更新记录
0.0.2(2025-04-15) 下载此版本
修改描述文件
0.0.1(2025-04-14) 下载此版本
首次提交 0.0.1
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
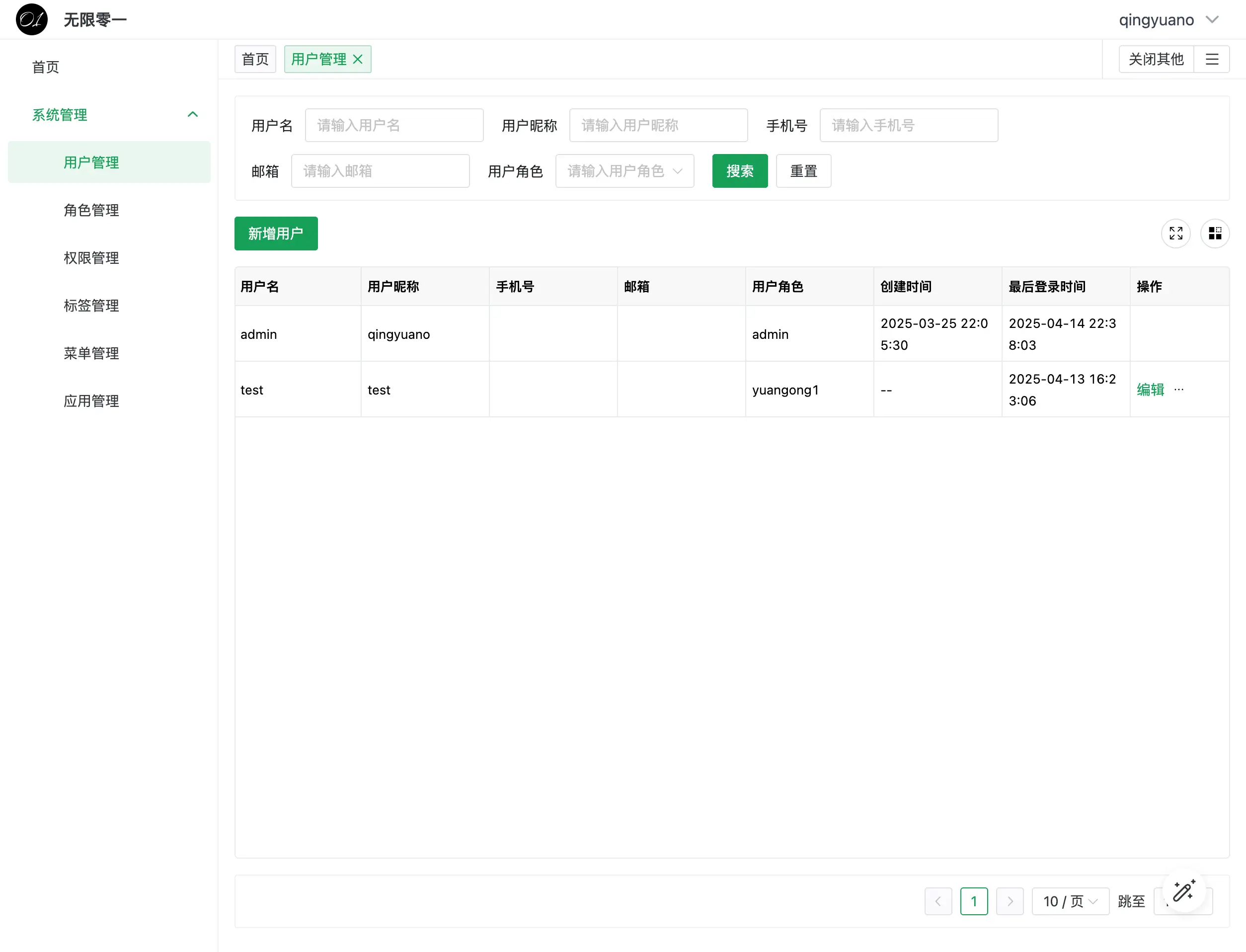
无限零一Admin
基于 uniCloud 和 uni-id 的管理后台基础开发框架。
项目介绍
无限零一Admin 是一个基于 Vue 3、TypeScript、Naive UI 和 uniCloud 开发的管理后台基础框架。它集成了用户认证、权限管理、菜单控制等核心功能,让开发者能够快速构建功能完善的管理后台应用。
主要特点
- 基于 uniCloud: 利用 serverless 云开发平台,免运维、低成本
- 内置权限系统: 使用 uni-id 用户系统,提供完整的 RBAC 权限控制
- 现代化 UI: 基于 Naive UI 和 TailwindCSS 的美观界面
- TypeScript 支持: 全面的类型支持,提高代码质量和开发效率
- 响应式设计: 适配不同设备尺寸的界面布局
- 支持vscode开发: 与常规vue3 项目一样的开发体验,完整的类型提示
- cursor开发: 如果你使用的是 cursor 编辑器,内置了丰富的 rule,帮助你快速开发
快速开始
环境要求
- Node.js 14.0+
- HBuilderX 3.0+
- M 系列 Mac 需要特殊处理 esbuild
安装步骤
-
克隆项目到本地
git clone https://gitee.com/chenshouyuan/infinite-zero-one-admin-native-ui.git -
安装依赖
# 使用 npm npm install # 或使用 yarn yarn install -
M 系列 Mac 特殊处理
# 进入 @esbuild 目录 cd node_modules/@esbuild # 复制 darwin-arm64 到 darwin-x64 cp -r darwin-arm64 darwin-x64 -
创建和绑定服务空间
- 在 HBuilderX 中右键点击
uniCloud-aliyun文件夹 - 选择"创建/绑定服务空间"
- 根据向导完成服务空间的创建和绑定
- 在 HBuilderX 中右键点击
-
部署云函数和数据库
- 在 HBuilderX 中右键点击
uniCloud-aliyun文件夹 - 选择"部署云函数及公共模块"
- 右键点击
uniCloud-aliyun/database文件夹 - 选择"上传所有数据库Schema及校验函数"
- 在 HBuilderX 中右键点击
-
运行项目
# 开发环境 npm run dev # 生产环境 npm run build
项目结构
uni-cloud-admin/
├── components/ # 公共组件
├── hooks/ # Vue 组合式 API Hooks
├── i18n/ # 国际化配置
├── layout/ # 布局组件
├── pages/ # 页面文件
├── plugin/ # 插件配置
├── service/ # API 服务
├── static/ # 静态资源
├── store/ # Pinia 状态管理
├── styles/ # 全局样式
├── types/ # TypeScript 类型定义
├── uni_modules/ # uni扩展模块
├── uniCloud-aliyun/ # uniCloud 云开发目录
│ ├── cloudfunctions/# 云函数
│ └── database/ # 数据库Schema
├── utils/ # 工具函数
├── vite.config.ts # Vite 配置
├── tailwind.config.js # TailwindCSS 配置
└── App.vue # 应用入口组件核心功能
- 用户认证: 登录、注册、密码管理
- 权限管理: 基于角色的权限控制
- 菜单管理: 动态菜单配置与权限关联
- 系统设置: 配置管理、日志记录
- 组件库:
- 表格组件:支持分页、排序、筛选
- 表单组件:动态表单生成
- 布局组件:响应式布局
- 主题组件:动态主题切换
技术栈
- 前端:
- Vue 3 + TypeScript
- Naive UI
- TailwindCSS
- Pinia
- Vite
- 后端:
- uniCloud (serverless)
- 云数据库
- 工具:
- ESLint
- Prettier
- i18n
- Vite
开发规范
- 使用 TypeScript 进行开发
- 遵循 ESLint 和 Prettier 代码规范
- 使用组合式 API (Composition API)
- 组件命名采用 PascalCase
- 文件命名采用 kebab-case
贡献指南
欢迎提交问题或功能请求,以及提交 pull request 来改进项目。


 收藏人数:
收藏人数:
 https://gitee.com/chenshouyuan/infinite-zero-one-admin-native-ui
https://gitee.com/chenshouyuan/infinite-zero-one-admin-native-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 37
下载 37
 赞赏 0
赞赏 0

 下载 34237
下载 34237
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号