更新记录
1.0.8(2024-02-25) 下载此版本
- 更新
1.0.7(2024-02-25) 下载此版本
- 修复部分警告
- 调整部分代码
1.0.6(2024-02-24) 下载此版本
- 修复用户管理筛选栏问题
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
sv-admin
介绍
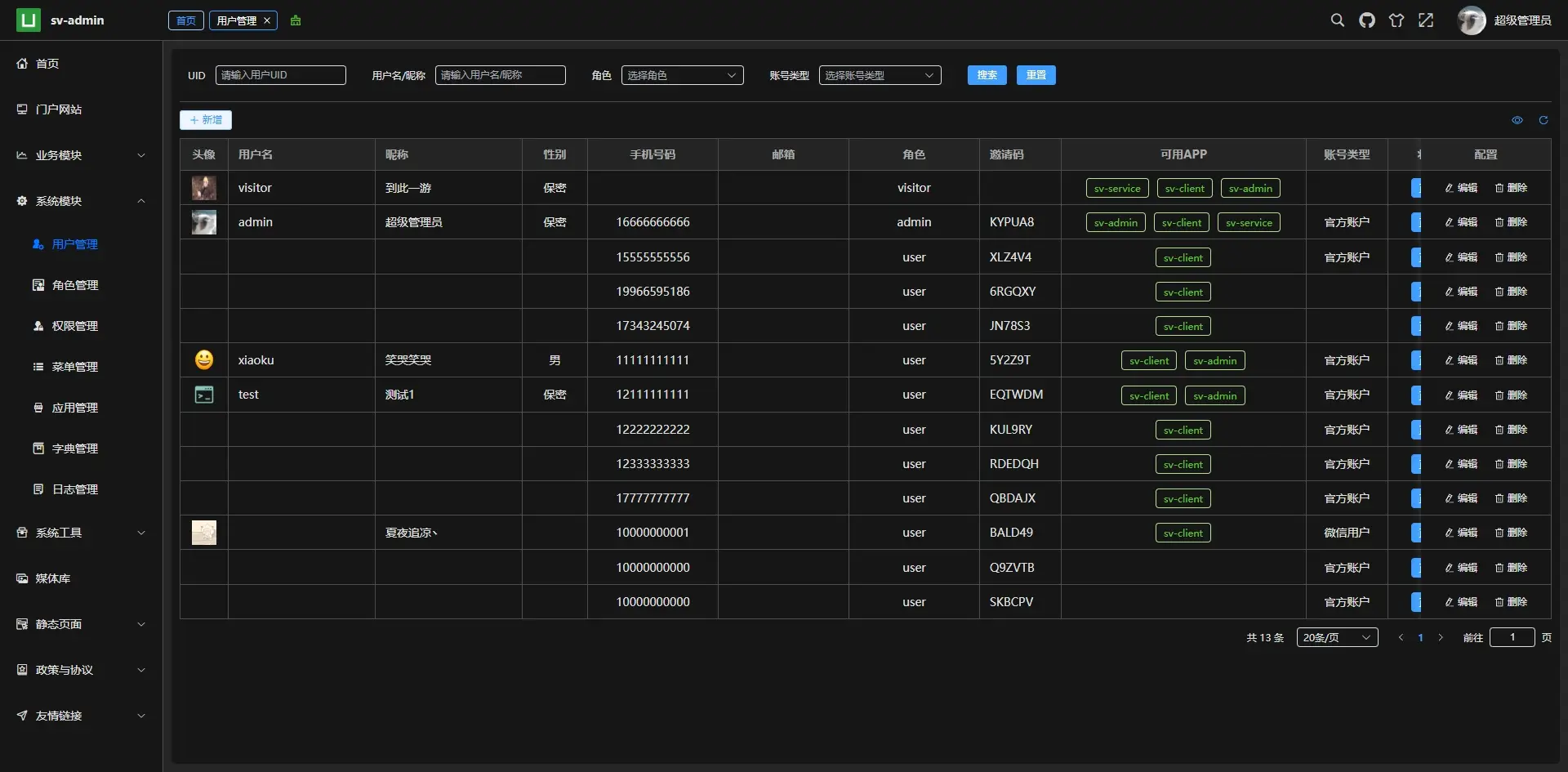
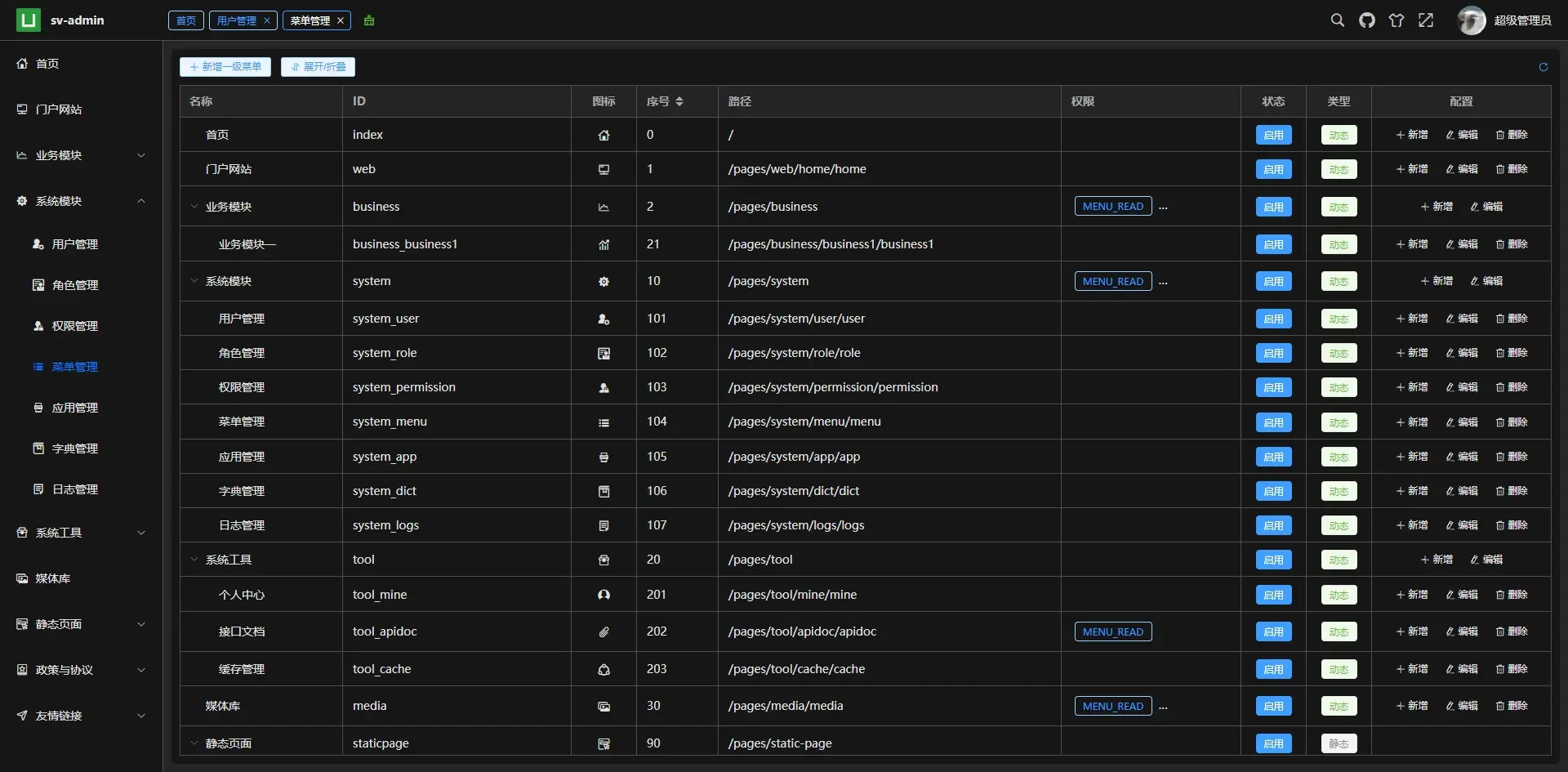
sv-admin 管理端框架
预览
账号:visitor
密码:visitor666
前言
- 用户体系: sv-id-pages 基于uni-id-pages开发的用户体系
- 服务端: sv-service 配套的服务端框架
- 客户端: sv-client 配套的客户端框架,配套使用时建议将服务空间关联至sv-service
- 管理端: sv-admin 配套的管理端框架,配套使用时建议将服务空间关联至sv-service
特点
- 云函数url化: 封装uni.request,仿axios写法,对url化的云函数接口进行请求
- 状态管理: pinia状态管理仓库,基于pinia-plugin-unistorage的状态持久化
- 组件库: 基于element-plus的 vue3 H5端组件库
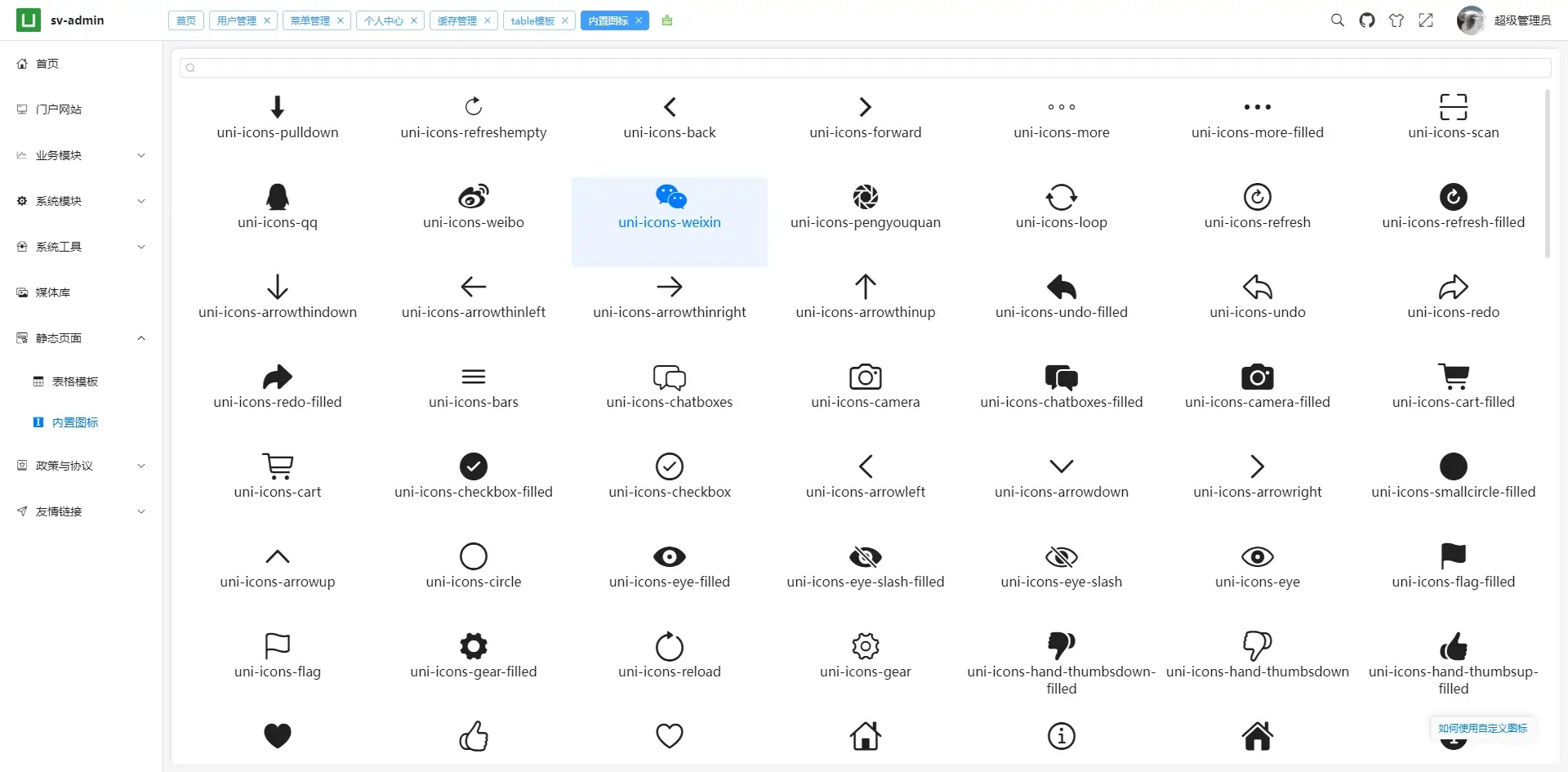
- 图标库: 内置uni-icons与admin-icons图标库,以及用户自定义sv-icons图标库,与sv-admin端同步,详情请移步博客:
在uniapp、uni-admin中使用阿里巴巴矢量库自定义字体图标 - 工具库: vueuse,lodash,dayjs(element-plus内置了dayjs)等
- 管理端只考虑web端或响应式开发样式,不考虑打包除H5外其他端
项目初始化首要配置项
-
configs/index.js
const base_url = 'https://fc-xxxxxx.next.bspapp.com' // 云函数URL化基础路径 const base_cdn = 'https://xxxxxx.cdn.bspapp.com' // 云存储下载域名 -
cloudfunctions中诸如sv-api开头的皆依赖于common中sv-handler,因此需要给这些api云对象安装依赖
安装方式:在sv-api开头的api云对象文件夹上鼠标右键管理公共模块或扩展库依赖,在选择项目下的公共模块中勾选sv-handler(uniCloud扩展库中JQL语法支持库按需添加),勾选后同鼠标右键使用命令行窗口打开所在目录,运行命令:
npm i -
云对象路径配置(重要)
打开云服务空间,选择 云函数/云对象 -> 函数/对象列表 -> 某云对象详情按钮 -> 云函数URL化板块中的编辑按钮,在基础路径后面加上
/api/自己起的各云对象路径标识名例如sv-api-id就是/api/svid、sv-api-sys是/api/sys、sv-api-test是/api/test...后续开发者若需要自己添加接口,则需要在云服务空间添加的云对象此处同样地设置接口基本路径,然后在项目中的service/api文件夹下的各api的js文件中的request方法中携带接口地址
-
内置了菜单、角色表、权限表、字典表的默认初始数据,位于database下的 opendb-admin-menus.init_data.json 、 uni-id-roles.init_data.json 及 uni-id-permission.init_data.json 、 sv-sys-dict.init_data.json 可鼠标右键初始化云数据库数据
写在最后
若对插件有任何疑问或者优化建议,欢迎在评论区留言,在插件市场中的私信消息本人可能不经常留意,导致没能及时回复, 可以加入本人的插件问答QQ交流群: 852637893,欢迎进群交流。



 收藏人数:
收藏人数:
 https://gitee.com/Sonve/sv-app
https://gitee.com/Sonve/sv-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 8791
下载 8791
 赞赏 81
赞赏 81

 下载 34291
下载 34291
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号