更新记录
1.0.5(2023-12-11) 下载此版本
新增PC端
1.0.4(2022-05-13) 下载此版本
增加公司定位经纬度,用于前端跳转地图
1.0.3(2022-03-29) 下载此版本
【重要】由于uni官方限制自定义表不可以用 opendb- 和 uni- 开头,故以下数据库表名只能进行调整 1、opendb-components-dynamic 改为 vk-components-dynamic 2、opendb-global-data 改为 vk-global-data 3、uni-id-files 改为 vk-files 4、uni-id-files-categories 改为 vk-files-categories 更改表名势必会对老项目产生影响。(对新项目无影响)
老项目更新注意事项: 1、老项目更新后,还需要从 unicloud控制台 把表名改成对应的新表名
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
线上体验
微信小程序

PC,H5

请前后端配合使用
用户端插件地址:
管理员端插件地址:
我们的其他插件:
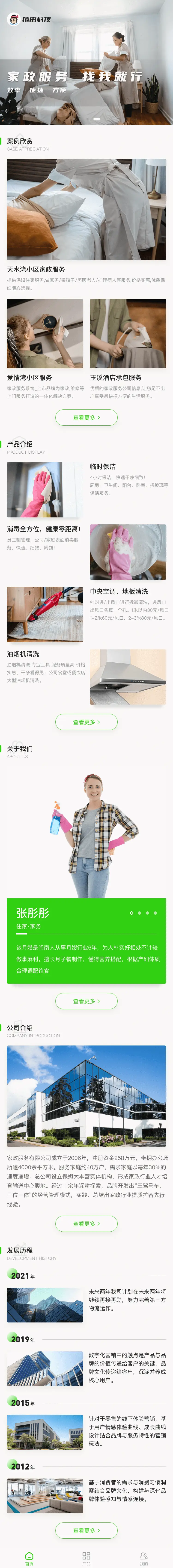
web端(兼容PC和H5)预览地址
已适配应用端
1.H5(移动端)
2.PC
3.微信小程序
4.百度小程序
5.抖音小程序
6.支付宝小程序
用户端技术栈
uni-app + vk-unicloud-router + vk-Uview管理端技术栈
uni-app + vk-unicloud-admin + uniClouduni-app 官方文档
uniCloud 官方文档
vk-unicloud 快速开发框架
后续开发计划
- 更多自定义配置
- 更多功能期待大家来提
前端(client)
作者qq:3305900000 全程一对一辅助上线
一、申请小程序
申请地址:微信公众平台 https://mp.weixin.qq.com。
二、下载微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

三、下载解压HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html

四、搭建开始
(4.1)快速上手
-
使用 HBuilderX 导入插件
-
关联 uniCloud 服务空间(创建 uniCloud 服务空间)
-
运行 uniCloud -> database -> db_init.josn(右键:初始化云数据库(包含Schema和校验函数))
-
配置 uniCloud -> cloudfunctions -> 云函数 common 目录下 uni-config-center -> uni-id -> config.json 文件 官方文档
-
修改 配置文件 需重新右键 uni-config-center 上传公共模块
-
-
uni-id
"passwordSecret": "passwordSecret-demo", "tokenSecret": "tokenSecret-demo", "tokenExpiresIn": 604800, "tokenExpiresThreshold": 3600, "passwordErrorLimit": 6, "bindTokenToDevice": false, "passwordErrorRetryTime": 3600, "autoSetInviteCode": true, "forceInviteCode": false, -
各类小程序授权配置
"mp-weixin": { "oauth": { "weixin": { "appid": "", "appsecret": "" } } }, "h5-weixin": { "oauth": { "weixin": { "appid": "微信公众号appid", "appsecret": "微信公众号appsecret" } } }, "mp-alipay": { "oauth": { "alipay": { "appid": "支付宝小程序appid", "privateKey": "支付宝小程序privateKey" } } }, "mp-qq": { "oauth": { "qq": { "appid": "qq小程序appid", "appsecret": "qq小程序appsecret" } } },
-
-
运行 uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)
-
配置 manifest.json 官方文档 A. 基础配置 B. 微信小程序配置,填写 appid C. h5配置
-
工具栏 -> 运行(R) -> A. 运行到小程序模拟器(微信开发者工具[体验微信小程序版本])
-
(4.2)点击购买普通授权版本
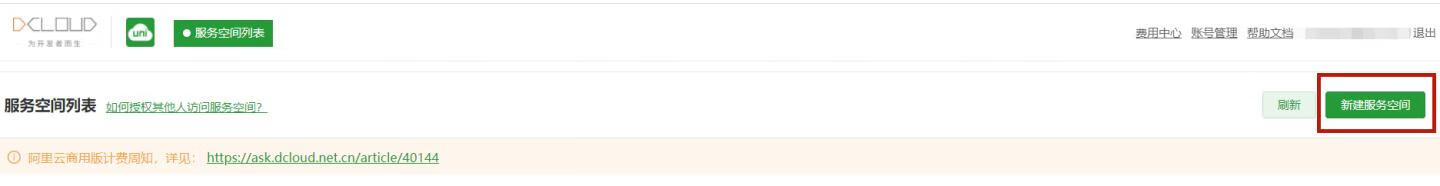
(4.3)新建阿里云空间
(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX

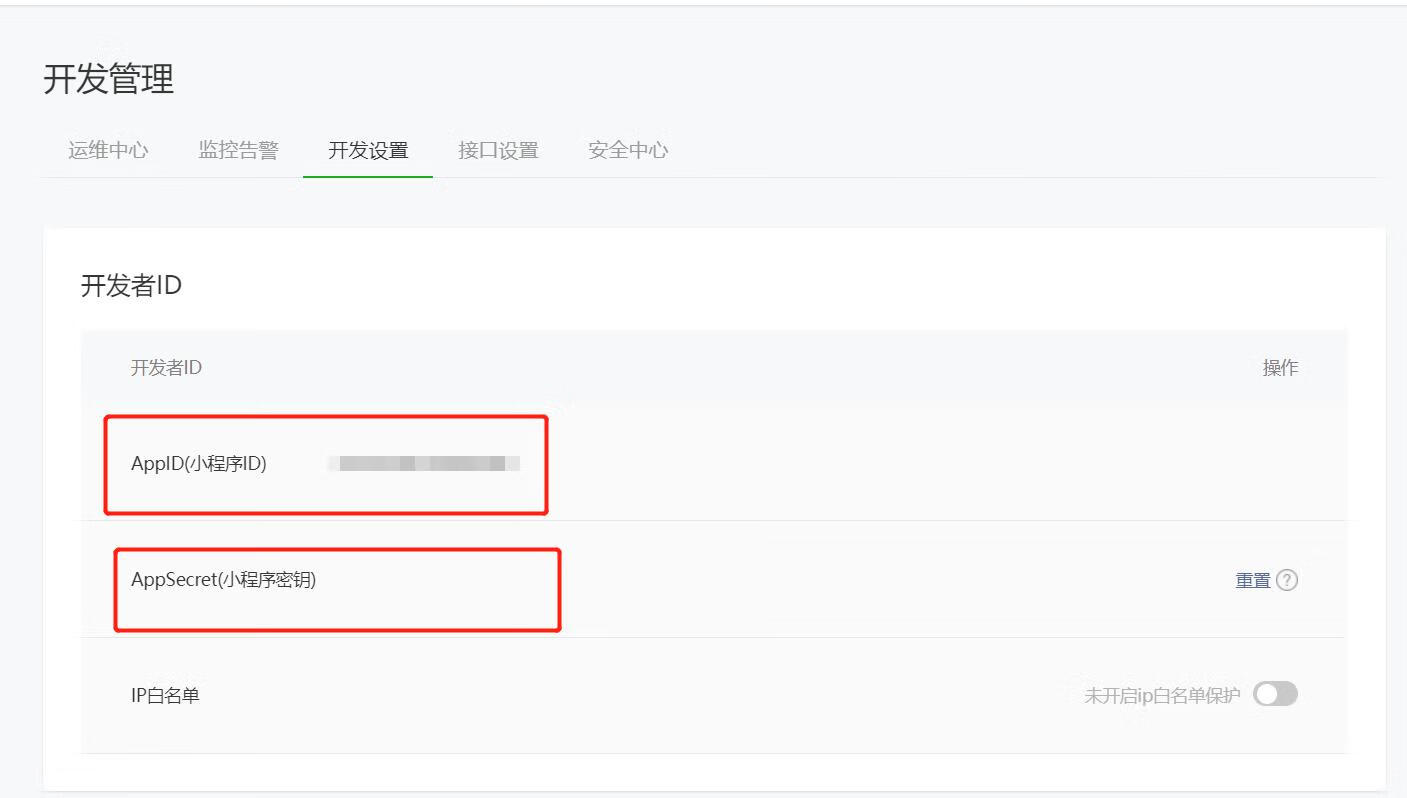
(4.4)配置微信小程序
在前端目录uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json,填写Appid跟appsecret

(4.5)项目安装依赖
项目根目录 npm install 安装依赖
(4.6)配置项目
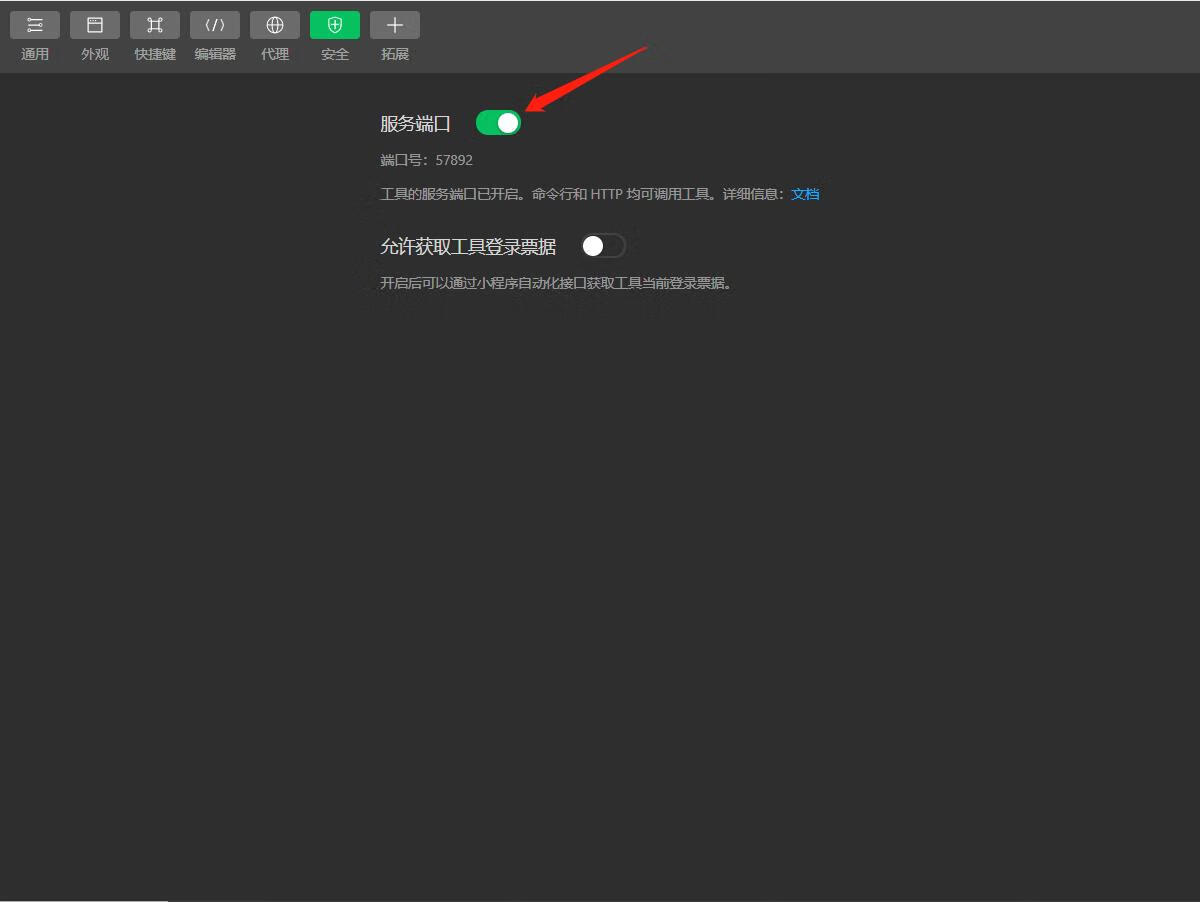
1、打开微信微信开发者工具,在安全设置中打开服务端口

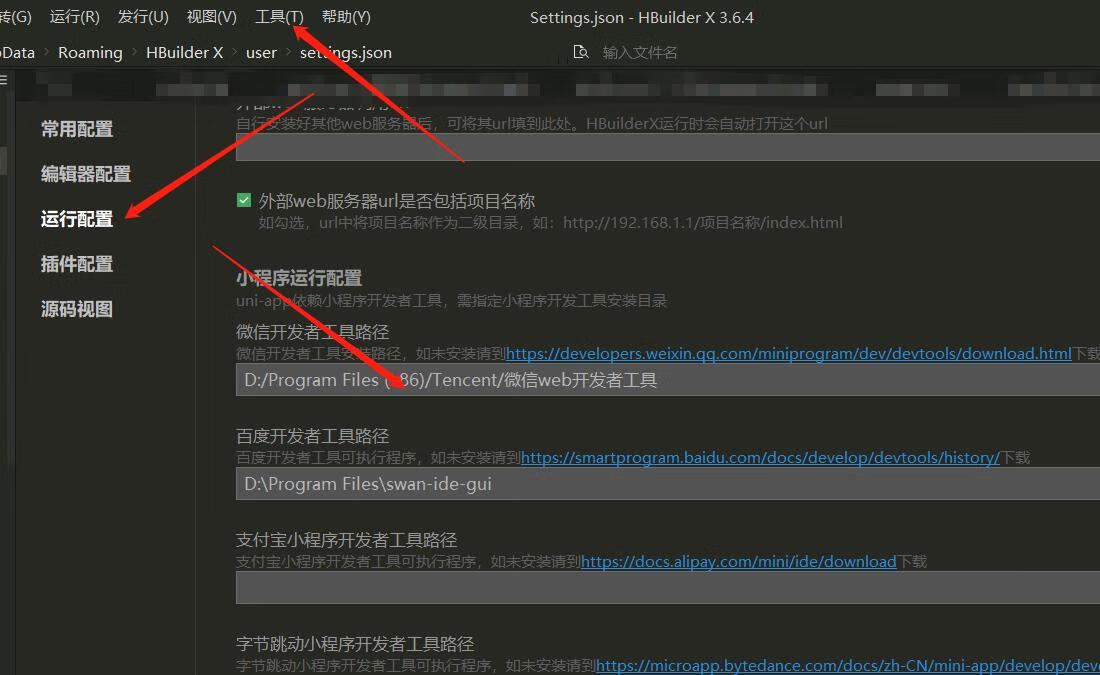
2、打开HBuilderX,点击“运行-运行到小程序模拟器-运行配置”中设置你安装微信开发者工具的路径。

五、发布小程序
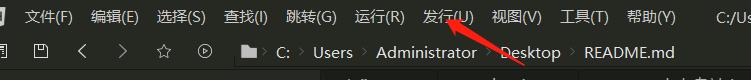
1、右键项目文件夹,点击“发行-小程序-微信(仅适用于uniapp)

2、填写小程序名称和小程序appid即可唤起微信开发者工具。
3、在小程序后台,开发管理中配置合法域名:
- https://api.bspapp.com
4、提供购买订单号,联系作者(qq:3305900000) 获取后台管理系统代码和素材图片
5、在微信开发者工具点击上传,在小程序后台提交审核,审核通过后发布即可正常运营
后端(admin)
注意:后台修改任何内容后,后需要点击左上角的清除缓存才能看到最新效果

一、代码部署
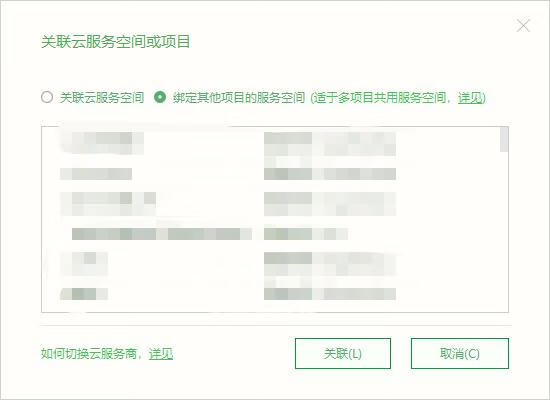
下载后端后绑定空间 右键点击后端目录下面的unicloud,选择关联服务空间,选择绑定其他项目找到前端绑定的云空间进行绑定

2.用户端插件地址
3.上传 router 云函数
点击前端/uniCloud/cloudfunctions文件右键点击选择上传所有云函数公共模块
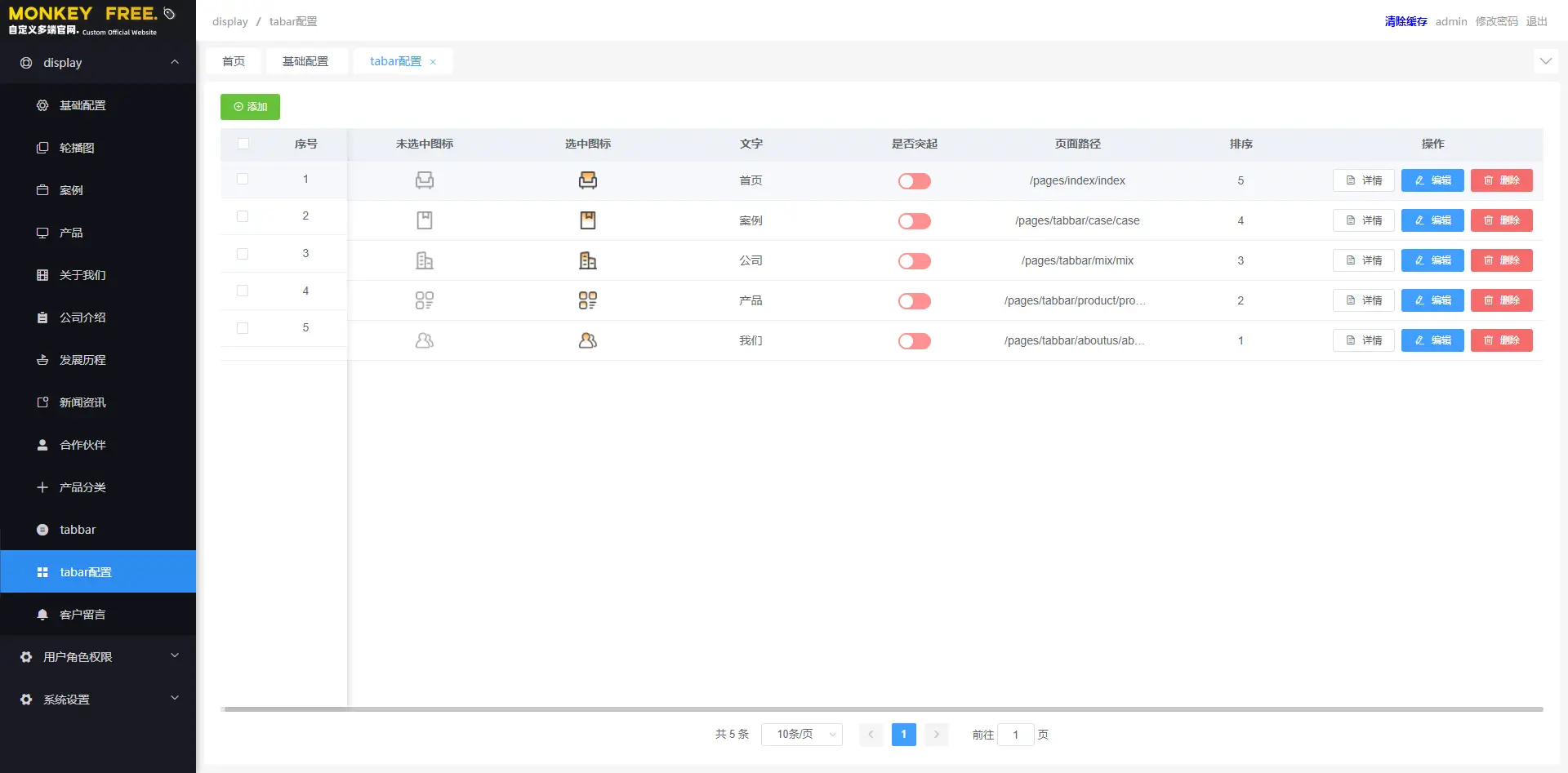
二、管理员端-前端托管
点击发行,找到网站PC或者H5选项,选择将编译后的只需要发布到前端托管

默认账号:admin
默认密码:123456

常见问题
1、云函数请求报跨域错误
#解决办法:
将你用到的域名全部加入到unicloud web控制台的跨域白名单(托管域名记得加) 如:
-
static-****-2c2d-**-b4f5-d60ff1b9a8cb.bspapp.com
-
自己的域名2 同时顺便把localhost也加入了
-
localhost:8080
-
localhost:8081
-
localhost:8082
-
localhost:8083
-
localhost:3000
-
localhost:3001
-
localhost:3002
-
localhost:3003
#步骤:
-
1、 进入unicloud web控制台 https://unicloud.dcloud.net.cn/domain
-
2、 点击跨域配置 - 新增域名
-
3、 输入域名
2、后台管理菜单没出来?
-
找到opendb-admin-menus表并删除
-
用户端中重新执行db_init
升级指南
升级前请务必先备份一份旧代码另外保存
- 注意比对一下配置项,配置项不要被覆盖就可以一键更新了
- 然后重新上传函数和数据库即可!
特别鸣谢
感谢开源的各位大佬,@VK@uVIEW@colorUI


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)




 下载 2350
下载 2350
 赞赏 5
赞赏 5

 下载 34208
下载 34208
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号