更新记录
2.0.1(2024-11-04) 下载此版本
修复Vu3版本初始赋值不生效问题
2.0.0(2024-11-04) 下载此版本
升级到Vue3版本
1.0.0(2023-08-24) 下载此版本
- First Blood~
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
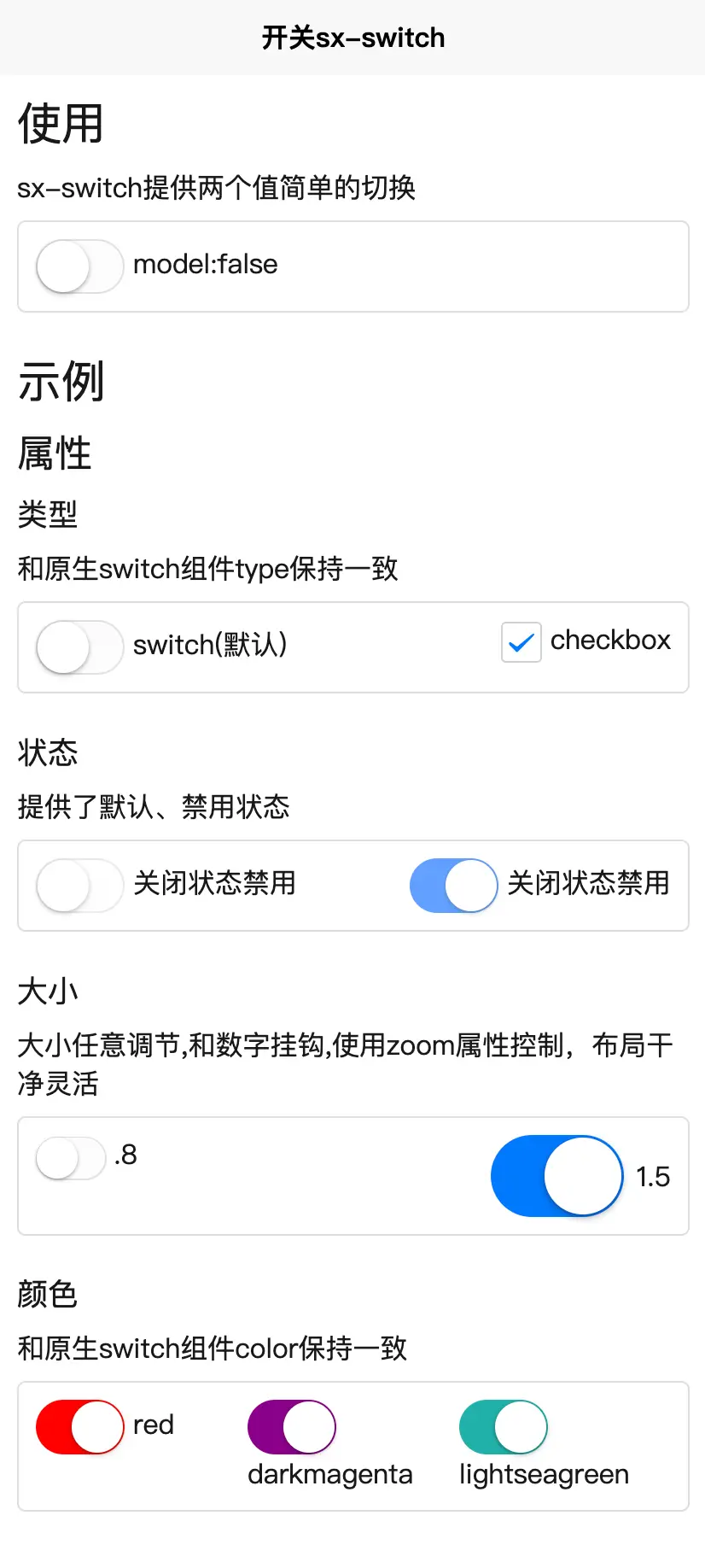
开关选择器
**组件名:sx-switch
基于原生内置组件switch进行了封装,使用原生组件渲染快、性能好,由于原生组件单独使用时对于取消选中等不是很友好,故稍微做了下改造封装,对于原生组件没有任何修改,纯官方原汁原味原生switch
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
- 设置
value属性,为默认选择项,可使用v-model进行双向绑定 - 设置
disabled属性,禁用不可点击 - 设置
size属性,调节大小 - 设置
color属性,自定义颜色
<sx-switch v-model="model" />自定义插槽
- 自定义true、false值,可以是任意值,不限制,默认Boolean
示例1
<sx-switch v-model="model" :true-value="{status:1}" :false-value="{status:2}" />示例2
- 大小任意调节,和数字挂钩,颜色定义
<sx-switch v-model="model" :size=".8" color="red" />
API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Any | false | 默认值 |
| disabled | Boolean | false | 禁用 |
| size | Number | 1 | 设置组件的大小 |
| color | String | undefined | 设置组件显示的颜色 |
| type | String | switch | 只支持switch和checkbox |
| true-value | Any | true | 选中时value值 |
| false-value | Any | false | 未选中时的value值 |
Events
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| change | 当选择完成选择时发出 | - |
名人语录
黑夜无论怎样悠长,白昼总会到来。莎士比亚(英国)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 683
下载 683
 赞赏 0
赞赏 0

 下载 13648690
下载 13648690
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号