更新记录
1.1.0(2025-03-22) 下载此版本
- 新增常用城市/国家地区选项;
- 优化国家/地区列表;
1.0.2(2024-05-26) 下载此版本
1.修改关闭窗口报错问题; 2.修复未完全选择取消操作再进行选择显示异常问题; 3.优化已选择项高亮显示;
1.0.1(2024-04-19) 下载此版本
1.优化代码结构; 2.修复某些情况不能选择的bug;
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
sx-address-picker
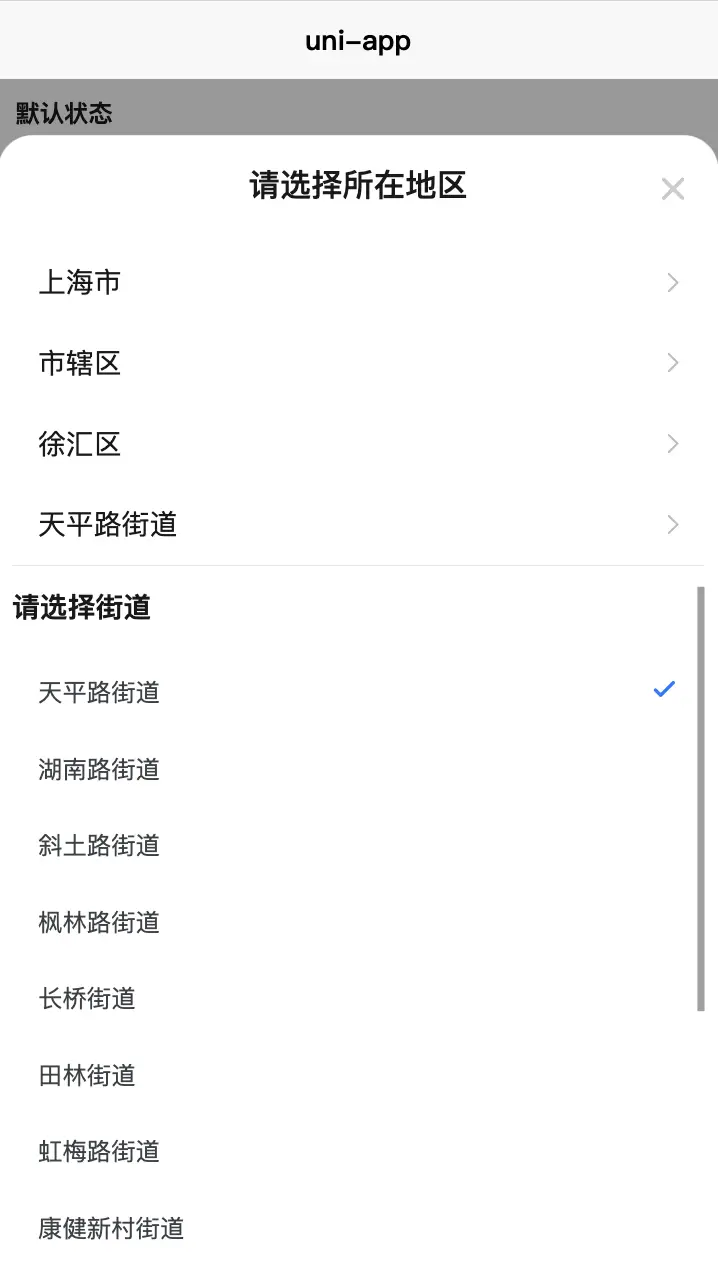
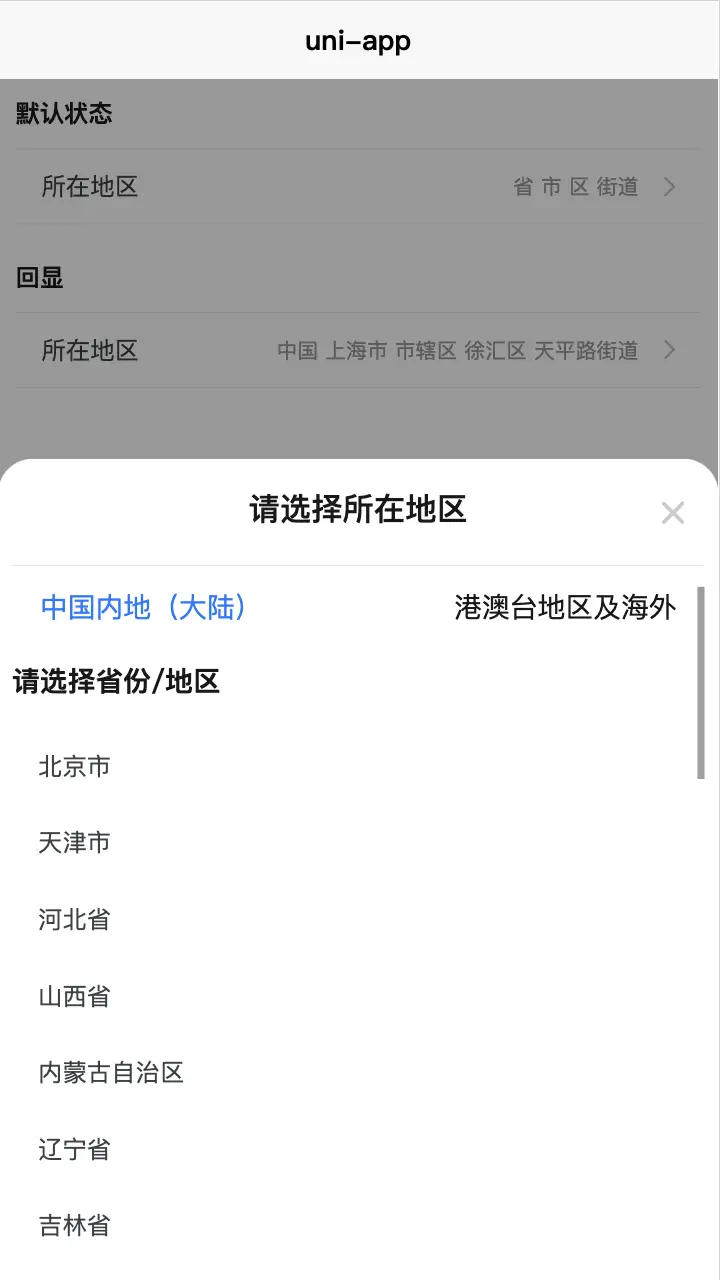
SxAddressPicker 地址选择器
组件名:sx-address-picker
介绍
该组件高仿淘宝地址省市区区域的picker交互效果,效果基本一致。
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
更多示例请下载示例安装查看。该组件依赖官方ui组件uni-icons、uni-list、uni-load-more、uni-popup、uni-transition,如果项目本身已导入uni-ui,请忽略。 两个json文件在示例包static文件下,自己引入或自建cdn
<sx-address-picker v-model="addressPopup" @confirm="addressConfirm"/>API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Boolean | false | 控制picker是否显示,可使用v-model进行控制。 |
| selected | Array | [] | 可选,默认回显的选项。 |
| quickCitys | Array | ['上海市', '北京市', '苏州市', '杭州市', '广州市', '深圳市', '南京市', '天津市'] | ✨1.1.0,新增常用城市列表,方便快速选择 |
| quickCountys | Array | ['香港特别行政区', '澳门特别行政区', '台湾', '新加坡', '美国','加拿大'] | ✨1.1.0常用国家/地区列表,方便快速选择 |
Events
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| confirm | 当点击完成选择时发出 | 用户选择完毕/收起菜单,触发confirm事件,event=[] |
名人语录
每个人都会有缺陷,就像被上帝咬过的苹果,有的人缺陷比较大,正是因为上帝特别喜欢他的芬芳。——托尔斯泰(俄国)


 收藏人数:
收藏人数:
 https://github.com/yuxianwen/sx-address-picker
https://github.com/yuxianwen/sx-address-picker
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 678
下载 678
 赞赏 0
赞赏 0

 下载 12691996
下载 12691996
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号