更新记录
V1.0.0(2021-10-09)
1.首次上传
平台兼容性
uni-app(4.06)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
uni-app x(4.43)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |

页面代码:
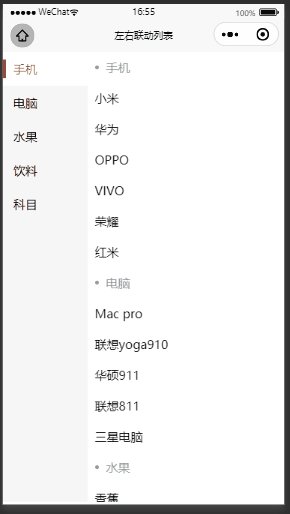
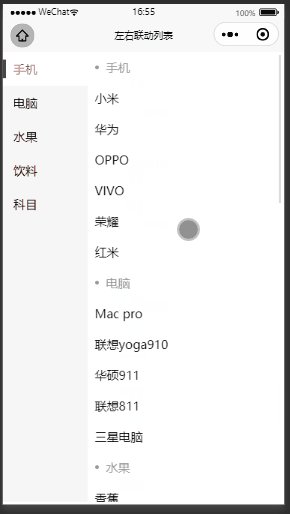
<gjsScroll :viewList="viewList" @leftClick="leftClick" @rightClick="rightClick"></gjsScroll>引入组件:
import gjsScroll from '@/components/gjs-scrollView/gjs-scrollView.vue'
export default {
components: {
gjsScroll
},
data() {
return {
viewList: [{
title: "手机",
list: ["小米", "华为", "OPPO", "VIVO", "荣耀", "红米"]
},
{
title: "电脑",
list: ["Mac pro", "联想yoga910", "华硕911", "联想811", "三星电脑"]
},
{
title: "水果",
list: ["香蕉", "苹果", "西瓜", "榴莲", "山竹", "荔枝", "葡萄"]
},
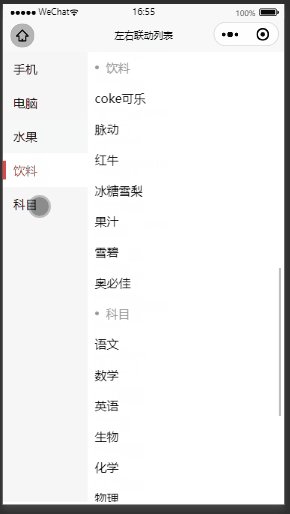
{
title: "饮料",
list: ["coke可乐", "脉动", "红牛", "冰糖雪梨", "果汁", "雪碧", "奥必佳"]
},
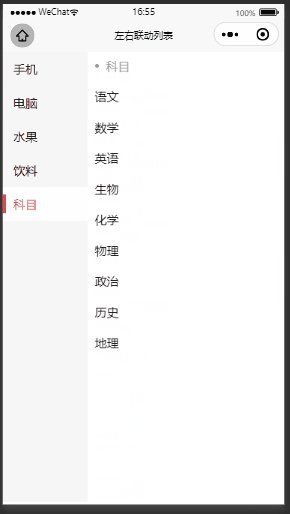
{
title: "科目",
list: ["语文", "数学", "英语", "生物", "化学", "物理", "政治", "历史", "地理"]
},
],
}
},
methods: {
leftClick(e) {
console.log('左边列表的点击事件', e);
},
rightClick(e) {
console.log('右边列表的点击事件', e);
},
}
}

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(3)
赞赏(3)


 下载 1066
下载 1066
 赞赏 3
赞赏 3

 下载 11208753
下载 11208753
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号