更新记录
1.0.8(2022-10-20) 下载此版本
支持批量链接投稿,逗号隔开
1.0.7(2022-10-01) 下载此版本
简化功能,适合学习
1.0.6(2022-10-01) 下载此版本
修复了一些存在性的问题
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
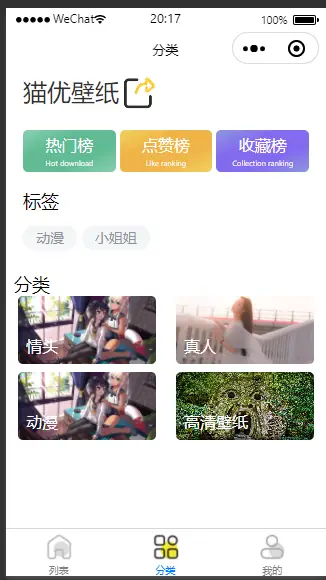
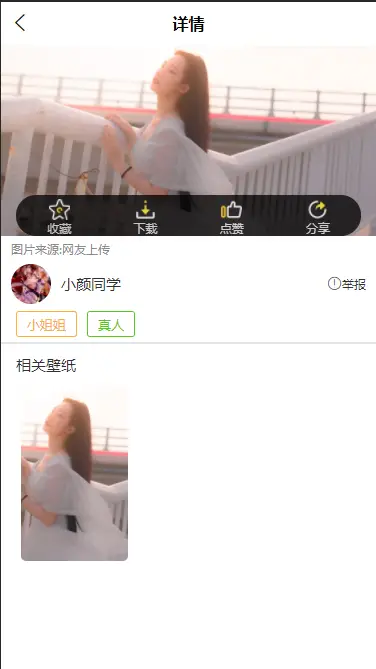
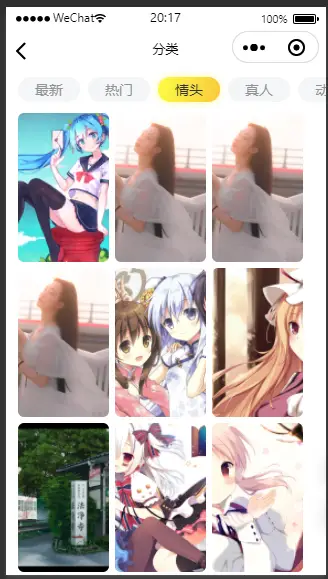
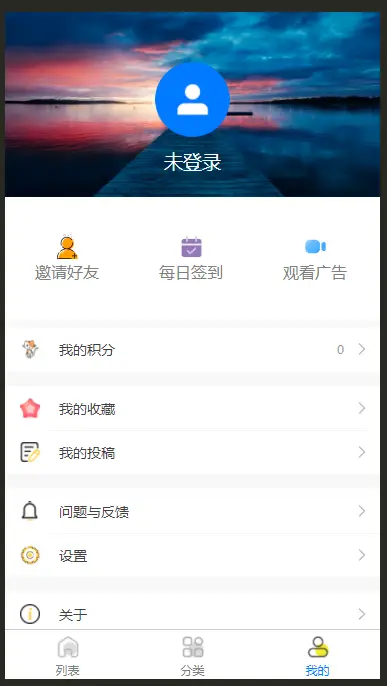
喵优壁纸uni-app云开发
介绍
受猫优壁纸启发二开版本,对其功能做完善和修改,衔接uniapp的uni-starter和uni-admin两大框架进行二次开发,适合新手学习
软件架构
基于 uni-app 的宽屏适配,可自动适配 PC 宽屏和手机各端。了解宽屏适配 基于 uniCloud,是 serverless 的云开发。了解uniCloud 基于 uni-id,使用 uni-id 的用户账户、角色、权限系统。了解uni-id
安装教程
- 下载并导入HBuilder
- 选择绑定的服务空间
- 勾选部署云函数,初始化db_init后(全部勾选),点击“直接部署服务空间”
- 如果有提示覆盖公共模块,点击“覆盖并重新部署”。
- 部署完成后点击“继续导入到hbuilderx”
- 右击unicloud文件,关联你刚才绑定的服务空间
- 点击manifest.json文件,点击”微信小程序配置“或“QQ小程序配置”去填写你的小程序appid
- 使用微信登录就要在uniCloud/cloudfunctions/uni-id-cf/node_modules/uni-config-center/uni-id/config.js 配置你的微信小程序的appid 和秘钥
- 前往小程序后台unicloud添加域名白名单
- 编译小程序,测试上传下载等
- 上传小程序到体验版,审核发布
- 下载数据库文件并解压,依次把文件替换uniCloud/database里面的db_init.json,压缩包里有几个就替换几次,因为数据库提取数据一次只能弄20个表,见谅!
- 更多细节详细的安装教程请***:184773349/WX:yanhz527获取





 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 747
下载 747
 赞赏 0
赞赏 0

 下载 34286
下载 34286
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号