更新记录
2.0.0(2024-11-03) 下载此版本
同时支持Vue3版本
1.0.0(2023-08-22) 下载此版本
- First Blood~
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
单选框选择器
**组件名:sx-radio
基于原生内置组件radio进行了封装,使用原生组件渲染快、性能好,由于原生组件单独使用时对于取消选中不是很友好,故稍微做了下改造封装,对于原生组件没有任何修改,纯官方原汁原味原生radio
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
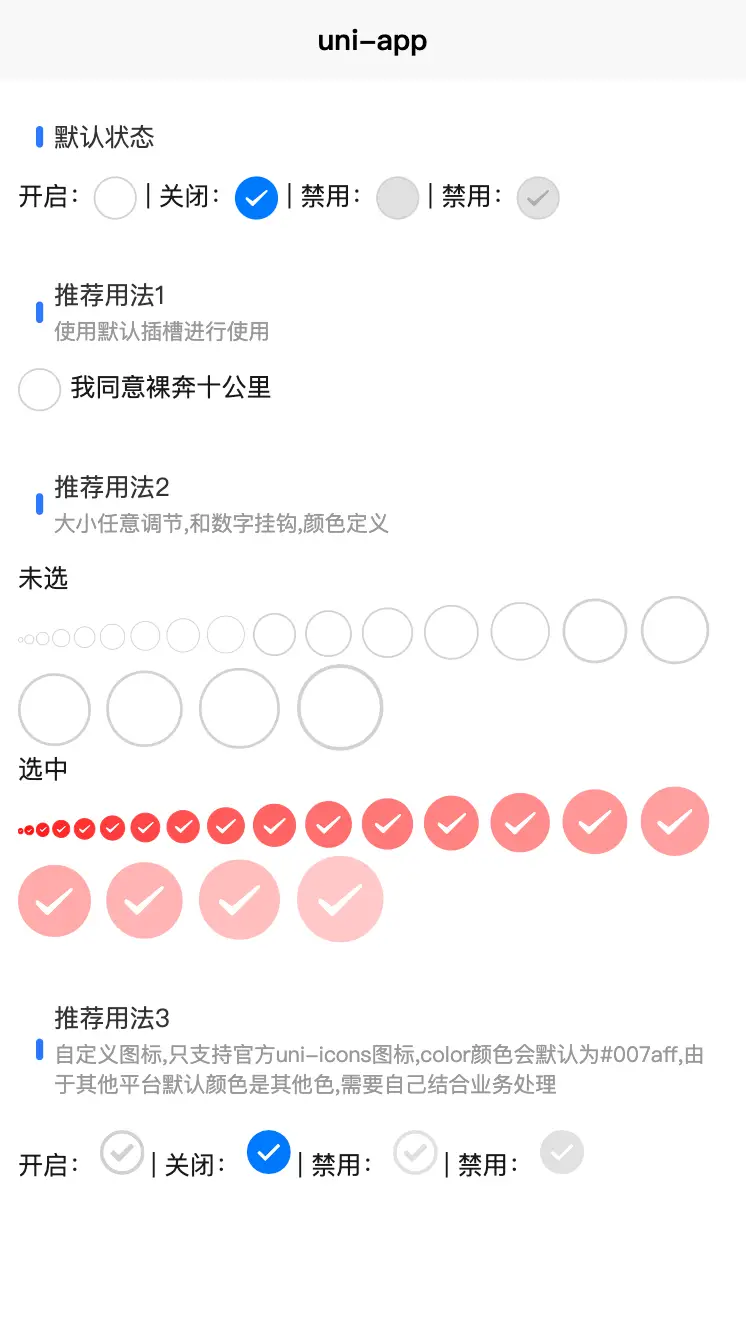
基本用法
- 设置
value属性,为默认选择项,可使用v-model进行双向绑定 - 设置
disabled属性,禁用不可点击 - 设置
size属性,调节大小 - 设置
color属性,自定义颜色
<sx-radio v-model="model" />自定义插槽
- 自定义插槽基本上可以在页面任意地方进行使用
示例1
<sx-radio v-model="model">
我同意裸奔十公里
</sx-radio>
示例2
- 大小任意调节,和数字挂钩,颜色定义
<sx-radio v-for="(item,index) in 20" v-model="model" :size=".8" color="red" />
API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Any | false | 默认值 |
| disabled | Boolean | false | 禁用 |
| size | Number | 1 | 设置组件的大小 |
| color | String | undefined | 设置组件显示的颜色 |
| off-icon | String | undefined | 未选中时的图标 |
| on-icon | String | undefined | 选中时的图标 |
| true-value | Boolean | true | 选中时value值 |
| false-value | Boolean | false | 未选中时的value值 |
Events
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| change | 当选择完成选择时发出 | - |
名人语录
生活总是让我们遍体鳞伤,但到后来,那些受伤的地方一定会变成我们最强壮的地方。——海明威(美国)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 687
下载 687
 赞赏 0
赞赏 0

 下载 11198745
下载 11198745
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号