更新记录
1.1.1(2024-01-22) 下载此版本
优化后台操作体验
1.1.0(2022-07-11) 下载此版本
增加后台配置邀请成功赠送转换次数
1.0.9(2022-07-06) 下载此版本
增加快手流量主配置
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
目前支持6端
微信小程序
QQ小程序
抖音小程序
快手小程序
安卓-APP
IOS-APP
变现方式
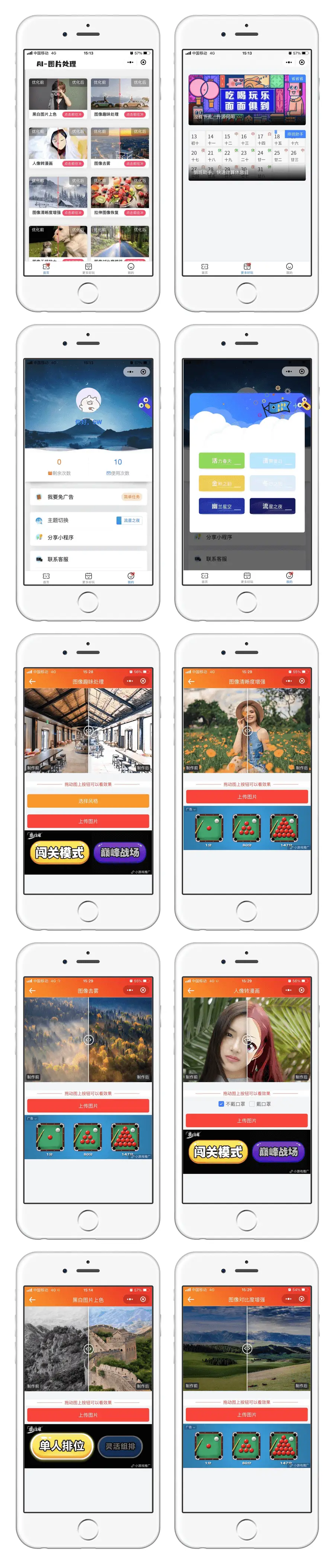
已接入对应平台的流量主配置,包含(banner广告、开屏广告、激励视频)
已接入趣味图片转换功能(15种功能)
线上体验
微信小程序

QQ小程序

字节系列小程序(今日头条lite(iOS, Android)、今日头条(iOS, Android)、抖音(iOS, Android))

APP
APP-ios 暂未上架,功能已测
请用户端和管理员端配合使用
用户端插件地址:
管理员端插件地址:
我们的其他插件:
后续开发
- 考虑支持更多小程序
- 考虑支持APP,添加uni-ad
- 更多功能期待大家来提
前端(client)
作者qq:3305900000 全程一对一辅助上线
一、申请小程序
申请地址:微信公众平台 https://mp.weixin.qq.com。
二、下载微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三、下载解压HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
四、搭建开始
请确保 HBuilderX 更新到最新版
(4.1)点击购买普通授权版本
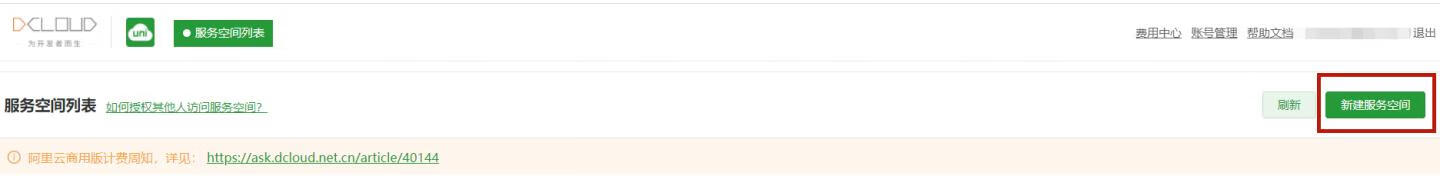
(4.2)新建阿里云空间
(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX

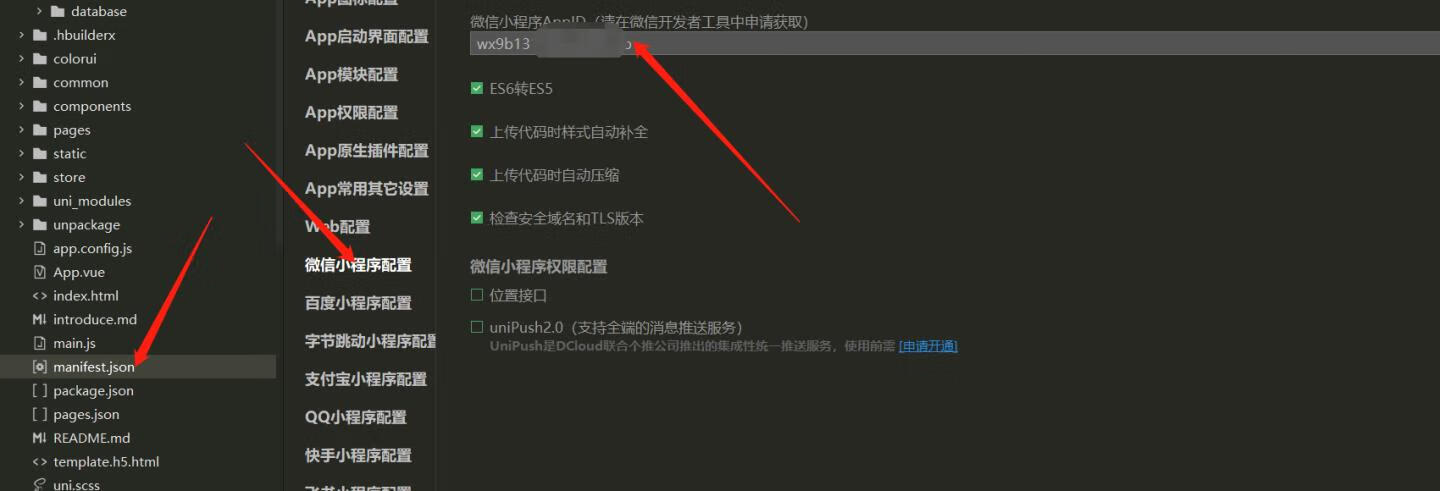
(4.3)配置微信小程序(字节系小程序\QQ小程序\快手也要对应配置对应的两个地方)
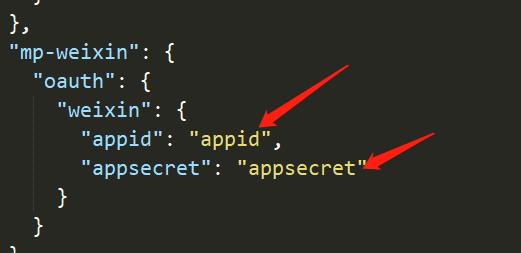
1.打开文件 uniCloud => cloudfunctions => common=> uni-config-center => uni-id => config.json
配置 你自己的 appid 和 secret(在微信小程序官方的后台获取)
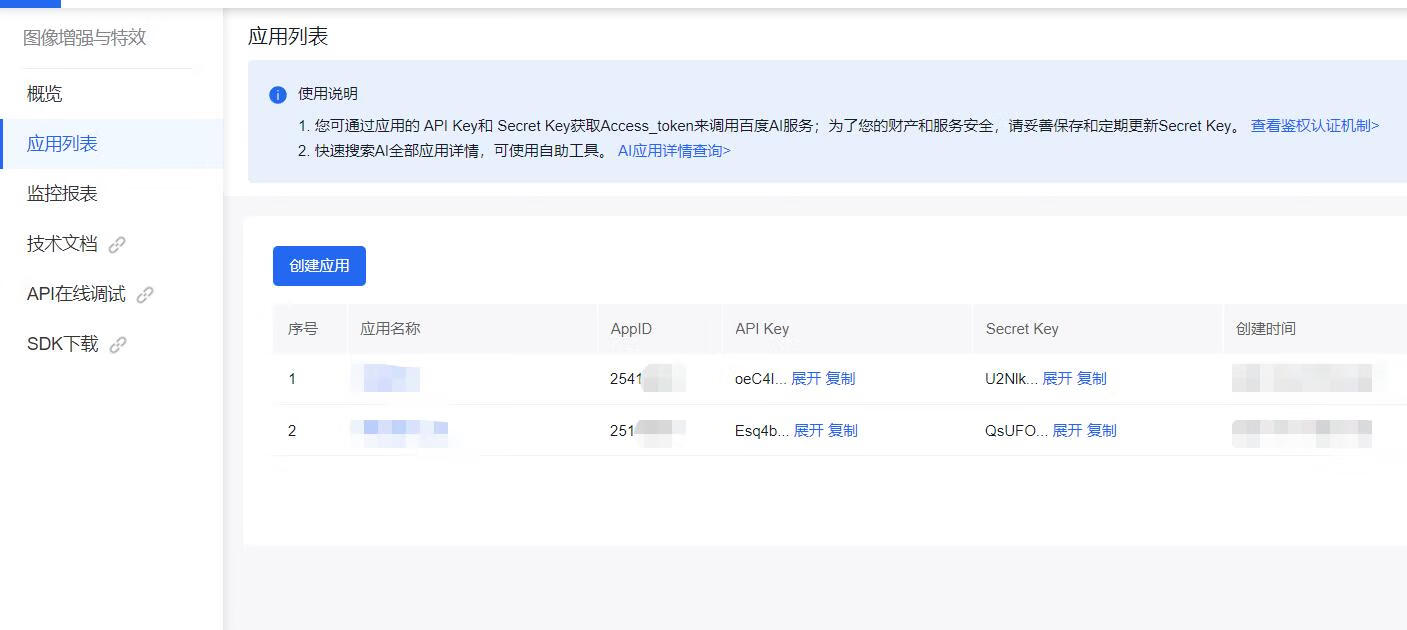
(4.4)配置百度开放平台信息(申请教程查看【常见问题】)
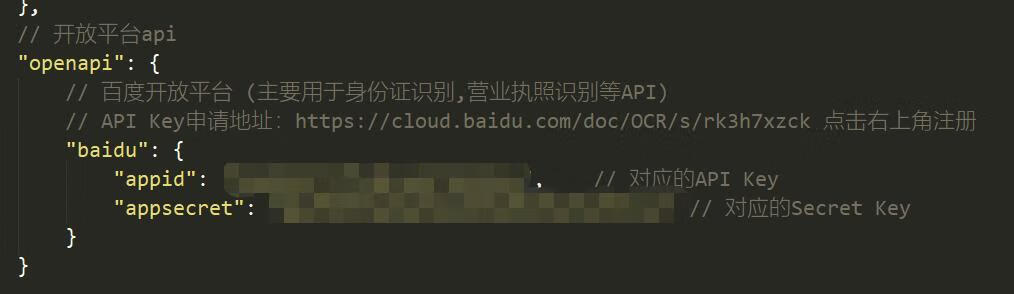
打开文件 uniCloud => cloudfunctions => common=> uni-config-center => vk-unicloud => index.js

配置 百度开发平台的 appid 和 secret(在百度开放平台获取 https://cloud.baidu.com/product/imageprocess/selfie_anime) 然后选择图像增强与特效-应用列表-创建应用 实名后有免费额度哈


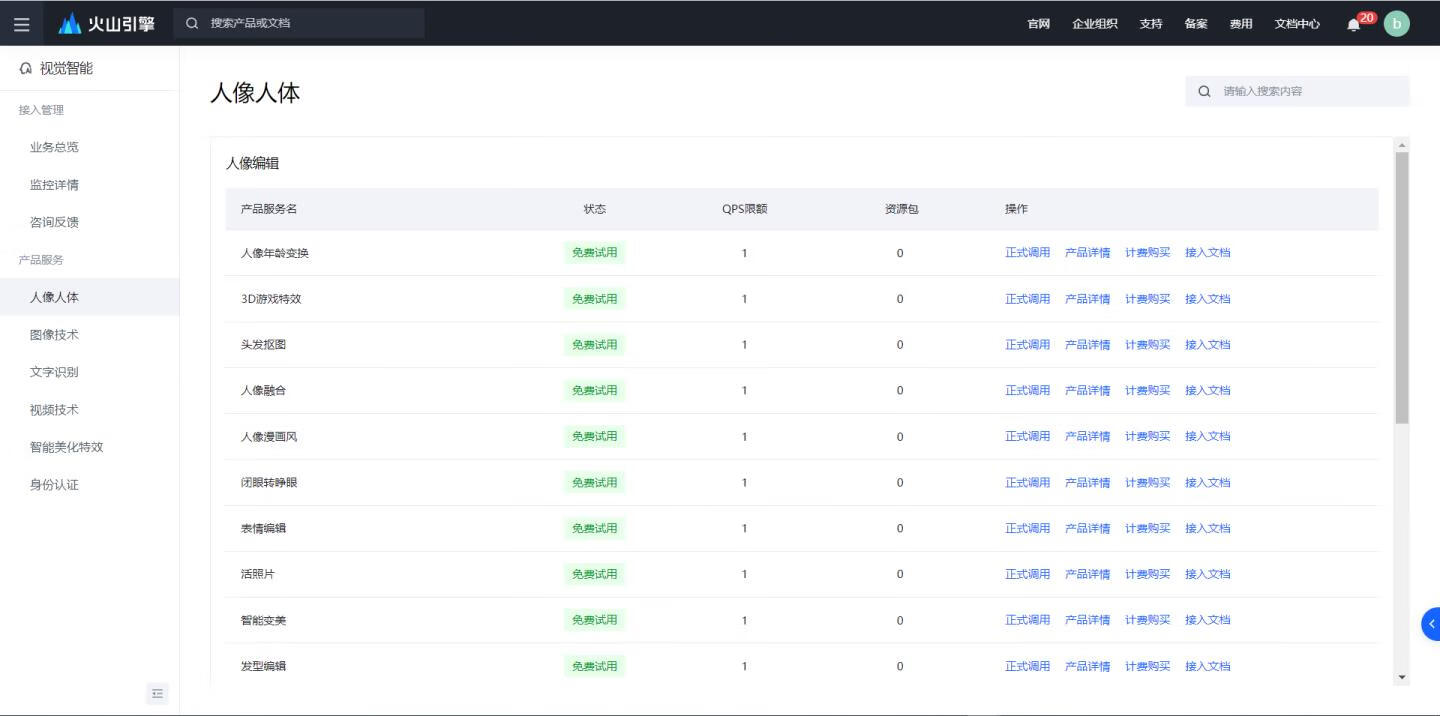
(4.5)配置火山引擎开放平台信息(申请教程查看【常见问题】)
打开文件 uniCloud => cloudfunctions => common=> uni-config-center => vk-unicloud => index.js
 配置 火山引擎开发平台的 ak和 sk(地址: https://www.volcengine.com/)
选择人像人体开通所有功能-到业务总览-新建应用获得ak跟sk
配置 火山引擎开发平台的 ak和 sk(地址: https://www.volcengine.com/)
选择人像人体开通所有功能-到业务总览-新建应用获得ak跟sk
目前免费哈

(4.6)项目安装依赖
项目根目录 npm install 安装依赖
(4.7)重新上传配置和云函数
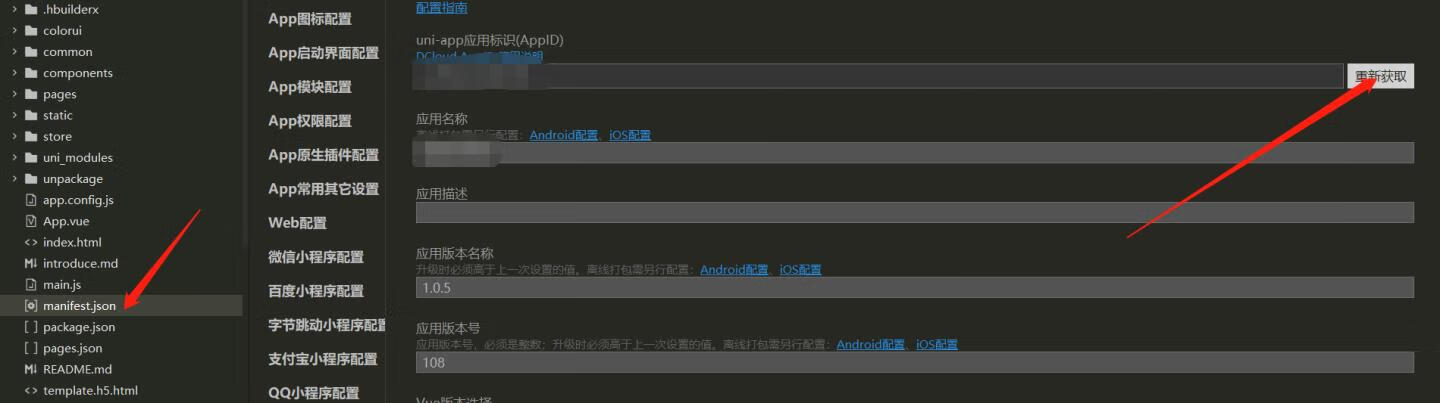
(4.8)获取APPID

(4.9)配置项目
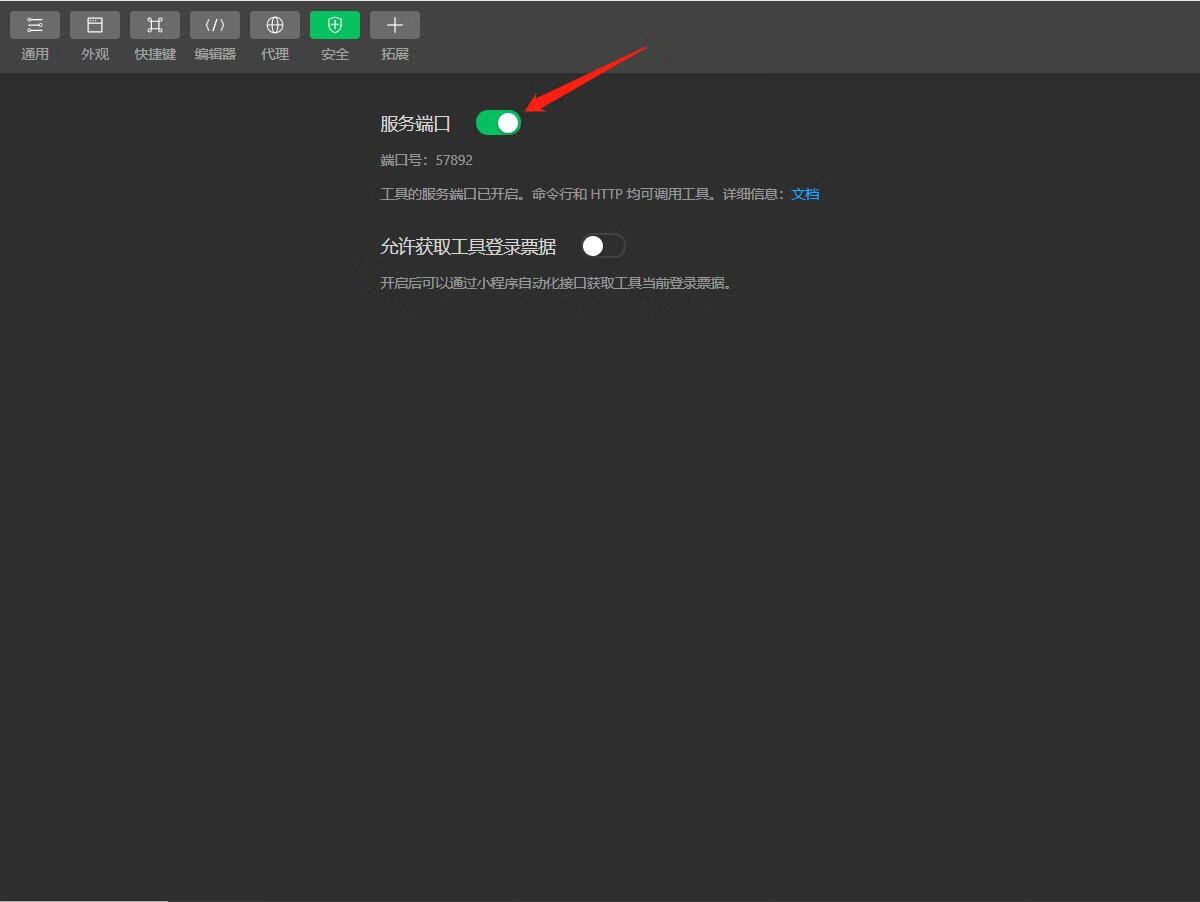
1、打开微信微信开发者工具,在安全设置中打开服务端口

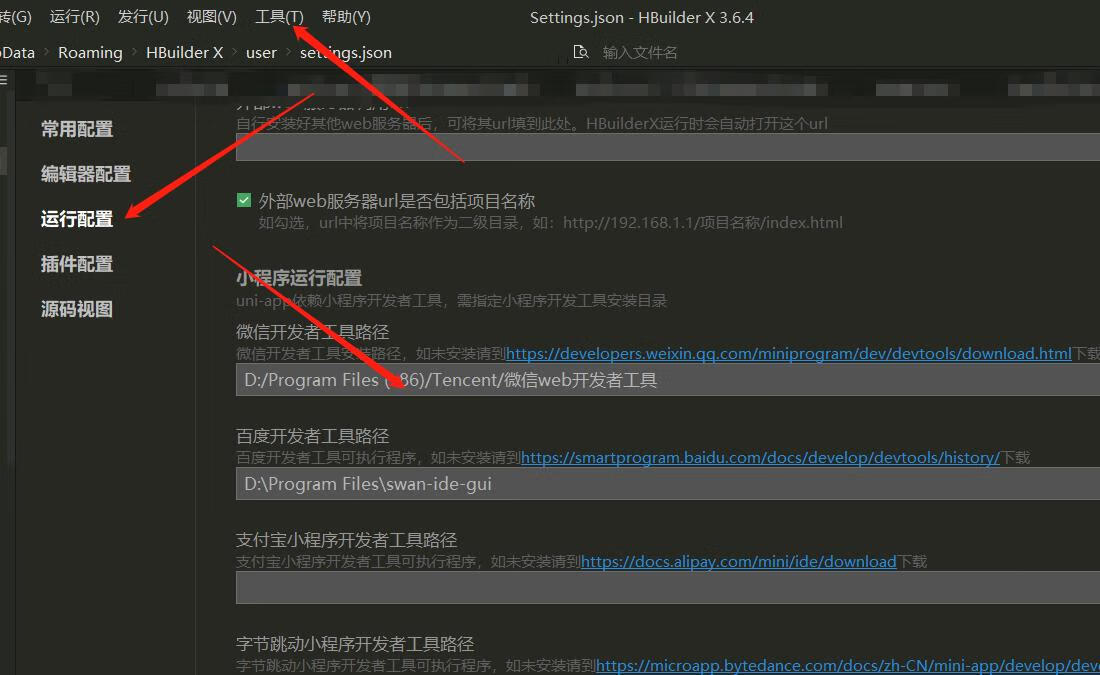
2、打开HBuilderX,点击“运行-运行到小程序模拟器-运行配置”中设置你安装微信开发者工具的路径。

五、发布小程序
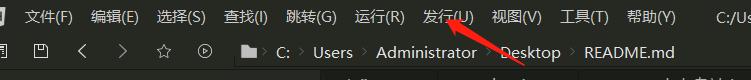
1、右键项目文件夹,点击“发行-小程序-微信(仅适用于uniapp)

2、填写小程序名称和小程序appid即可唤起微信开发者工具。

3、在小程序后台,开发管理中配置合法域名:
- https://api.bspapp.com
- https://visual.volcengineapi.com
- https://aip.baidubce.com
- https://developer.toutiao.com
- https://tcb-api.tencentcloudapi.com
4、提供购买订单号,联系作者(qq:3305900000) 获取后台管理系统代码和素材图片
5、在微信开发者工具点击上传,在小程序后台提交审核,审核通过后发布即可正常运营
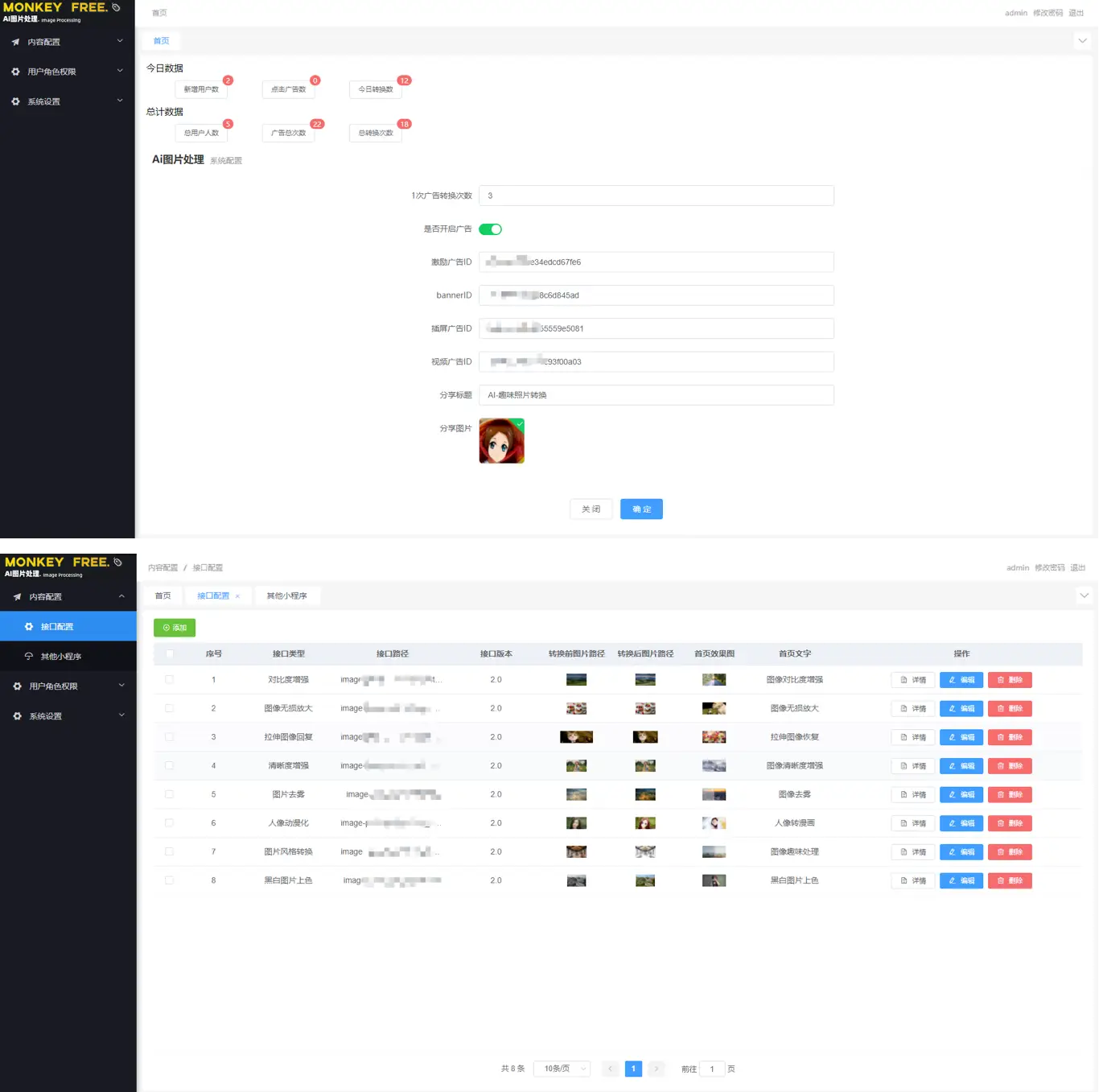
后端(admin)
一、代码部署
下载后端后绑定空间,右键 点击unicloud文件夹-选择关联云服务空间-选择关联跟前端一样的云空间
3.上传 router 云函数
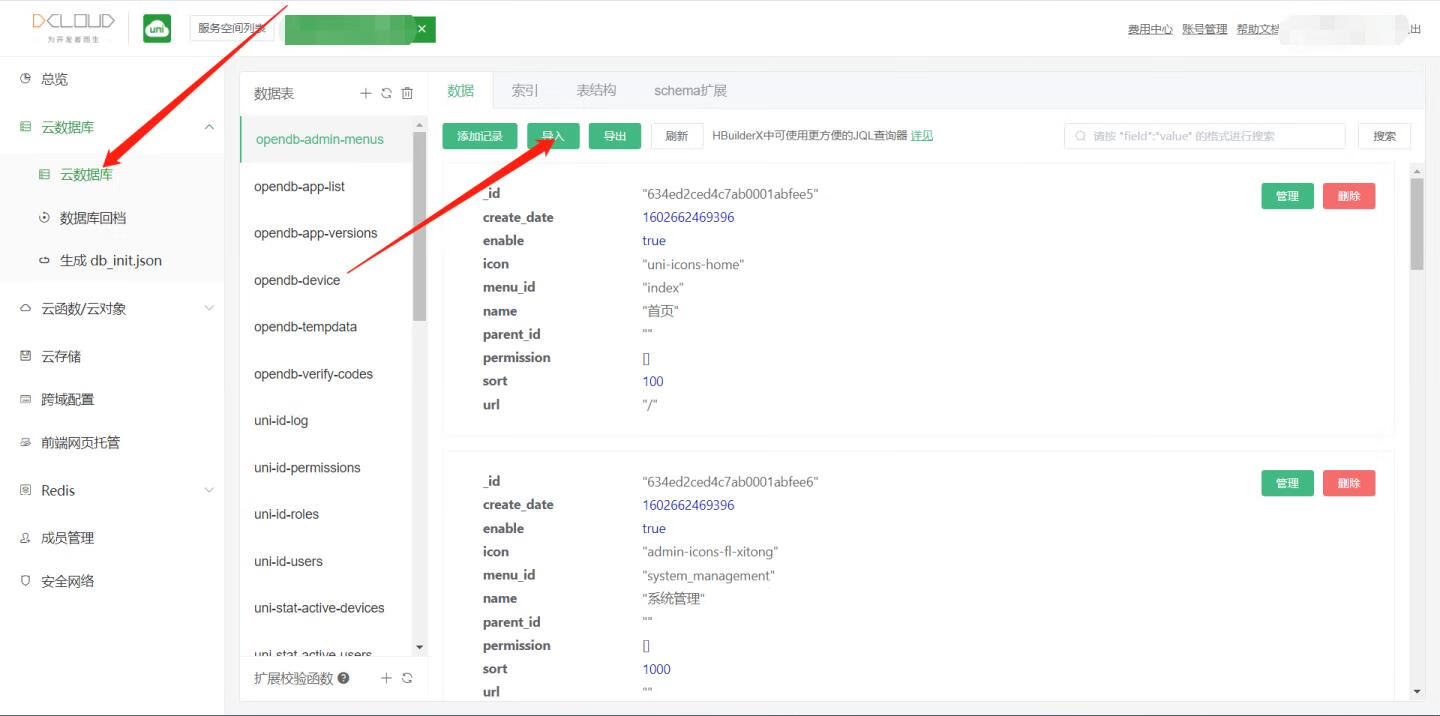
二、云服务数据库导入文件
后端代码目录下
这四个json文件导入对应数据表 (导入方法:服务空间后台 - 数据库 - 导入)

三、后台前端托管
点击发行-网站pc或H5

默认账号:admin
默认密码:123456

常见问题
1、云函数请求报跨域错误
#解决办法:
将你用到的域名全部加入到unicloud web控制台的跨域白名单(托管域名记得加) 如:
- static-****-2c2d-**-b4f5-d60ff1b9a8cb.bspapp.com
- 自己的域名2
同时顺便把localhost也加入了
-
localhost:8080
-
localhost:8081
-
localhost:8082
-
localhost:8083
-
localhost:3000
-
localhost:3001
-
localhost:3002
-
localhost:3003
#步骤:
-
1、 进入unicloud web控制台 https://unicloud.dcloud.net.cn/domain
-
2、 点击跨域配置 - 新增域名
-
3、 输入域名
2、小程序上架类目
记得选择 工具-图片
升级指南
升级前请务必先备份一份旧代码另外保存
- 注意比对一下配置项,配置项不要被覆盖就可以一键更新了
- (1)云函数common下的所有配置请对比更新(不要覆盖之前已经填写过的)
- (2)根目录下mainfest.json 请对比更新(不要覆盖之前已经填写过的)
- 然后重新上传函数和数据库即可!
特别鸣谢
感谢开源的各位大佬,@VK@uVIEW@colorUI


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)




 下载 2359
下载 2359
 赞赏 5
赞赏 5

 下载 34294
下载 34294
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号