更新记录
1.0.6(2023-09-19)
【修改】预览截图异常
1.0.5(2023-09-19)
【修改】image bug修复
1.0.4(2023-09-19)
【修改】修改image组件bug
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
插件简介
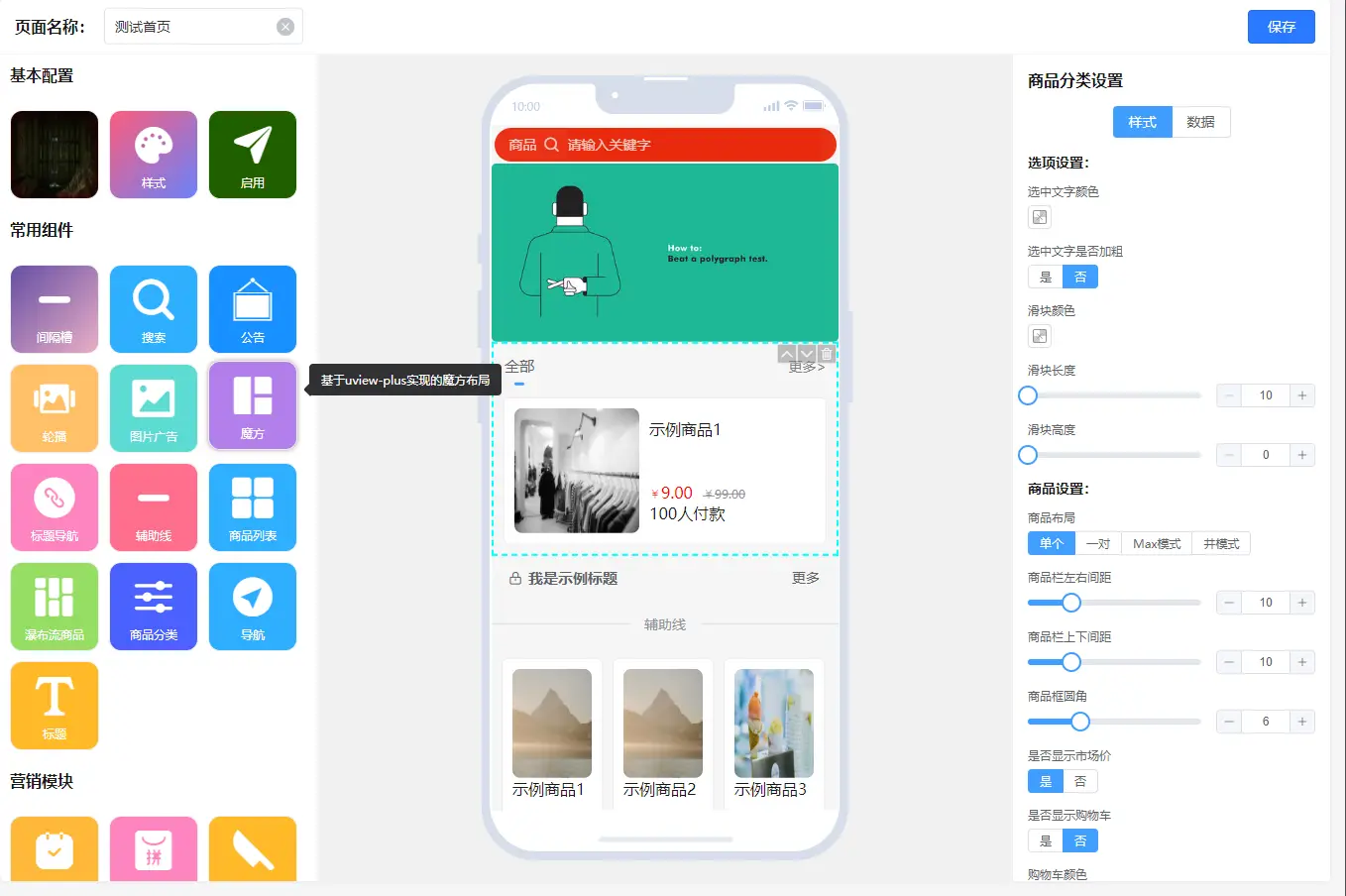
基于 uniapp(vue3) + uniCloud + element-plus + uview-plus + vite + vuedraggable 开发的低代码可视化拖拽式应用页面装修云端一体页面后端。具备插件灵活易用的优势之外,通过简单配置统一配置文件 config.js 快速适配到各自商城后台中,提升应用开发效率。 配套前端插件,请查看:星帆低代码可视化应用设计页面移动端插件
插件使用说明
- 下载并导入插件到 HbuilderX 中
- 安装插件第三方依赖并配置:element-plus, vuedraggable, uview-plus(外部安装或插件市场引入均可)
- 初始化数据库并上传数据表
- 配置 page.json 引入/uni_modules/sailing-design-admin/pages/diy/page-design 页面(或跟随自动提醒)
- 打开/uni_modules/sailing-design-admin/pages/diy/page-design 页面即可使用
page-design 页面介绍
1、可作为新增页和编辑页,接受两个参数:type: 'home'(首页装修),其他或空时为自定义页面;id:页面 _id,当有值时为编辑页,为空时为新增页 2、操作数据库默认为 sailing-design-pages,如需修改,请在 config.js 中修改获取和存储接口
文件目录说明
.
|-- ./config.js ------------------------------------------------------ 配置文件,配置以适配各自业务
|-- ./js_sdk
| |-- ./js_sdk/api.js ---------------------------------------------- 公共接口
| `-- ./js_sdk/constants.js ---------------------------------------- 公共数据
|-- ./pages ---------------------------------------------------------- 页面
| `-- ./pages/diy
| |-- ./pages/diy/components
| | |-- ./pages/diy/components/common ------------------------ 公共组件
| | | |-- ./pages/diy/components/common/cascader-remote-list-item.vue - 表单用级联选择器,云数据
| | | |-- ./pages/diy/components/common/cascader-remote.vue ----------- 表单用级联选择器,本地数据
| | | |-- ./pages/diy/components/common/countDown.vue ----------------- 客户端用倒计时组件
| | | |-- ./pages/diy/components/common/icon-form.vue ----------------- 表单icon选择器
| | | |-- ./pages/diy/components/common/images-form-item.vue ---------- 表单图片选择器
| | | |-- ./pages/diy/components/common/link-dialog ------------------- 表单链接选择器弹出框组件
| | | | |-- ./pages/diy/components/common/link-dialog/component -------------------- 公共组件
| | | | | |-- ./pages/diy/components/common/link-dialog/component/cates-link.vue - 分类链接
| | | | | |-- ./pages/diy/components/common/link-dialog/component/custom-link.vue - 自定义链接
| | | | | |-- ./pages/diy/components/common/link-dialog/component/goods-link.vue - 商品链接
| | | | | |-- ./pages/diy/components/common/link-dialog/component/link-dialog-comp.vue - 容器
| | | | | |-- ./pages/diy/components/common/link-dialog/component/menus.vue -------- 左侧菜单
| | | | | `-- ./pages/diy/components/common/link-dialog/component/store-link.vue --- 商城链接
| | | | |-- ./pages/diy/components/common/link-dialog/data -------------------- 公共数据配置项
| | | | | |-- ./pages/diy/components/common/link-dialog/data/goods.js ------- 商品表格配置
| | | | | |-- ./pages/diy/components/common/link-dialog/data/link.js -------- 自定义表格配置
| | | | | `-- ./pages/diy/components/common/link-dialog/data/menus.js ------- 左侧菜单项
| | | | `-- ./pages/diy/components/common/link-dialog/link-dialog.vue --------- 链接弹出框组件
| | | |-- ./pages/diy/components/common/link-form-item.vue ---------------------- 表单链接组件
| | | |-- ./pages/diy/components/common/my-el-table.vue ------------------------- 公共表单组件
| | | |-- ./pages/diy/components/common/my-u-image.vue --------------------- 客户端公共image组件
| | | |-- ./pages/diy/components/common/radio-image-form.vue --------------- 表单图片单选组件
| | | |-- ./pages/diy/components/common/setting-form.vue ------------------- 右侧参数区设置组件
| | | |-- ./pages/diy/components/common/style-setting-dialog.vue ----------- 页面样式设置弹出框
| | | |-- ./pages/diy/components/common/upload-files.vue ------------------- 图片上传组件
| | | `-- ./pages/diy/components/common/upload-panel.vue ------------------- 图片上传面板组件
| | |-- ./pages/diy/components/comp-wrap.vue --------------- 设计页面左侧菜单组件
| | |-- ./pages/diy/components/phone ----------------------- 设计页面中部组件库
| | | |-- ./pages/diy/components/phone/bargain-comp.vue --------------------- 砍价商品组件
| | | |-- ./pages/diy/components/phone/coupon-comp.vue ---------------------- 优惠券组件
| | | |-- ./pages/diy/components/phone/cube-comp.vue ------------------------ 魔方组件
| | | |-- ./pages/diy/components/phone/discount-comp.vue -------------------- 折扣商品组件
| | | |-- ./pages/diy/components/phone/gap-comp.vue ------------------------- 间隔槽组件
| | | |-- ./pages/diy/components/phone/goods-comp.vue ----------------------- 普通商品组件
| | | |-- ./pages/diy/components/phone/goodsCate-comp.vue ------------------- 分类商品组件
| | | |-- ./pages/diy/components/phone/groupbuy-comp.vue -------------------- 团购商品组件
| | | |-- ./pages/diy/components/phone/line-comp.vue ------------------------ 辅助线组件
| | | |-- ./pages/diy/components/phone/nav-comp.vue ------------------------- 导航栏组件
| | | |-- ./pages/diy/components/phone/noticebar-comp.vue ------------------- 公告组件
| | | |-- ./pages/diy/components/phone/picture-comp.vue --------------------- 图片广告组件
| | | |-- ./pages/diy/components/phone/search-comp.vue ---------------------- 搜索组件
| | | |-- ./pages/diy/components/phone/seckill-comp.vue --------------------- 秒杀组件
| | | |-- ./pages/diy/components/phone/swiper-comp.vue ---------------------- 轮播组件
| | | |-- ./pages/diy/components/phone/title-comp.vue ----------------------- 标题组件
| | | |-- ./pages/diy/components/phone/titlelink-comp.vue ------------------- 标题导航组件
| | | `-- ./pages/diy/components/phone/waterfall-comp.vue ------------------- 瀑布流商品组件
| | |-- ./pages/diy/components/phone-wrap.vue ---------------------- 设计页面中部手机组件
| | |-- ./pages/diy/components/settings ---------------------- 设置相关组件库
| | | `-- ./pages/diy/components/settings/settings.vue ----- 设置表单组件容器
| | `-- ./pages/diy/components/settings-wrap.vue -------------------设计页面右侧设置组件
| |-- ./pages/diy/data -------------------------------------------------------- 组件公共配置数据
| | |-- ./pages/diy/data/comp-wrap.js --------------------------------------- 左侧菜单及组件配置项
| | |-- ./pages/diy/data/index.js ------------------------------------------- data对外统一接口
| | |-- ./pages/diy/data/settings.js ---------------------------------------- 各组件表单配置
| | `-- ./pages/diy/data/u-icons.json --------------------------------------- uviewplus的icons
| `-- ./pages/diy/page-design.vue --------------------------------------------- 页面设计总页面
|-- ./static -------------------------------------------- 静态文件
| |-- ./static/iconfont ------------------------------- 菜单icons,请全局引入
| | |-- ./static/iconfont/iconfont-my.css
| | `-- ./static/iconfont/iconfont-my.ttf
| |-- ./static/images
| | `-- ./static/images/iPhone13.png --------------------------------- 手机图片
| `-- ./static/styles
| `-- ./static/styles/my.scss -------------------------------------- 公共scss,请全局引入
`-- ./uniCloud
`-- ./uniCloud/database
|-- ./uniCloud/database/db_init.json ----------------------------- 数据库初始化
|-- ./uniCloud/database/sailing-design-pages.schema.json --------- 页面设计数据表
|-- ./uniCloud/database/sailing-mall-categories.schema.json ------ 商品分类数据表
`-- ./uniCloud/database/sailing-mall-goods.schema.json ----------- 商品数据表联系方式
- ***:3159485287
- 交流:***


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)

 下载 96
下载 96
 赞赏 1
赞赏 1

 下载 34047
下载 34047
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号