更新记录
1.0.9(2023-07-31)
- 修复android云打包问题
1.0.8(2023-07-27)
- 升级android sdk 6.1.0
- 升级ios sdk 4.2.0
1.0.7(2022-05-25)
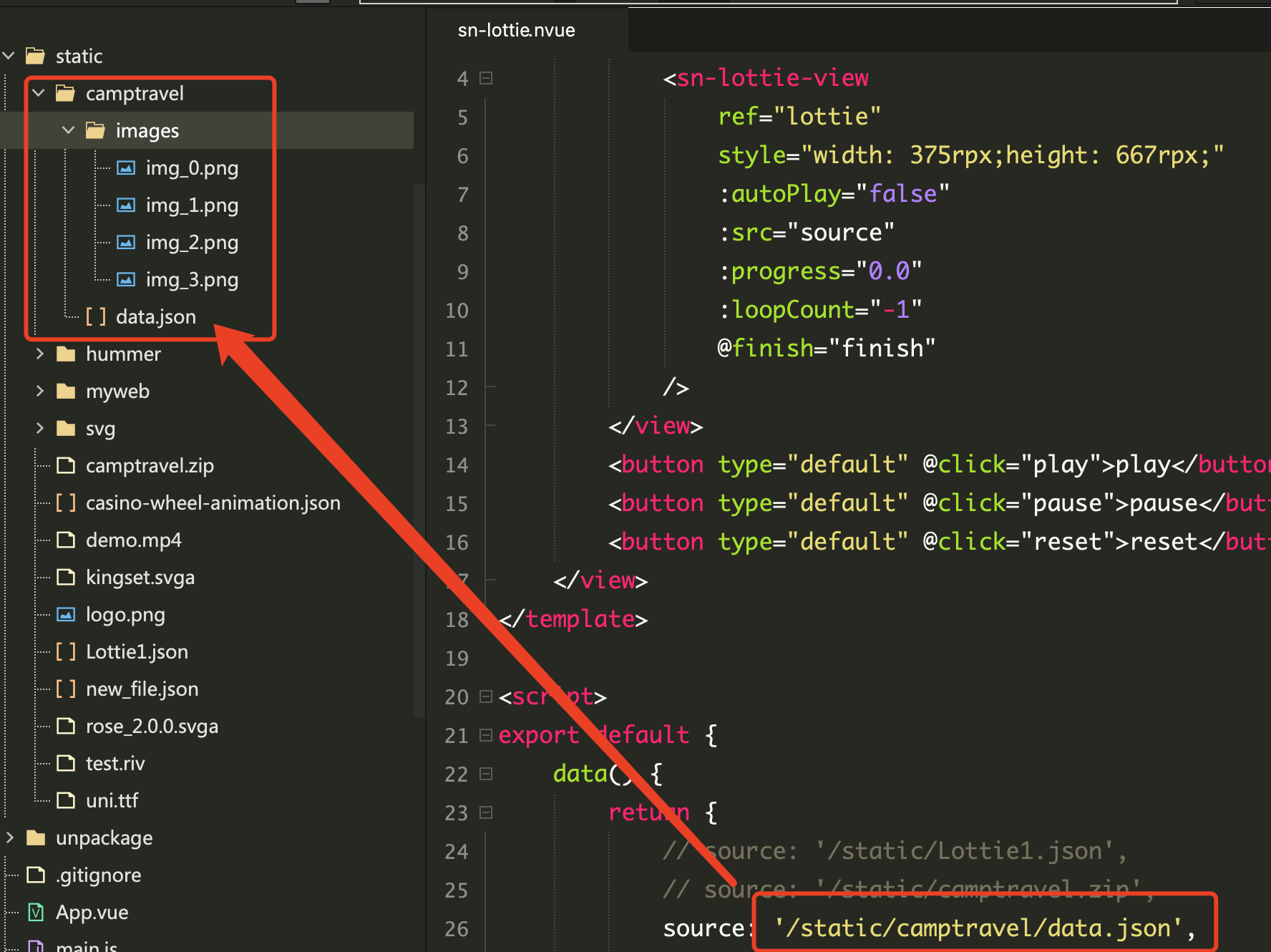
- 支持本地json+images
- 支持updateText
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用文档 (更多插件及问题,请加微信:zhuzheVIP1)
说明
此插件提供了 sn-lottie-view 组件,仅 nvue 使用
重要更新
- 1.0.7 支持本地json+images
重要提示
- iOS仅支持json

属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| autoPlay | boolean | true | 是否自动播放 |
| loopCount | number | 0 | 设置动画的循环次数(n+1), -1 表示无限循环 |
| src | String | 无 | 必填项,用于表示 json 文件的路径,支持本地 url 和网络 url |
| speed | number | 1 | 播放速度, 小于 0 则后退 |
| frame | number | 1 | 第几帧 |
| progress | number | 0 | 进度,0.0~1.0 |
事件
-
load
参数:
- loading:如果等于 true,则表示正在加载中
- success:如果等于 true,则表示加载完成;反之为加载失败
-
finish
播放结束事件
参数:
- success: 如果等于 true,则表示播放完成;反之播放暂停
方法
-
play
继续播放
this.$refs.svga.play(); -
playWithFrame
播放指定帧区间
this.$refs.svga.playWithFrame(10,20); -
playWithProgress
播放指定区间
this.$refs.svga.playWithProgress(0.1, 0.5); -
pause
暂停播放
this.$refs.svga.pause(); -
reset
重置
this.$refs.svga.reset(); -
updateText
更新文字
this.$refs.svga.updateText('keyPath', '文字');
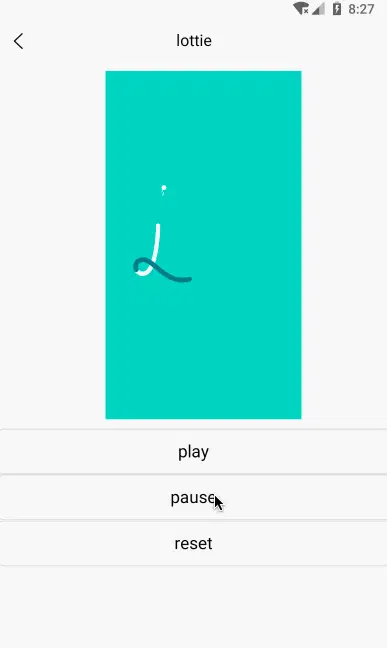
使用
<template>
<view>
<view class="center"
><sn-lottie-view
ref="lottie"
style="width: 375rpx;height: 667rpx;"
:autoPlay="true"
:loopCount="3"
src="/static/Lottie1.json"
/></view>
<button type="default" @click="play">play</button>
<button type="default" @click="pause">pause</button>
<button type="default" @click="reset">reset</button>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
play() {
this.$refs.lottie.play();
},
pause() {
this.$refs.lottie.pause();
},
reset() {
this.$refs.lottie.reset();
},
},
};
</script>
<style>
.center {
width: 750rpx;
margin: 20rpx;
align-items: center;
justify-content: center;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)

 下载 13757
下载 13757
 赞赏 9
赞赏 9

 下载 12744
下载 12744










 赞赏 2
赞赏 2





 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号