更新记录
1.2(2024-12-10)
优化部分场景兼容问题
1.1(2022-12-06)
优化start多次,收到重复消息的问题
1.0(2022-11-22)
init
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
websocket原生服务(自动重连、心跳检测) Ba-Websocket
简介
Ba-Websocket 是一款原生websocket服务插件,可在后台运行。支持自动重连、心跳检测;支持常驻通知保活。
- 支持开启服务、停止服务
- 支持发送消息、接收消息
- 支持自动重连、心跳检测
- 支持常驻通知保活
- 支持查询服务开启状态
- 支持监听websocket连接状态
- 支持多页面订阅消息
- 支持设置唯一标识,以区分设备
**有建议和需要,请*:2579546054
使用方法
引用
在 script 中引入组件
const websocket = uni.requireNativePlugin('Ba-Websocket')示例
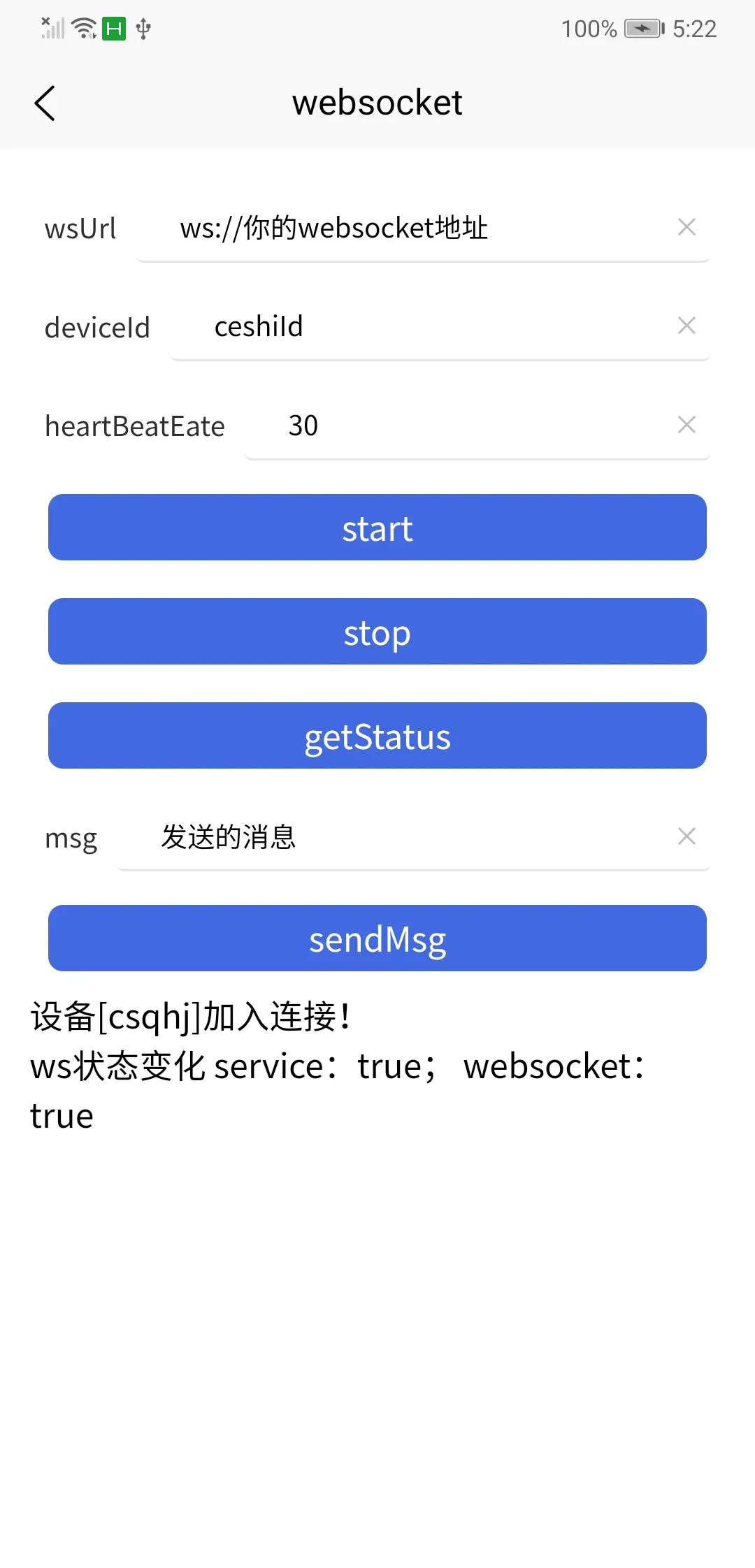
可在页面 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
<script>
const websocket = uni.requireNativePlugin('Ba-Websocket')
export default {
data() {
return {
wsUrl: "ws://你的websocket地址",
deviceId: "deviceId",
heartBeatEate: 60,
msg: '发送的消息',
msgList: []
}
},
onLoad() {
this.receiveMsg();
this.subStatus();
},
methods: {
start() { //开启 websocket 服务
websocket.start({
wsUrl: this.wsUrl,//websocket地址
deviceId: this.deviceId,//唯一标识,用于区分(注意,有值时,websocket的真实请求地址为:wsUrl+'/'+deviceId)
heartBeatEate: this.heartBeatEate,//心跳,默认3分钟,单位秒
}, res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
stop() { //停止服务
websocket.stop(res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
receiveMsg() { //接收消息
websocket.receiveMsg(res => {
console.log(res);
if (res.ok) {
this.msgList.unshift(res.msg)
}
});
},
sendMsg() { //发送消息
websocket.sendMsg({
msg: this.msg
}, res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
subStatus() { //监听 websocket 连接状态
websocket.subStatus(res => {
console.log(res);
if (res.ok) {
let msg = res.msg +
" service:" + res.serviceStatus +
"; websocket:" + res.websocketStatus;
this.msgList.unshift(msg)
}
});
},
getStatus() { //获取 websocket 服务开启状态
websocket.getStatus(res => {
console.log(res);
if (res.ok) {
let msg =
" service:" + res.data.serviceStatus +
"; websocket:" + res.data.websocketStatus;
this.msgList.unshift(msg)
}
});
},
}
}
</script>方法清单
| 名称 | 说明 |
|---|---|
| start | 开启 websocket 服务 |
| stop | 停止服务 |
| receiveMsg | 接收消息 |
| sendMsg | 发送消息 |
| subStatus | 监听 websocket 连接状态 |
| getStatus | 获取 websocket 服务开启状态 |
start 方法参数
开启 websocket 服务
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| wsUrl | String | true | '' | websocket地址 |
| deviceId | String | false | '' | 唯一标识,用于区分(注意,有值时,websocket的真实请求地址为:wsUrl+'/'+deviceId) |
| heartBeatEate | Number | false | 180 | 心跳,默认3分钟,单位秒 |
| isNotification | Boolean | false | true | 是否开启通知,建议开启,有一定保活作用,默认 true |
| channelId | String | false | 'com.ba.ws.N1' | 通知渠道 id |
| channelName | String | false | 'WS' | 通知渠道 name |
receiveMsg 接收参数
接收消息
| 属性名 | 类型 | 说明 |
|---|---|---|
| msg | String | 消息内容 |
sendMsg 方法参数
发送消息
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| msg | String | true | '' | 发送消息内容 |
subStatus 接收参数
监听 websocket 连接状态
| 属性名 | 类型 | 说明 |
|---|---|---|
| websocketStatus | Boolean | websocket 连接状态,true已连接,false已断开 |
getStatus 获取参数
获取 websocket 服务开启状态
| 属性名 | 类型 | 说明 |
|---|---|---|
| data | obj | 获取的内容,serviceStatus为服务开启状态,websocketStatus为websocket连接状态 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(3)
赞赏(3)

 下载 13885
下载 13885
 赞赏 6
赞赏 6

 下载 12610
下载 12610



 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号