更新记录
1.0.6(2025-02-20)
echart初始化方式优化
1.0.5(2023-07-19)
解决Xiaomi Pad 6 闪退问题
1.0.4(2023-04-25)
1、数据回调优化 2、增加地图支持,echartConfig属性中增加地图相关参数
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
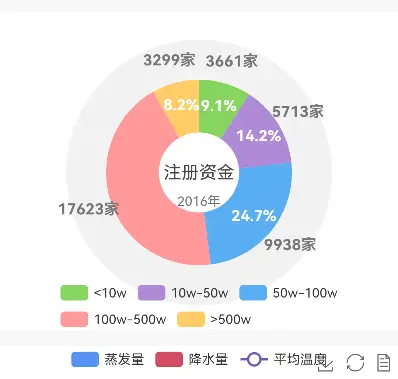
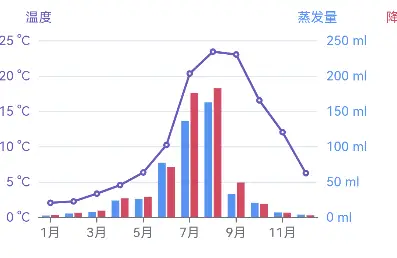
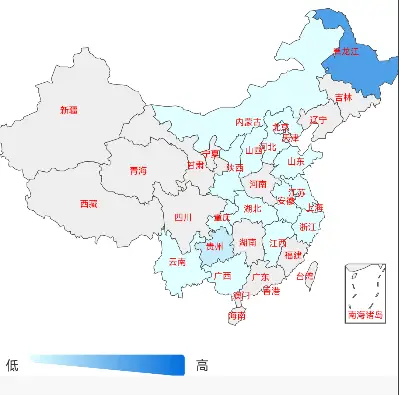
使用ECharts封装的安卓原生扩展组件
-
支持Android平台使用
1、使用ECharts封装的安卓原生扩展组件,uniapp原生扩展组件只能在nvue页面使用。 -
组件属性说明
序号 属性名称 属性说明 1 echartConfig 该属性为echarts配置信息,数据为json格式,详细示例见下方 2 enabledDebug 是否开启日志输出,默认为false,只有设置为true时onDebugLog事件才会接收到日志 -
echartConfig属性值示例
{ height:'290px',//显示echart的高度,默认为300px,设置是必须带上单位 px isMap: true, //是否用于显示地图 mapKey: 'china', //示例echarts.registerMap(参数1, 参数2)的参数1的值 mapData: china, //示例echarts.registerMap(参数1, 参数2)的参数2的值,也就是echarts地图数据 option: {},//echart的option参数,也就是在web/h5使用echart时调用函数setOption()设置的参数 } -
组件函数说明
序号 函数名称 函数说明 1 setOption(echartConfig) 设置option的函数,参数与组件属性echartConfig一致 -
组件事件说明
序号 事件名称 事件说明 1 onDebugLog 日志输出事件,在组件上使用@onDebugLog方式接收,只有组件属性enabledDebug为true时,该事件才会有回调 -
使用示例
<template> <view class="uni-column"> <!-- 普通图表使用 --> <jushi-echarts class="jushi-echarts" ref="jushiEcharts" :echartConfig="echartConfig" :enabledDebug="false" @onDebugLog="onDebugLog"></jushi-echarts> <!-- 显示地图 --> <jushi-echarts class="jushi-echarts1" ref="jushiEcharts1" :echartConfig="echartConfig1" :enabledDebug="true" @onDebugLog="onDebugLog"></jushi-echarts> </view> </template> <script> import echartsConfigs from './echartsConfigs.js' import { china } from './china.js' export default { data() { return { echartConfig: { "height": "290px", "option": { "backgroundColor": "transparent", "tooltip": { "show": true, "trigger": "axis", "axisPointer": { "lineStyle": { "color": "transparent" } } }, "grid": { "left": "15%", "top": "40", "right": "10%", "bottom": "60", "containlabel": true }, "legend": { "type": "scroll", "data": [ "开采量", "出货量" ], "itemWidth": 18, "itemHeight": 12, "textStyle": { "color": "#666666", "fontSize": 12 }, "bottom": "0" }, "yAxis": [{ "name": "单位(KG)", "type": "value", "position": "left", "nameTextStyle": { "color": "#999999", "fontSize": 12 }, "splitLine": { "lineStyle": { "type": "dashed", "color": "rgba(135,140,147,0.2)" } }, "axisLine": { "show": true, "lineStyle": { "type": "dashed", "color": "rgba(135,140,147,0.2)" } }, "axisTick": { "show": false }, "axisLabel": { "formatter": "{value}", "color": "#999999", "fontSize": 11 } }], "xAxis": [{ "type": "category", "axisTick": { "show": false }, "axisLine": { "show": false, "lineStyle": { "color": "#6A989E" } }, "axisLabel": { "inside": false, "textStyle": { "color": "#666666", "fontWeight": "normal", "fontSize": 11, "lineHeight": 22 }, "interval": 0, "rotate": 0, "margin": 10 }, "data": [ "1季度", "2季度", "3季度", "4季度" ] }], "series": [{ "symbolSize": 6, "symbol": "emptyCircle", "name": "开采量", "type": "line", "yAxisIndex": 0, "data": [ 71502.75, 0, 0, 0 ], "itemStyle": { "normal": { "borderWidth": 1, "color": "#219CDB" } } }, { "symbolSize": 6, "symbol": "emptyCircle", "name": "出货量", "type": "line", "yAxisIndex": 0, "data": [ 286213, 0, 0, 0 ], "itemStyle": { "normal": { "borderWidth": 1, "color": "#F68936" } } } ] } }, echartConfig1: { height: "390px", isMap: true, //是否用于显示地图 mapKey: 'china', //示例echarts.registerMap(参数1, 参数2)的参数1的值 mapData: china, //示例echarts.registerMap(参数1, 参数2)的参数2的值,也就是echarts地图数据 option: { tooltip: { padding: 8, enterable: true, transitionDuration: 1, textStyle: { color: '#fff', decoration: 'none', } }, series: [{ type: 'map', mapType: 'china', zoom: 1.2, roam: true, itemStyle: { normal: { areaColor: '#2B91B7', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7' } }, label: { position: ['80%', '50%'], normal: { //静态的时候展示样式 show: true, //是否显示地图省份得名称 textStyle: { color: "#3B5077", fontSize: 8 } }, emphasis: { //动态展示的样式 color: '#fff', }, }, data: [] }] } } } }, methods: { setOption() { //动态设置数据,可在接口返回数据后使用该方式设置数据参数 this.$refs.jushiEcharts.setOption(this.echartConfig) }, onDebugLog(e) { //日志输出打印 console.log('地图日志:' + JSON.stringify(e)) } } } </script> <style> .jushi-echarts { width: 750rpx; height: 600rpx; } .jushi-echarts1 { width: 750rpx; height: 800rpx; } .uni-column { flex-direction: column; } </style> -
示例应用下载

其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 1326
下载 1326
 赞赏 9
赞赏 9

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号