更新记录
V1.0.1(2021-10-18) 下载此版本
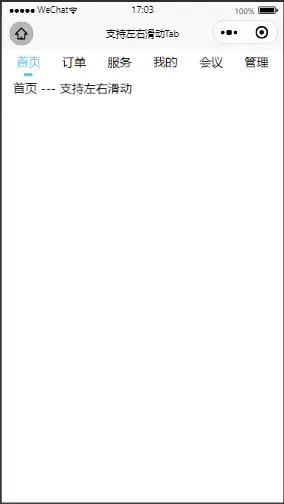
1.新增左右滑动的联动页面
V1.0.0(2021-10-08) 下载此版本
1.添加自适应 2.可滑动tab组件 3.修改样式
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |

页面代码:
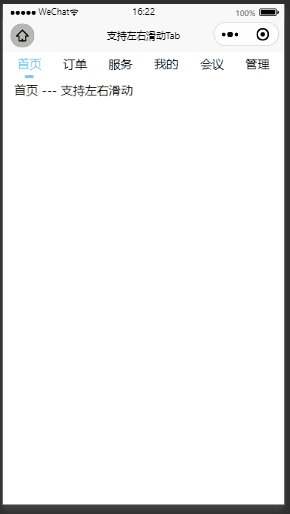
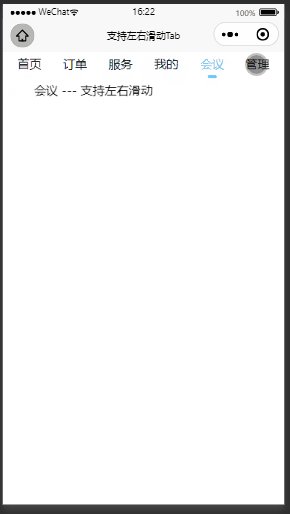
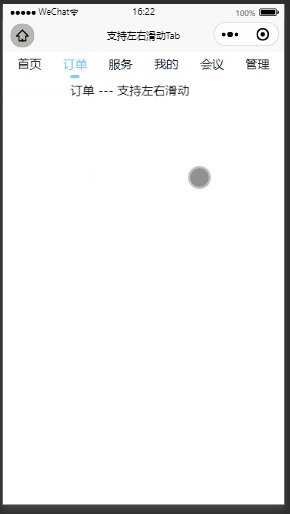
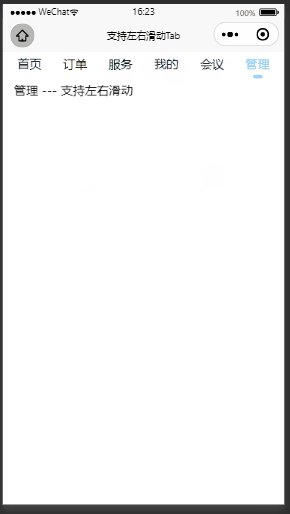
<navUnit :activeIndex="activeIndex" @chooseItem="chooseItem" :list="list"></navUnit>
<swiper :indicator-dots="false" :autoplay="false" :interval="1000" :duration="1000" @change="swiperChange" :current="activeIndex">
<swiper-item v-for="(item,index) in list" :key="index">
<view style="margin-left: 30rpx;">{{item}} --- 支持左右滑动</view>
</swiper-item>
</swiper>引入组件:
import navUnit from "@/components/gjs-navScroll/gjs-navScroll.vue"
export default {
components: {
navUnit
},
data() {
return {
activeIndex: 0,
list: ['首页', '订单', '服务', '我的', '会议', '管理'], //5个以上
}
},
methods: {
chooseItem(e) {
this.activeIndex = e
},
swiperChange(e) {
this.activeIndex = e.target.current
}
},
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1066
下载 1066
 赞赏 3
赞赏 3

 下载 12571080
下载 12571080
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号