更新记录
1.0.0(2024-04-09) 下载此版本
First Blood!
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
SxGetCode 获取验证码
组件名:sx-get-code
介绍
实现根据手机号获取验证码效果并倒计时。
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
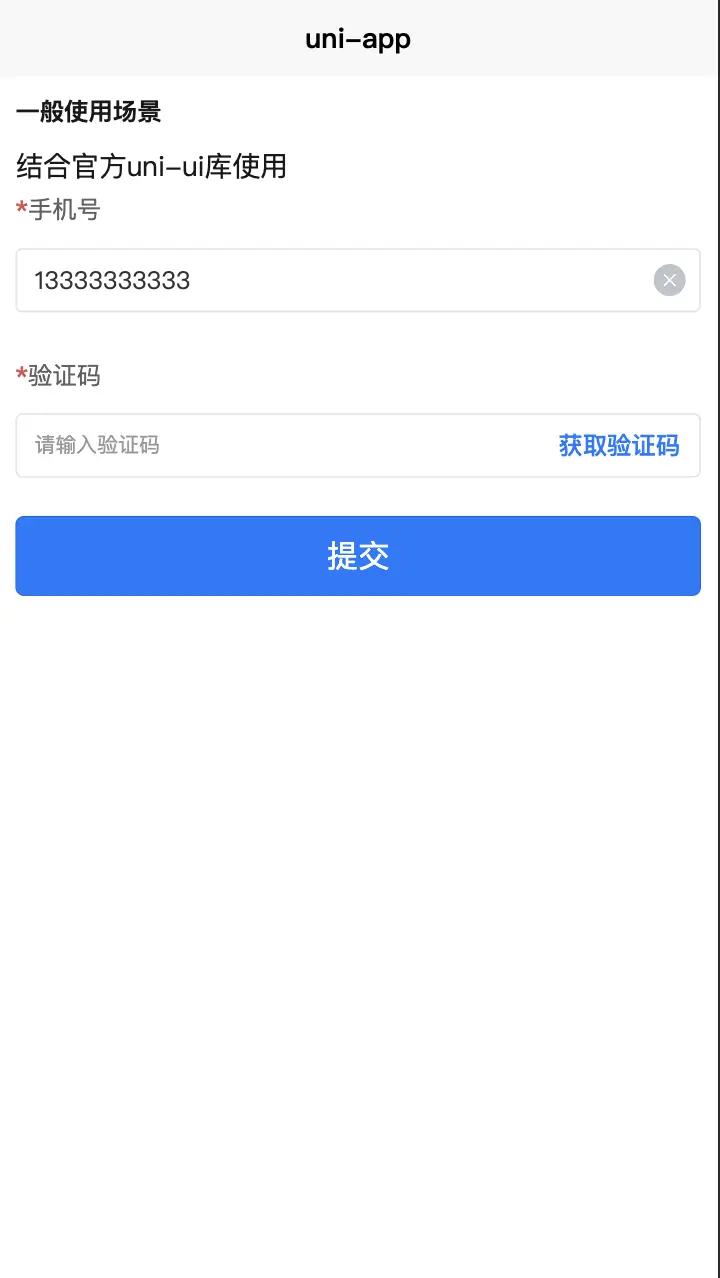
基本用法
更多示例请下载示例安装查看。该组件依赖官方ui组件uni-icons、uni-easyinput、uni-load-more、uni-countdown,如果项目本身已导入uni-ui,请忽略。
至于文本框的样式完全可以自定义样式去显示,不必用本组件的哦。
<sx-get-code v-model="formData.code" :phone="formData.mobile" :http-method="getCode" :data="{scene:'login'}" />API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | - | 输入的验证码,可使用v-model进行控制。 |
| phone | String | - | 手机号码 |
| name | String | phone | 请求获取验证码手机号字段名 |
| data | Object | - | 请求获取验证码时附带的额外参数 |
| httpMethod | Function | 请求获取验证码的http请求函数 | |
| second | Number | 59 | 请求成功之后的倒计时秒数,最大支持59 |
Events
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| 无 |
名人语录
当你为错过太阳而哭泣的时候,你也要再错过群星了。——泰戈尔(印度)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 678
下载 678
 赞赏 0
赞赏 0

 下载 12725087
下载 12725087
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号