更新记录
1.0.7(2023-12-11)
新增支付宝小程序
1.0.6(2023-06-10)
优化加载速度
1.0.5(2022-07-15)
提升加载速度
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
线上体验
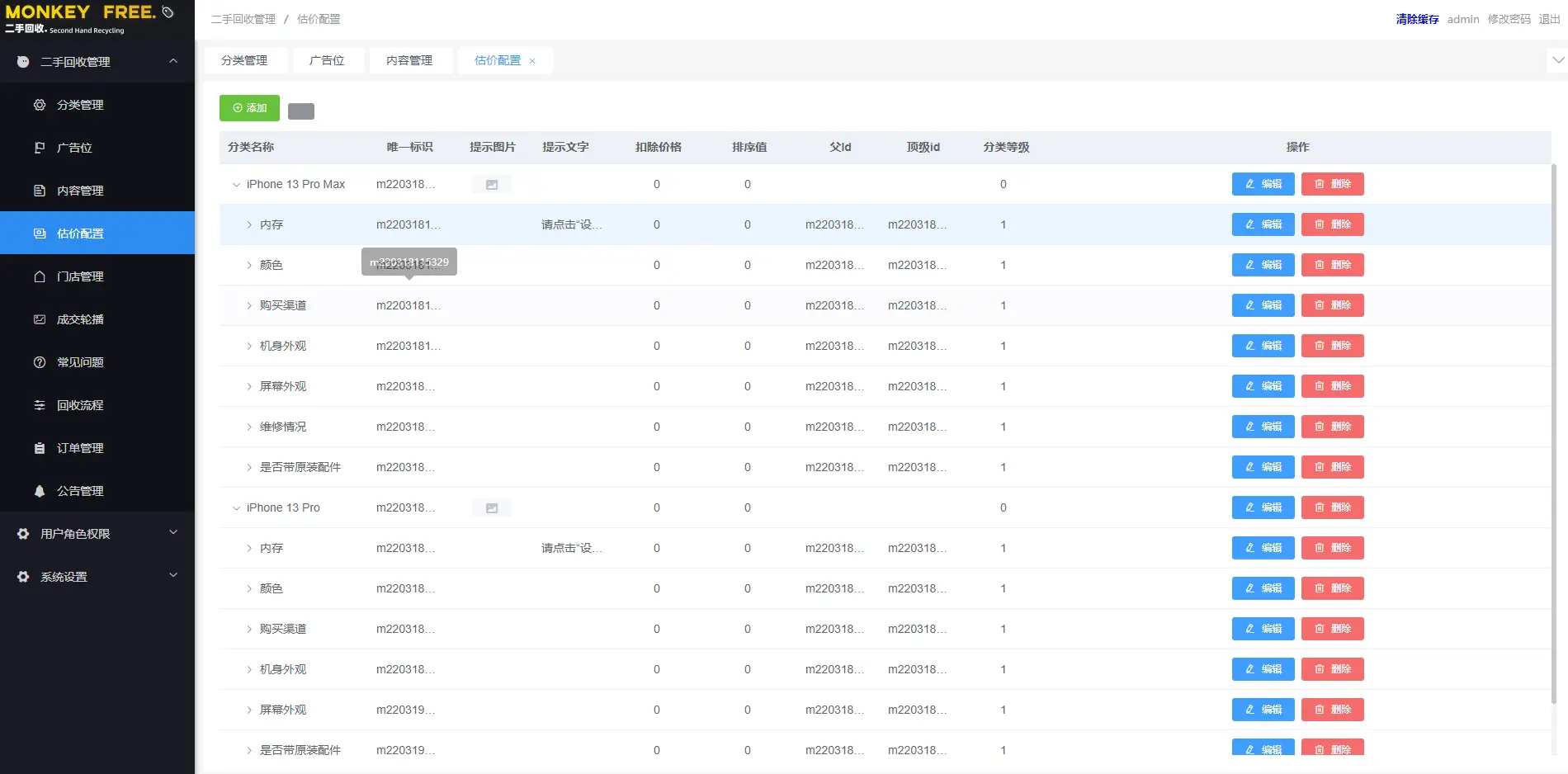
自定义配置估价规则,用户可以快捷线上进行估价,其他行业也可以通用(手机、电脑、平板、包包、奢侈品等)
微信小程序

请前后端配合使用
用户端插件地址:
管理员端插件地址:
我们的其他插件:
后续开发计划
- 更多自定义配置
- 适配更多端(APP等)
- 更多功能期待大家来提
前端(client)
作者: 全程一对一辅助上线
一、申请小程序
申请地址:微信公众平台 https://mp.weixin.***.com。
申请地址:支付宝公众平台https://open.alipay.com。
二、下载开发者工具
微信小程序下载地址:https://developers.weixin.***.com/miniprogram/dev/devtools/download.html
支付宝小程序下载地址:https://opendocs.alipay.com/mini/ide/download

三、下载解压HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html

四、搭建开始
请确保 HBuilderX 更新到最新版
(4.1)点击购买普通授权版本
(4.2)新建阿里云空间
(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX

(4.3)配置
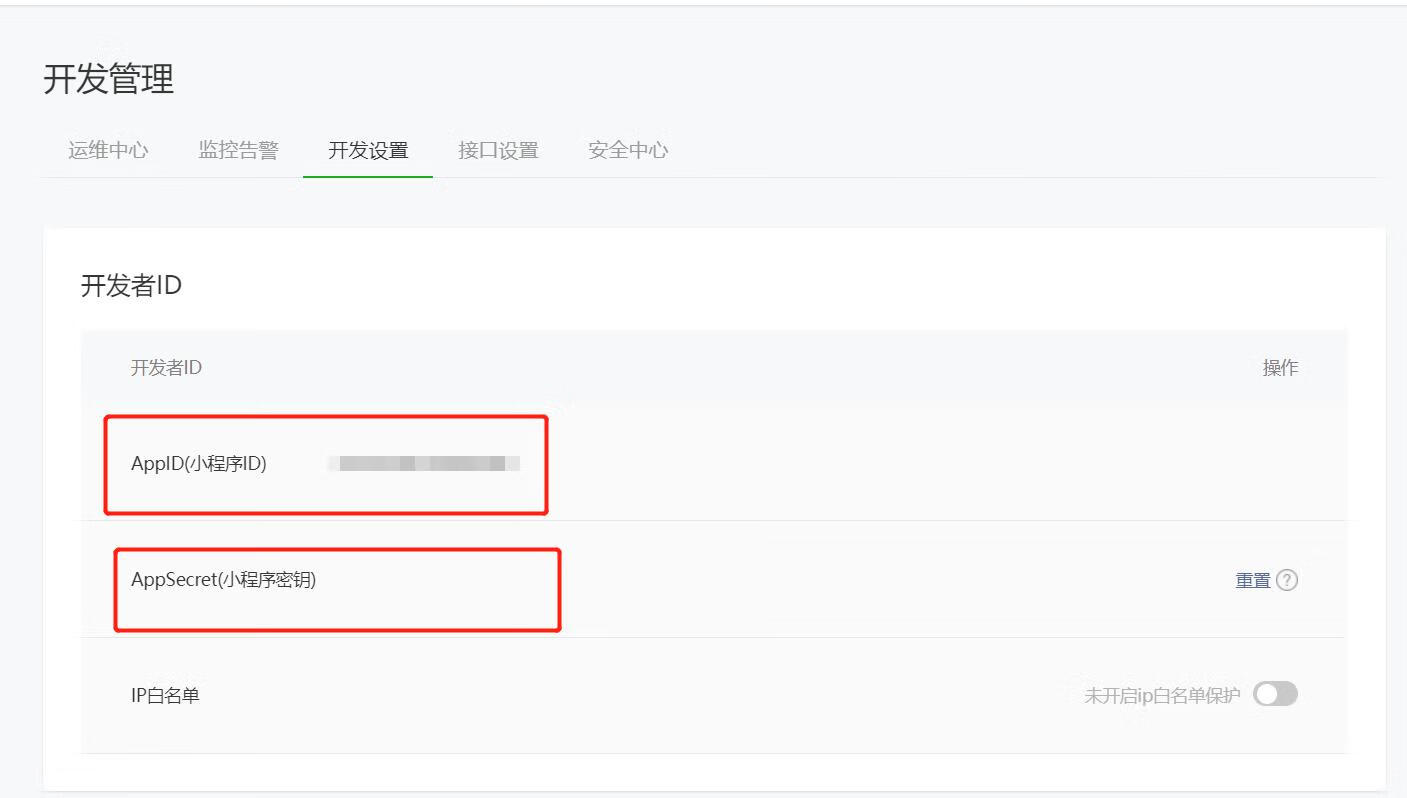
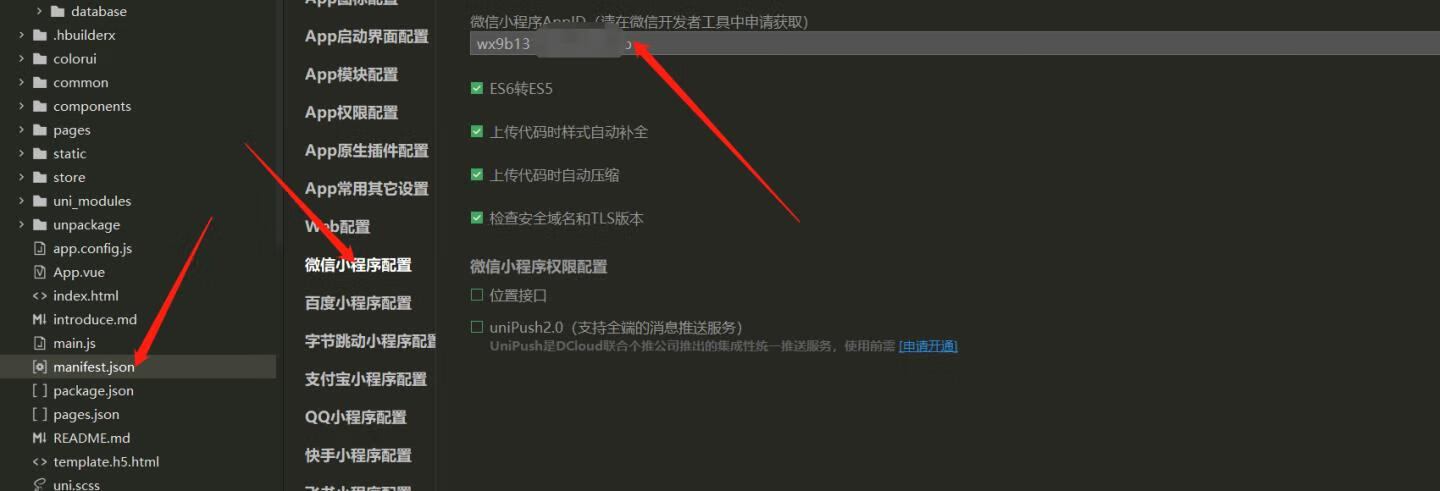
(4.3.1)配置微信小程序
1.打开文件 uniCloud => cloudfunctions => common=> uni-config-center => uni-id => config.json
配置 你自己的 appid 和 secret(在微信小程序官方的后台获取)
(4.3.2)配置快递100
1.打开文件 uniCloud => cloudfunctions => common=> uni-config-center => vk-unicloud => index.js
配置 你自己的快递100数据([快递100申请地址](https://api.kuaidi100.com/))(4.4)项目安装依赖
项目根目录 npm install 安装依赖
(4.5)配置项目
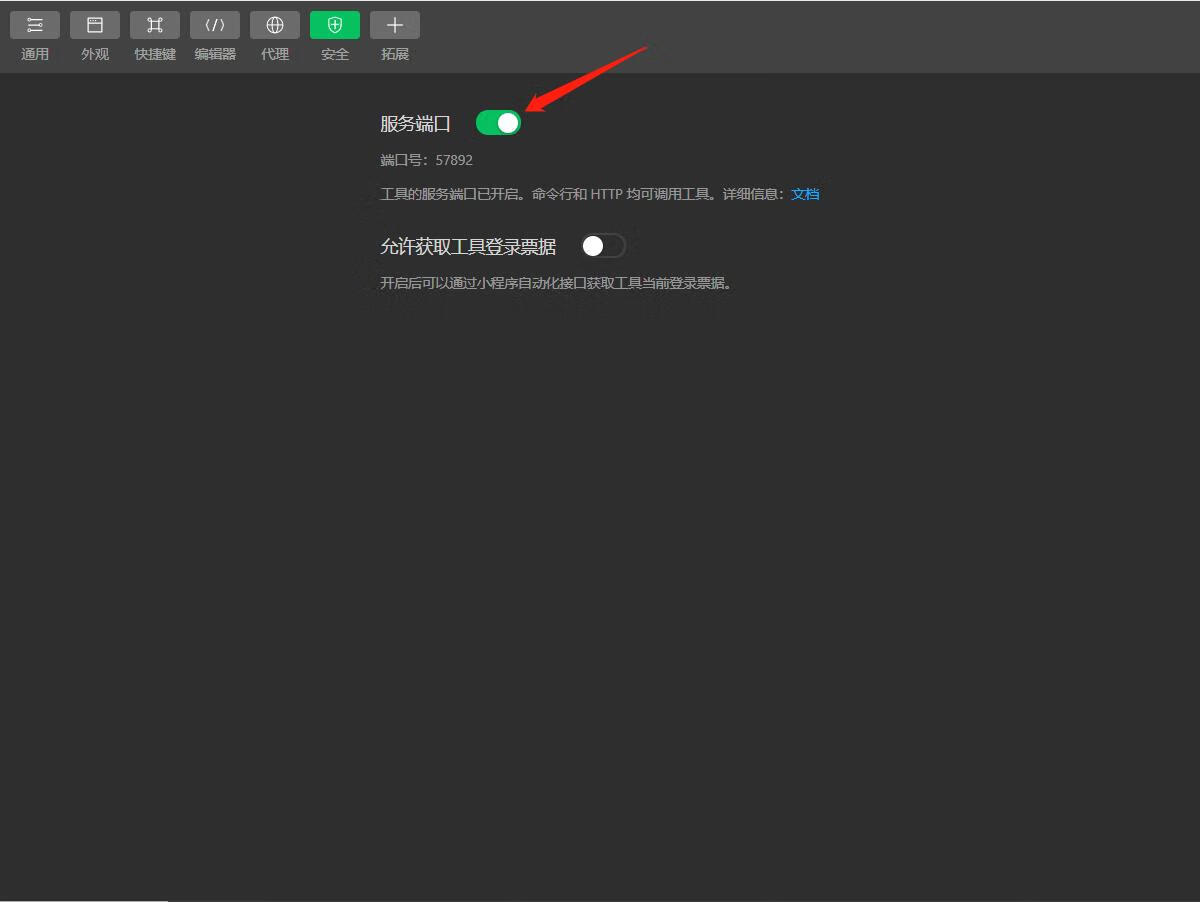
1、打开微信微信开发者工具,在安全设置中打开服务端口

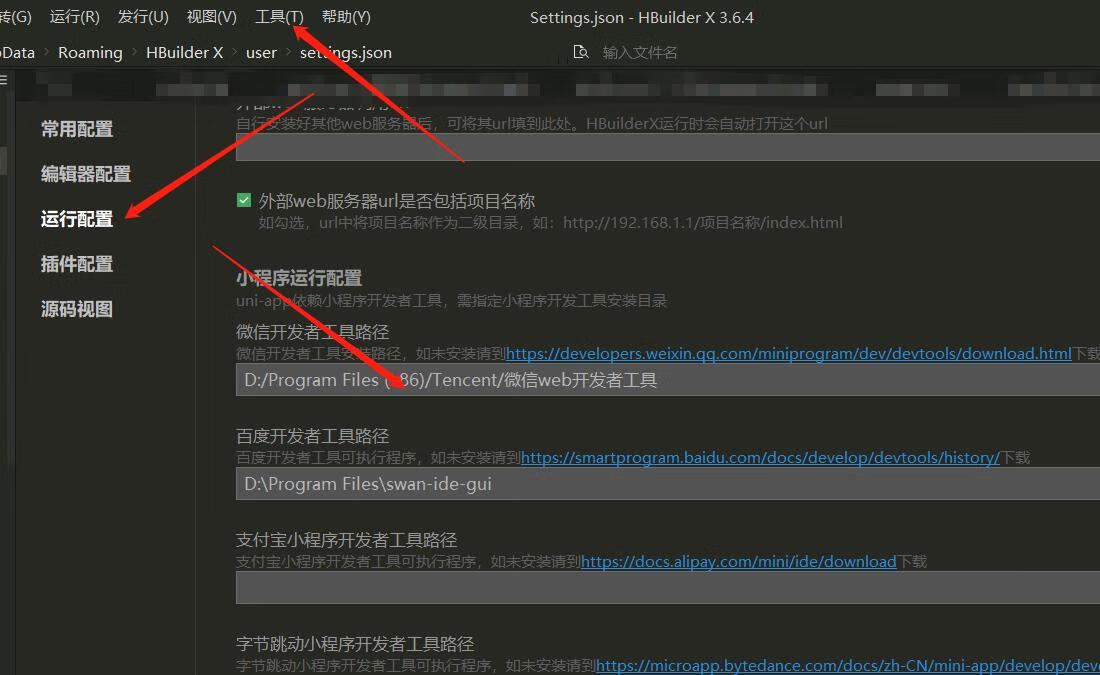
2、打开HBuilderX,点击“运行-运行到小程序模拟器-运行配置”中设置你安装微信开发者工具的路径。

五、发布小程序
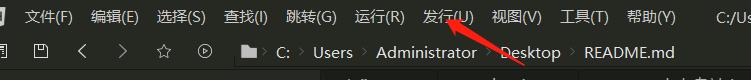
1、右键项目文件夹,点击“发行-小程序-微信(仅适用于uniapp)

2、填写小程序名称和小程序appid即可唤起微信开发者工具。

3、在小程序后台,开发管理中配置合法域名:
- https://api.bspapp.com
- https://tcb-api.tencentcloudapi.com
4、提供购买订单号,联系作者(:) 获取后台管理系统代码和素材图片
5、在微信开发者工具点击上传,在小程序后台提交审核,审核通过后发布即可正常运营
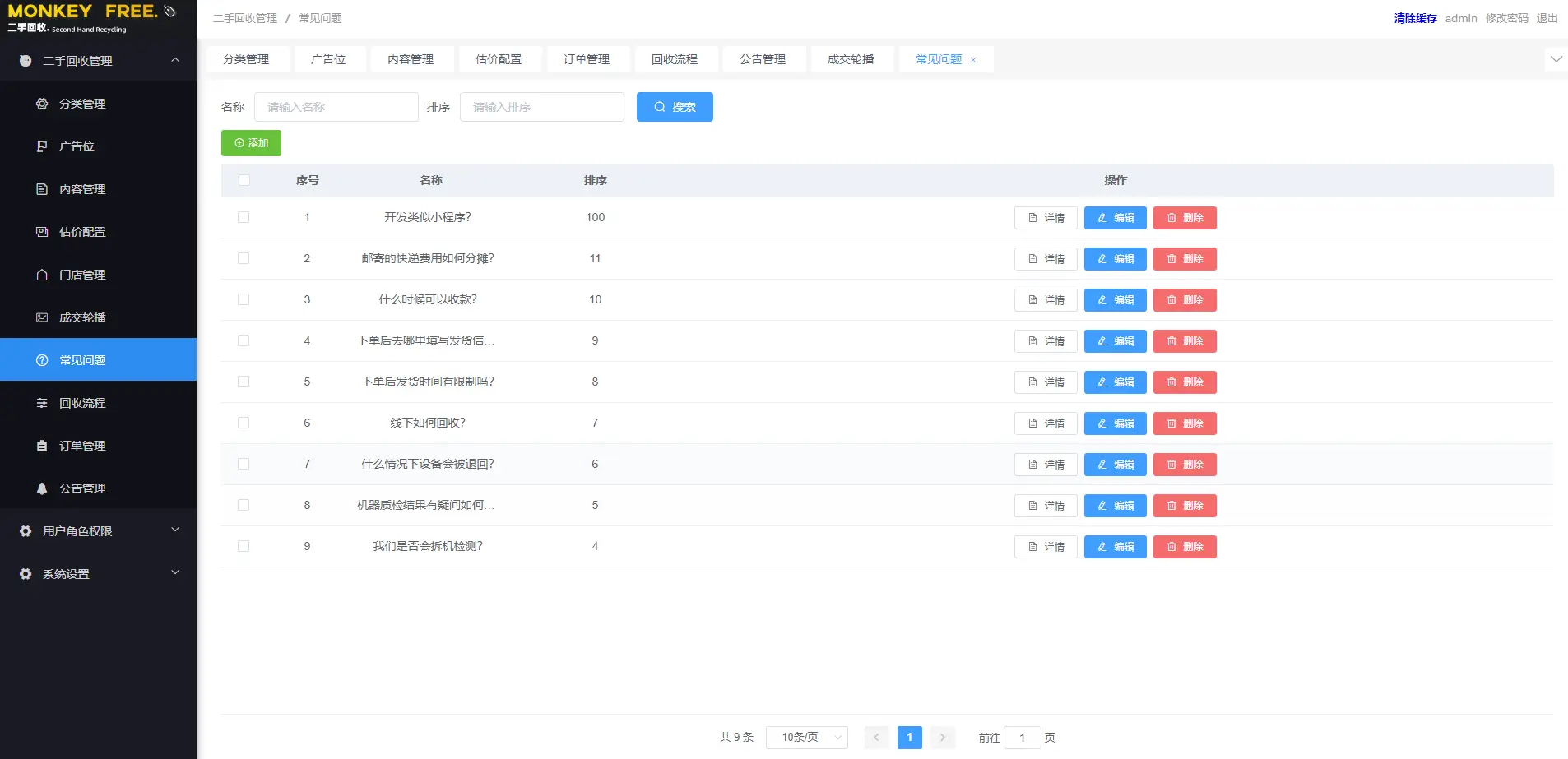
后端(admin)
注意:后台修改任何内容后,后需要点击左上角的清除缓存才能看到最新效果

一、代码部署
下载后端后绑定空间
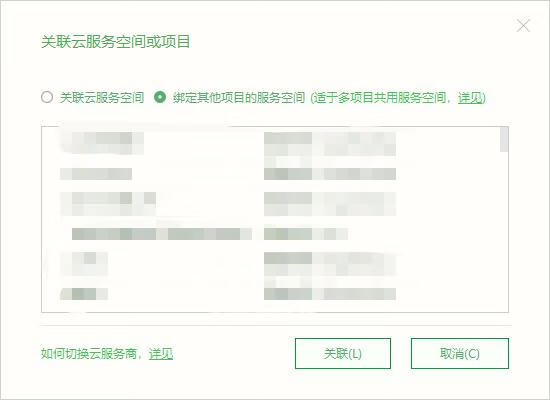
右键点击后端目录下面的unicloud,选择关联服务空间,选择绑定其他项目找到前端绑定的云空间进行绑定

2.用户端插件地址
3.上传 router 云函数
二、管理员端-前端托管
点击发行,找到网站PC或者H5选项,选择将编译后的只需要发布到前端托管

默认账号:admin
默认密码:123456

常见问题
1、云函数请求报跨域错误
#解决办法:
将你用到的域名全部加入到unicloud web控制台的跨域白名单(托管域名记得加) 如:
-
static-****-2c2d-**-b4f5-d60ff1b9a8cb.bspapp.com
-
自己的域名2 同时顺便把localhost也加入了
-
localhost:8080
-
localhost:8081
-
localhost:8082
-
localhost:8083
-
localhost:3000
-
localhost:3001
-
localhost:3002
-
localhost:3003
#步骤:
-
1、 进入unicloud web控制台 https://unicloud.dcloud.net.cn/domain
-
2、 点击跨域配置 - 新增域名
-
3、 输入域名
3、后台管理菜单没出来?
-
找到opendb-admin-menus表并删除
-
用户端中重新执行db_init
升级指南
升级前请务必先备份一份旧代码另外保存
- 注意比对一下配置项,配置项不要被覆盖就可以一键更新了
- 然后重新上传函数和数据库即可!
特别鸣谢
感谢开源的各位大佬,@VK@uVIEW@colorUI


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 2360
下载 2360
 赞赏 5
赞赏 5

 下载 34318
下载 34318
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号