更新记录
1.0.7(2025-02-20)
增、删、查日历日程数据逻辑优化
1.0.6(2023-07-06)
1、获取日程列表函数增加 eventId 字段返回,该字段值用于删除日程使用 2、删除日程函数修改为使用日程的eventId删除
1.0.5(2023-06-17)
1、增加批量删除日程函数。 2、增加日期条件筛选查询日程函数
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
增删查日历日程事件安卓原生插件
-
支持Android平台使用
插件支持增加、删除、查询添加到系统日历的日程事件 -
函数说明
序号 函数名称 函数说明 1 addCalendarEvent(String json, callback) 新增日程事件到系统日历 2 deleteCalendarEvent(int eventId, callback) 删除系统日历日程事件(根据eventId删除) 3 batchDeleteCalendarEvent(Array ids, callback) 批量删除系统日历日程事件(根据eventId删除) 4 getCalendarEvents(callback) 查询系统日历的所有日程事件 5 getCalendarEventsByDate(String json,callback) 根据日期筛选获取日历日程事件 -
addCalendarEvent(String json, callback)函数参数说明
参数1: json 新增日程的参数,参数示例如下: { title:"日程标题", description:"日程描述", startTime:"2023-01-05 10:39:00",//开始时间 endTime:"2023-01-05 12:39:00",//结束时间 previousMinutes:"5" //前5分钟有提醒 } 参数2:callback 结果回调函数 -
deleteCalendarEvent(int eventId, callback)函数参数说明
参数1: eventId 要删除的日程 eventId 参数2:callback 结果回调函数 -
batchDeleteCalendarEvent(Array ids, callback)函数参数说明
批量删除日程函数, 参数1: ids 要删除的日程 eventId 数组,例:[23,24,...,n] 参数2:callback 结果回调函数 -
getCalendarEvents(callback)函数参数说明
回调函数结果示例如下: { "code":2, "message":"获取日程成功", "data":[ { "eventId":300, "title":"日程标题", "description":"日程描述", "startTime":"2023-01-05 10:39:00", "endTime":"2023-01-05 12:39:00" } ] } -
getCalendarEventsByDate(String json,callback)函数参数说明
根据日期筛选获取日历日程事件,即查询筛选范围内开始的日程 json参数格式如下: { startTime: '2023-06-01 00:00:00',//筛选开始日期 endTime: '2023-06-20 23:59:59' //筛选的结束日期 } 说明:当前示例为查询2023-06-01 00:00:00 到 2023-06-20 23:59:59 这段时间内会开始的日程, 也就是这个时间范围内对应的是日程的 startTime字段的值。 回调函数结果与getCalendarEvents(callback)函数回调结果一致 -
code值说明
序号 code值 说明 1 3 批量删除日程事件成功 2 2 获取日程事件成功 3 1 删除日程事件成功 4 0 添加日程事件成功 5 -1 获取账户id失败(包括没有账户时添加账户失败),添加日历事件失败 6 -2 添加日历事件失败 7 -3 添加事件提醒失败,日程添加成功 8 -4 删除日程,根据标题查询日程失败 9 -5 删除日程失败 10 -6 获取日程失败,查询失败,未查询到任何数据 11 -7 没有日历读写权限 -
使用示例
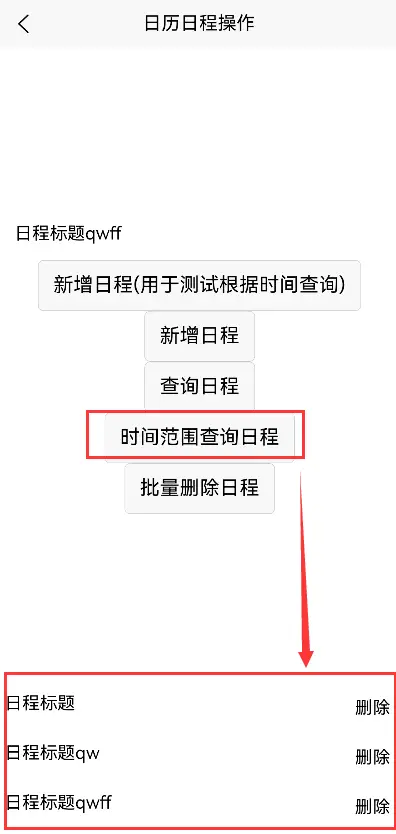
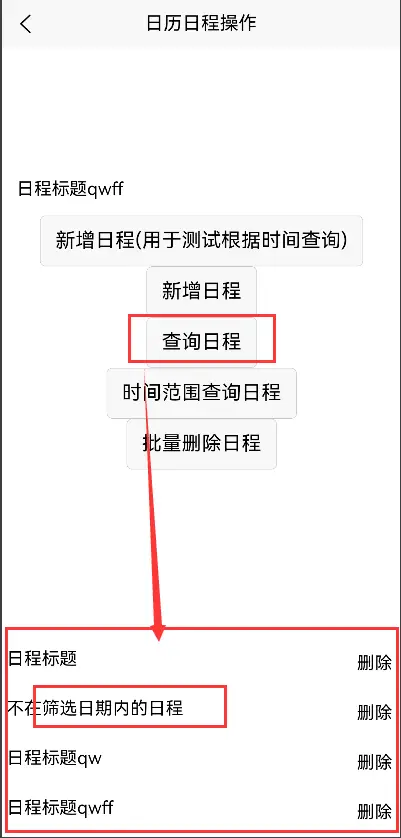
<template> <view class="uni-column"> <input type="text" placeholder="请输入日程标题" v-model="title"> <button @click="addEvent1()">新增日程(用于测试根据时间查询)</button> <button @click="addEvent()">新增日程</button> <button @click="queryEvent()">查询日程</button> <button @click="queryEventByDate()">时间范围查询日程</button> <button @click="deleteEvent()">批量删除日程</button> <view class="uni-column" style="margin-top: 20rpx;"> <view class="uni-row" style="padding: 20rpx 10rpx;justify-content: space-between;" v-for="(item,index) in datas" :key="index"> <text>{{item.title}}</text> <text style="padding: 10rpx;" @click="clickDelete(item)">删除</text> </view> </view> </view> </template> <script> const module = uni.requireNativePlugin("jushi-CalendarEvent") export default { data() { return { title:'日程标题', datas: [] } }, methods: { addEvent1() {//新增日程(用于测试根据时间查询) module.addCalendarEvent({ title: '不在筛选日期内的日程', description: `日程描述:不在筛选日期内的日程`, startTime: '2023-04-02 20:00:20', //开始时间 endTime: '2023-04-02 21:00:20', //结束时间 previousMinutes: "5" //前5分钟有提醒 }, res => { console.log(res) }) }, addEvent() { module.addCalendarEvent({ title: this.title, description: `日程描述:${this.title}`, startTime: this.getNowTime(), //开始时间 endTime: this.getEndTime(), //结束时间 previousMinutes: "5" //前5分钟有提醒 }, res => { console.log(res) }) }, queryEvent() {//查询系统所有日程 module.getCalendarEvents(res => { console.log(res) this.datas = JSON.parse(res).data }) }, queryEventByDate() {//根据时间范围查询系统日程 module.getCalendarEventsByDate({ startTime: '2023-06-01 00:00:00',//筛选的开始时间 endTime: '2023-06-20 23:59:59' //筛选的结束时间 }, res => { console.log(res) this.datas = JSON.parse(res).data }) }, deleteEvent() {//批量删除日程 if (this.datas.length == 0) { console.log('没有可删除的日程,请先查询日程数据') return } var ids = [] //要删除的日程数组,数组中存放日程标题 this.datas.forEach((e,index)=>{ ids.push(e.eventId) }) console.log(JSON.stringify(ids)) module.batchDeleteCalendarEvent(ids, res => { console.log(res) }) }, clickDelete(item) {//单个日程删除 module.deleteCalendarEvent(item.eventId, res => { console.log(res) }) }, /** * 获取当前时间 */ getNowTime() { var date = new Date(), year = date.getFullYear(), month = date.getMonth() + 1, day = date.getDate(), hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(), minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(), second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); month >= 1 && month <= 9 ? (month = "0" + month) : ""; day >= 0 && day <= 9 ? (day = "0" + day) : ""; return (year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second); }, /** * 日程结束时间 */ getEndTime() { var date = new Date(), year = date.getFullYear(), month = (date.getMonth() + 1) + 1, day = date.getDate(), hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(), minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(), second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); month >= 1 && month <= 9 ? (month = "0" + month) : ""; day >= 0 && day <= 9 ? (day = "0" + day) : ""; return (year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second); } } } </script> <style> .uni-column { padding-top: 300rpx; display: flex; flex-direction: column; } .uni-row { display: flex; flex-direction: row; } input{ padding: 10rpx; margin: 20rpx; } </style> -
示例应用下载

其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 1326
下载 1326
 赞赏 9
赞赏 9

 下载 12786
下载 12786










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号