更新记录
1.4(2023-05-17)
涂鸦:新增支持自由线、直实线、直虚线功能,优化界面
1.3(2022-09-20)
1、涂鸦添加缩放功能,更好的支持大图、长图编辑 2、涂鸦添加清空按钮 3、其他优化
1.2(2022-09-05)
1、添加贴图功能(支持自定义配置,分类,可选择是否显示 isShowSticker) 2、添加选择图片功能(selectImage方法)
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
图片编辑插件 Ba-ImageEditor
简介
Ba-ImageEditor 是一款功能强大、操作简单的uniapp图片编辑插件,支持涂鸦、贴图、滤镜、裁剪、旋转、添加文字、美颜等等。
- 支持涂鸦编辑(包含画笔颜色、粗细、橡皮擦、清空、缩放等)
- 支持贴图(支持自定义配置,分类)
- 支持滤镜效果(包含软化、黑白、经典、华丽、复古、优雅、电影、回忆、优格、流年、发光、马赛克等等)
- 支持裁剪图片(包含多种尺寸比例)
- 支持旋转图片(360°丝滑旋转)
- 支持添加文字(包含文字颜色、文字大小、方向旋转、拖动位置等)
- 支持美颜效果(包含磨皮、美白)
可与uniapp自带的 uni.chooseImage 搭配使用(注:参考下面的使用方法,路径需要转下)。
也可与原生插件 图片选择插件 Ba-MediaPicker 搭配使用。(文档)
插件本身也自带选择图片方法 selectImage (参考使用方法)。
**有建议和需要,请*:2579546054
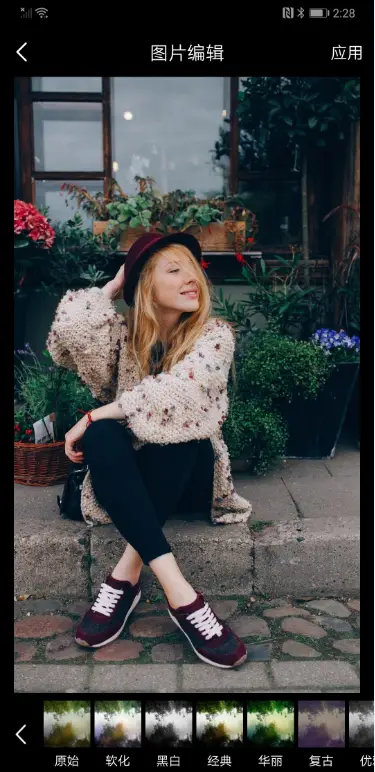
截图展示



使用方法
在 script 中引入组件
const imageEditor = uni.requireNativePlugin('Ba-ImageEditor')在 script 中调用
methods: {
imageEdit() {//编辑图片
imageEditor.imageEdit({
'isShowSticker': false, //是否展示贴图功能,默认为true
'path': this.path,//原始图片路径
'outputPath': this.outputPath,//保存图片路径
},
(ret) => {
console.log(ret)
if (ret.outputPath && ret.isImageEdit) {
this.path = ret.outputPath;
}
});
},
selectPicUni() {//选择图片:搭配uniapp 的 uni.chooseImage使用
let that = this;
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
//注:uni.chooseImage返回的地址为:“file://+路径”格式,需要转一下,如下
that.path = res.tempFilePaths[0].replace("file://", "");
}
});
},
selectImage() {//选择图片,本插件自带
imageEditor.selectImage(
(ret) => {
console.log(ret)
if (ret.outputPath) {
this.path = ret.outputPath;
}
});
},
}贴图资源配置
- 添加贴图资源:默认带部分贴图资源,可根据需要添加资源,在项目的 “nativeplugins\Ba-ImageEditor\android\assets\baie_stickers” 目录下分类添加资源(没有就新建)。注意:更改nativeplugins后需要重新制作基座才能生效,建议提前配置。

- 配置资源分类:在“nativeplugins\Ba-ImageEditor\android\assets\baie_stickers” 目录下,新建 paths.json 文件,内容参考如下


参数:
| 属性名 | 类型 | 说明 |
|---|---|---|
| iconPath | String | 分类图标路径 |
| resPath | String | 该分类资源目录,该贴图分类的图片资源都放在此目录下 |
| name | String | 该分类的名称 |
示例:
[
{
"iconPath": "baie_stickers/animal.png",
"resPath": "baie_stickers/animal",
"name": "动物"
},
{
"iconPath": "baie_stickers/cos.png",
"resPath": "baie_stickers/cos",
"name": "装饰"
},
{
"iconPath": "baie_stickers/text.png",
"resPath": "baie_stickers/text",
"name": "文字"
}
]编辑图片 imageEdit 方法参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| path | String | '' | 原始图片路径,不能为空 |
| outputPath | String | /storage/emulated/0/Pictures/BaImageEditor/tietu{时间毫秒}.png | 保存图片路径 |
| isShowSticker | Boolean | true | 是否展示贴图功能 |
编辑图片 imageEdit 回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| isImageEdit | Boolean | 是否编辑图片 |
| outputPath | String | 图片编辑输出目录 |
选择图片 selectImage 回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| outputPath | String | 图片选择输出目录 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(2)
赞赏(2)





 下载 13895
下载 13895
 赞赏 6
赞赏 6

 下载 12627
下载 12627













 赞赏 0
赞赏 0


 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号