更新记录
1.1(2023-05-16)
优化返回两次退出后,悬浮窗的点击问题
1.0(2023-02-23)
init
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
悬浮窗(悬浮球、动态菜单、在其他应用上层显示) Ba-FloatBall
简介
Ba-FloatBall 是一款在其他应用上层显示的悬浮球插件。支持展示菜单、拖动、自动贴边等;支持自定义样式。 (注意:建议先试用,再购买)。
- 支持添加展示菜单,可自定义(不添加菜单,可只显示悬浮球)
- 支持自定义悬浮窗大小
- 支持拖动、贴边显示
- 支持自定义起始位置、保存上次位置
**有建议和需要,请*:2579546054
也可关注博客,实时更新最新插件:
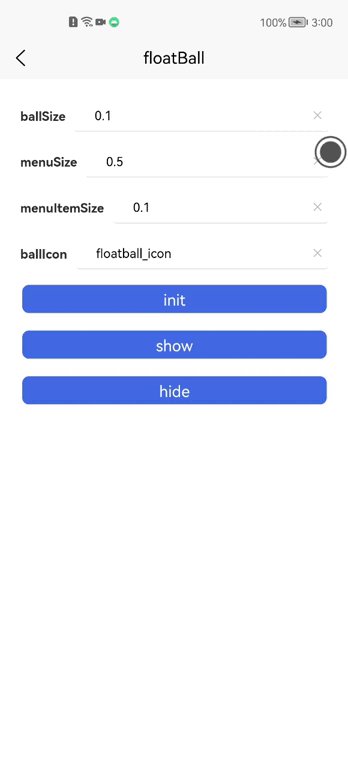
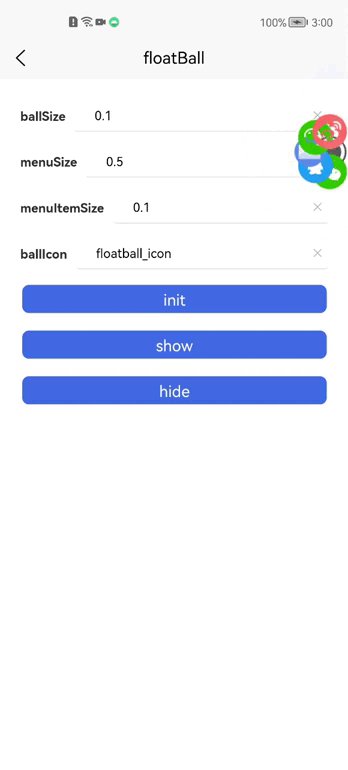
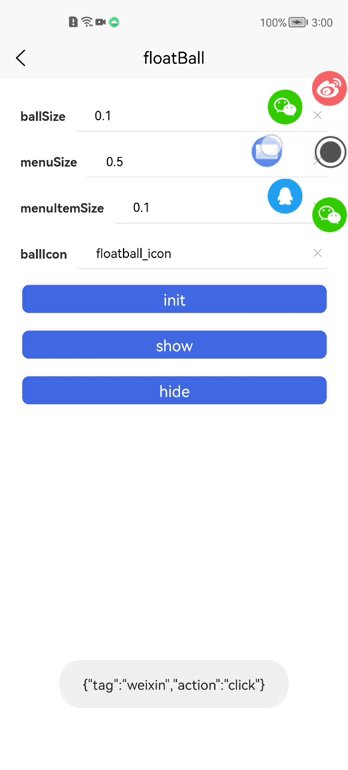
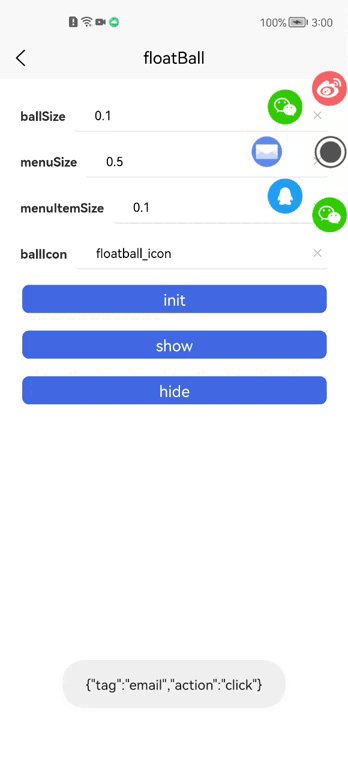
截图展示

使用方法
在 script 中引入组件
const floatBall = uni.requireNativePlugin('Ba-FloatBall')在 script 中调用
data() {
return {
ballSize: 0.12,
menuSize: 0.5,
menuItemSize: 0.1,
ballIcon: "floatball_icon",
}
},
methods: {
initFW() {//初始化
floatBall.init({
ballSize: this.ballSize,//悬浮球大小
menuSize: this.menuSize,//悬浮球菜单范围大小
menuItemSize: this.menuItemSize,//菜单项大小
ballIcon: this.ballIcon,//悬浮球图片
ballMenus: [{
icon: 'ic_weibo',//菜单项图片
tag: 'weibo'//菜单项标识
}, {
icon: 'ic_weixin',
tag: 'weixin'
}, {
icon: 'ic_email',
tag: 'email'
}, {
icon: 'ic_qq',
tag: 'qq'
}, {
icon: 'ic_weixin',
tag: 'weixin'
}]
},
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
showFW() {//展示
floatBall.show((res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
hideFW() {//隐藏
floatBall.hide(
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
}悬浮球样式设置
注意:资源配置更改后,需要重新制作基座才生效,建议提前配置。
注意图片资源为png格式
- 悬浮球样式:悬浮球图标设置,在项目的 “nativeplugins\Ba-FloatBall\android\assets\baFloatBall” 目录下(没有就新建),添加 “floatball_icon.png” 图片文件即可。如果是其他名称,请在init方法的ballIcon参数传值,只设置名称,不带扩展名。
-
自定义展开菜单:菜单的图标路径和悬浮球一样,可任意添加图片,支持多个。
添加资源后,在 init 方法的 ballMenus 数组参数中配置,如下:
ballMenus: [{
icon: 'ic_weibo',//菜单项图片
tag: 'weibo'//菜单项标识
}, {
icon: 'ic_weixin',
tag: 'weixin'
}, {
icon: 'ic_email',
tag: 'email'
}]方法清单
| 名称 | 说明 | |
|---|---|---|
| show | 初始化 | |
| show | 显示 | |
| hide | 隐藏 |
监听点击事件
在应用生命周期App.vue的onLaunch事件中设置监听:
const floatBall = uni.requireNativePlugin('Ba-FloatBall')
export default {
onLaunch: function() {
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('baFloatBallEvent', function(e) {
console.log('baFloatBallEvent:' + JSON.stringify(e));
//这里写你的处理逻辑
//点击哪一项,根据菜单设置的tag区分
//注意:如果没有添加菜单,则可以监听悬浮球点击事件,悬浮球tag为“FloatBall”
});
let args = JSON.parse(plus.runtime.arguments);
if (args && args.baFloatBall) {
floatBall.resub(args.baFloatBall);
}
},
onShow: function() {
},
onHide: function() {
}
}init 方法参数
初始化悬浮球
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| ballSize | Number | false | 0.12 | 根据屏幕宽度比例,设置悬浮球大小 |
| menuSize | Number | false | 0.5 | 根据屏幕宽度比例,设置菜单区域范大小 |
| menuItemSize | Number | false | 0.1 | 根据屏幕宽度比例,设置菜单项大小 |
| ballIcon | String | false | 'floatball_icon' | 悬浮球图片资源名称,参照'悬浮球样式设置' |
| ballMenus | Array | false | 悬浮球菜单配置,可多个,也可以为空 |
ballMenus 参数
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| icon | String | true | 图片资源名称,参照'悬浮球样式设置' | |
| tag | String | true | 菜单标识,用于区分点击事件 |
系列插件
应用消息通知插件(多种样式,新增支持常驻通知模式) Ba-Notify(文档)
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(穿透所有界面、穿透原生;自定义颜色、图标 ) Ba-Toast(文档)
websocket原生服务(自动重连、心跳检测) Ba-Websocket(文档)
智能安装(自动升级) Ba-SmartUpgrade(文档)
监听通知栏消息(支持白名单、黑名单、过滤) Ba-NotifyListener(文档)
全局置灰、哀悼置灰(可动态、同时支持nvue、vue) Ba-Gray(文档)
获取设备唯一标识(OAID、AAID、IMEI等) Ba-IdCode(文档)
实时定位(系统、后台运行、支持息屏)插件 Ba-Location(文档)
实时定位(高德、后台运行、支持息屏、坐标转换、距离计算) Ba-LocationAMap(文档)
窗口小工具、桌面小部件、微件 Ba-AppWidget(文档)
窗口小工具、桌面小部件、微件(日历、时间) Ba-AwCalendarS(文档)
悬浮窗(在其他应用上层显示) Ba-FloatWindow(文档)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 13951
下载 13951
 赞赏 6
赞赏 6

 下载 12686
下载 12686










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号