更新记录
1.1.0(2024-01-22)
简化配置
1.0.9(2022-10-26)
去掉标识
1.0.8(2022-10-19)
优化二维码页面,可以使用接口获取
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
能干什么?
1.需要企业\个体户资质才能用
2.微信外浏览器直接跳转打开微信小程序
3.打破新规则限制

4.免服务器,免运维,不怕攻击
5.市面上几十块一个月,欢迎对比
6.直接跳转微信加群、加好友
7.还有PHP独立版本请联系作者:
线上体验
我们的其他插件:
快速安装
作者: 全程一对一辅助上线
一、申请小程序
申请地址:微信公众平台 https://mp.weixin.***.com。
二、下载微信开发者工具
下载地址:https://developers.weixin.***.com/miniprogram/dev/devtools/download.html

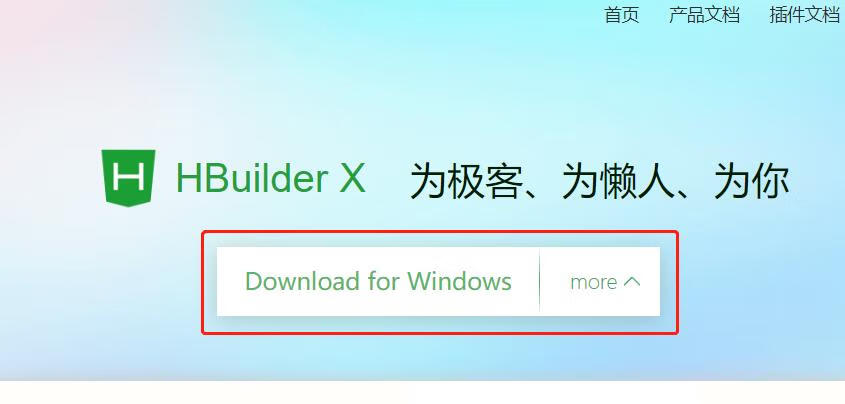
三、下载解压HBuilderX
下载地址:https://www.***.io/hbuilderx.html

四、搭建开始
请确保 HBuilderX 更新到最新版
(4.1)点击购买普通授权版本
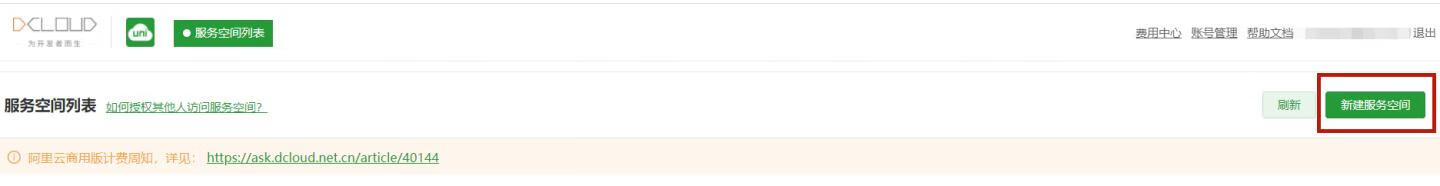
(4.2)新建阿里云或者腾讯云空间(腾讯更稳定)
(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX

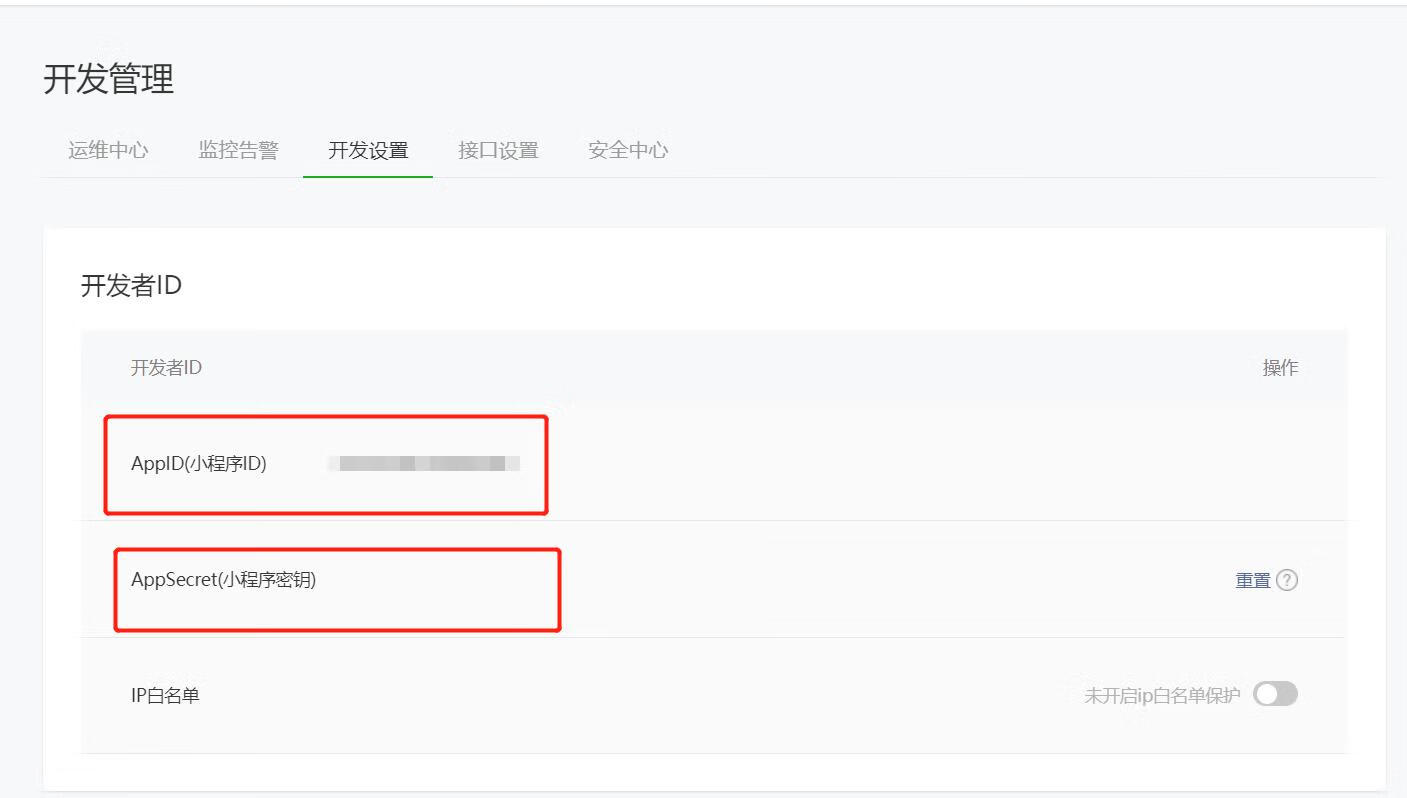
(4.3)配置微信小程序
1.打开文件 uniCloud => cloudfunctions => common=> uni-config-center => uni-id => config.json
配置 你自己的 appid 和 secret(在微信小程序官方的后台获取)
2.配置跳转路径和query,打开文件 uniCloud => cloudfunctions => common=> uni-config-center => uni-id => config.json(就是上一个地方)
3.重新上传配置和云函数
3、前端托管
点击发行,找到网站PC或者H5选项,选择将编译后的只需要发布到前端托管

4、绑定自己的域名
常见问题
1、云函数请求报跨域错误
#解决办法:
将你用到的域名全部加入到unicloud web控制台的跨域白名单(托管域名记得加) 如:
- static-****-2c2d-**-b4f5-d60ff1b9a8cb.bspapp.com
- 自己的域名2
同时顺便把localhost也加入了
-
localhost:8080
-
localhost:8081
-
localhost:8082
-
localhost:8083
-
localhost:3000
-
localhost:3001
-
localhost:3002
-
localhost:3003
#步骤:
-
1、 进入unicloud web控制台 https://unicloud.***.net.cn/domain
-
2、 点击跨域配置 - 新增域名
-
3、 输入域名
升级指南
升级前请务必先备份一份旧代码另外保存
- (1)云函数common下的所有配置请对比更新(不要覆盖之前已经填写过的)
- (2)根目录下mainfest.json 请对比更新(不要覆盖之前已经填写过的)
- 然后重新上传函数和数据库即可!
特别鸣谢
感谢开源的各位大佬,@VK@uVIEW@colorUI


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)


 下载 2345
下载 2345
 赞赏 5
赞赏 5

 下载 34133
下载 34133
 赞赏 154
赞赏 154















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号