更新记录
V1.0.0(2021-10-20) 下载此版本
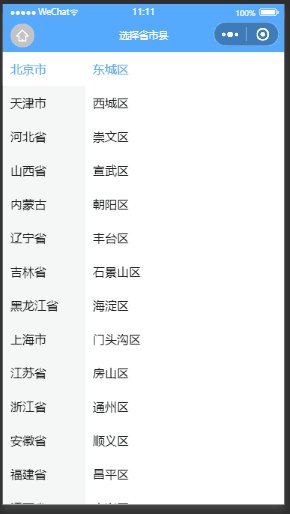
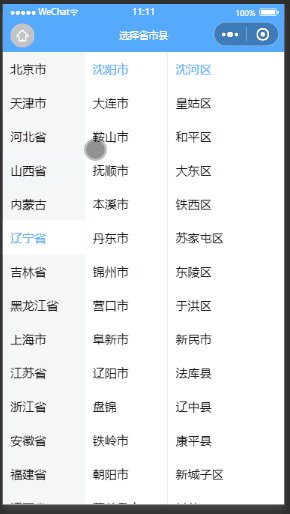
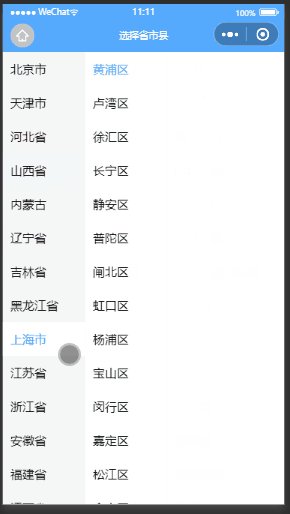
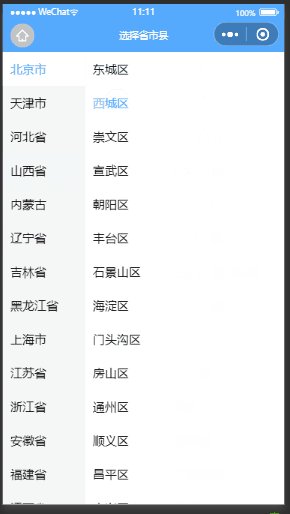
1.首次发布 2.选择省市县区
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
组件示例:

页面代码:
<gjsSelectCity :scrollHeight="scrollHeight" :selectedColor="selectedColor" @select="select"></gjsSelectCity>引入组件:
import gjsSelectCity from '@/components/gjs-selectCity/gjs-selectCity.vue'
export default {
components: {
gjsSelectCity
},
data() {
return {
scrollHeight: 800,//scroll-view的高度
selectedColor:"#55aaff",//选中的字体颜色
}
},
onLoad() {
this.scrollHeight = uni.getSystemInfoSync().windowHeight * 2
},
methods: {
select(e) {
console.log('选中的地区', e);
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1066
下载 1066
 赞赏 3
赞赏 3

 下载 12802023
下载 12802023
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号