:123456
二 配置文档
1 模型使用流程
- 1) 添加数据表:添加->输入模型标识+名称
- 2) 添加表字段:操作->字段,添加功能,模型中需要有status、create_time字段,完善所有表字段
- 3) 访问页面:2种模式(参数访问模式、单页访问模式),参考部署配置项目
2 模型使用流程
CRUD
快速创建数据表、数据字段,通过界面配置列表和编辑表单,支持20+种数据类型
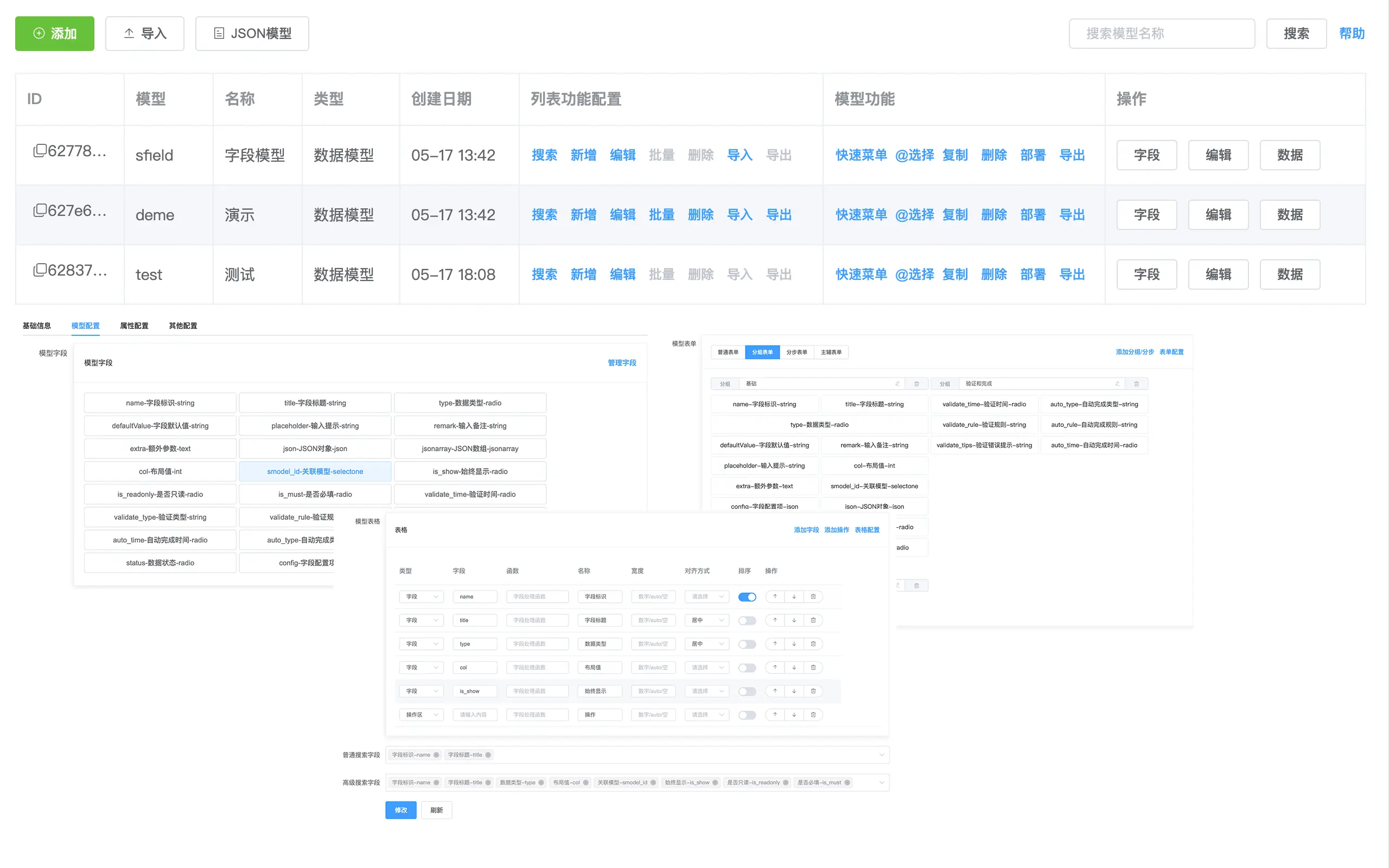
3 模型表单配置
- 1) 表单模式,支持普通表单、分组表单、分步表单,分组、分步表单支持配置名称
- 2) 表单字段支持布局配置,支持拖拽排序字段先后
- 3) 字段根据类型渲染不同组件,字段配置支持json格式配置文件,支持自定义显示和字段
- 4) 表单配置文档
4 模型列表配置
- 1) 支持配置表格显示字段,可配置名称、宽度、对齐,支持排序(后端),支持函数(后端全局函数)
- 2) 表格配置字段会选择合适的显示方式,如枚举、图片、文件等
- 3) 表格支持搜索,可配置简单搜索+高级搜索字段
- 4) 表格功能区受属性配置影响,可配置新增、编辑、删除、批量、导入、导出功能
- 5) 表格配置文档
5 模型字段配置
- 1) 字段必填3要素,标识、标题、类型,支持26种常见类型,每种会自动渲染相应组件
- 2) 字段默认值:新增填充进表单,输入备注:输入placeholder,输入提示:字段tip,布局值:0~24,字段配置值:json对象文档,JSON对象:特殊组件配置项(如selectone、chooseone),JSON数组:特殊组件配置参数(如radio、select等),关联模型:字段所属模型
- 3) 其他字段按照字面意思理解
- 4) 数据类型,参考文档文档
三 交流
添加开发者微信:liuxx_1933,备注:smodel
四 插件截图


















 收藏人数:
收藏人数:
 https://github.com/buildnewapp/smodel-unicloud
https://github.com/buildnewapp/smodel-unicloud
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)

 下载 538
下载 538
 赞赏 1
赞赏 1

 下载 34209
下载 34209
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号